76
77
ホームページ欲しいなと思っている人に
🔲Empire Digital Design
がお勧め!
☑️低価格
☑️クオリティ高く
☑️英語も対応
サーバーの管理もお願いできるので
かなりお勧めの会社です。
値段などの詳細はこちら
websitesjp.com
#ホームページ
#webデザイン
#ホームページ制作代行
79
80
81
82
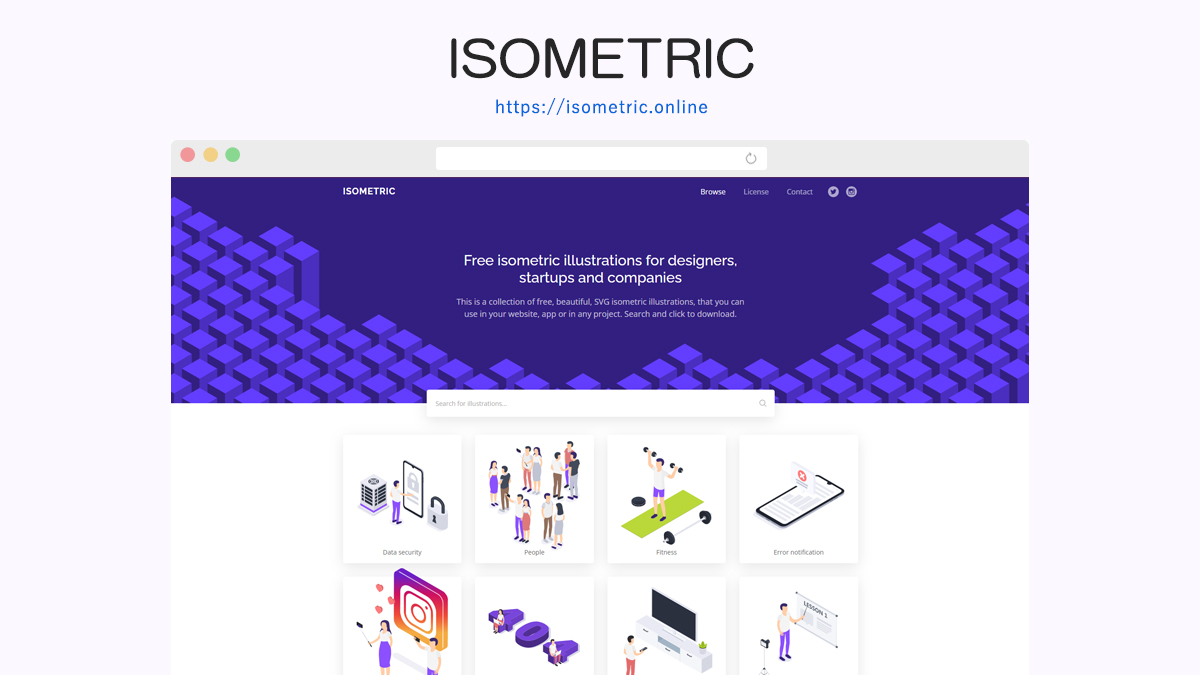
「Parts.」ってサイト、料金表とか導入事例とかよくある質問とか、パーツごとに参考デザイン探せるからLP作るとき重宝してる!
#webデザイン
partsdesign.net
84
85
86
87
88
89
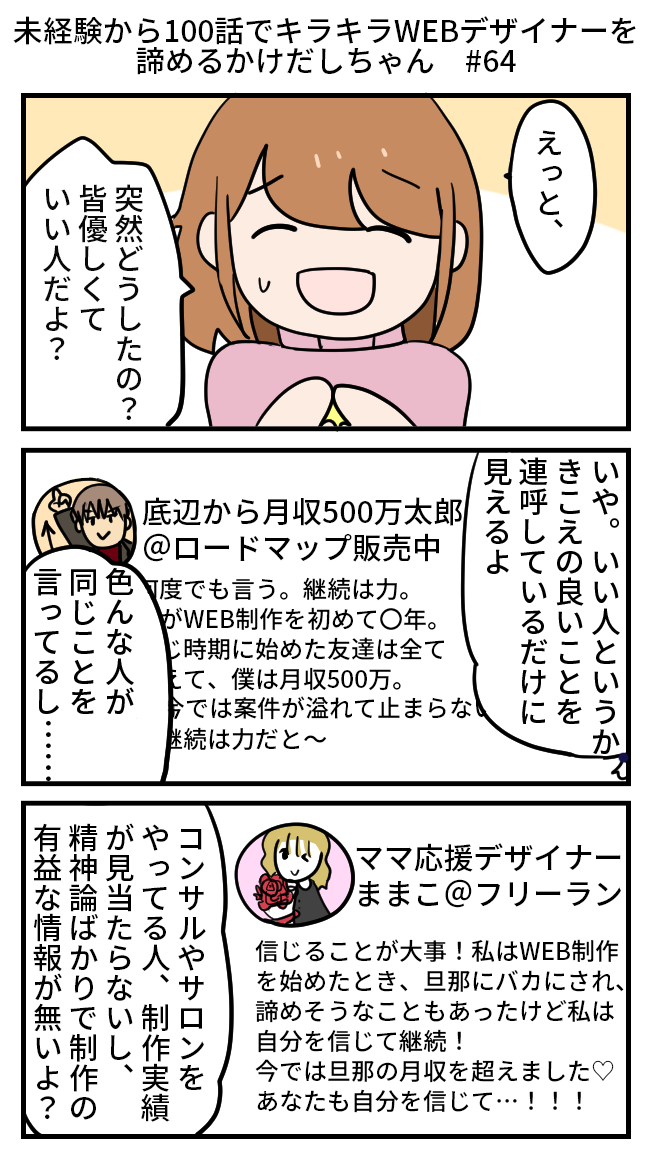
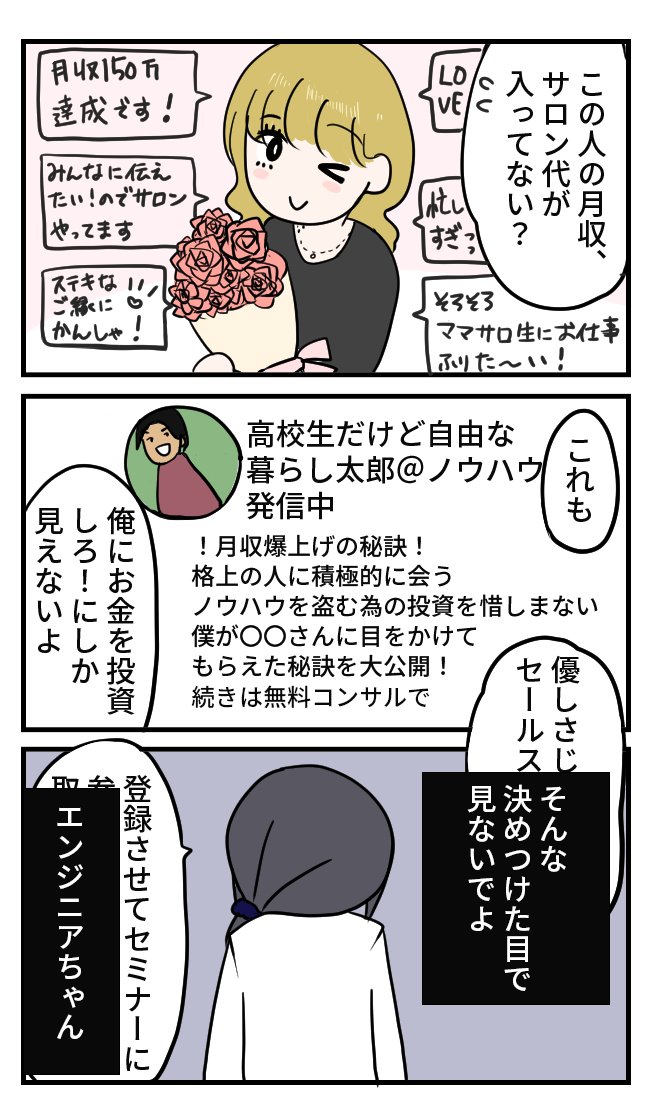
未経験から100話でキラキラWEBデザイナーを諦めるかけだしちゃん その64
エンジニアちゃんが手厳しいよ~💦💦
エンジニアちゃんの周りにはいないタイプの人だとは思うけど、そんなに、深読みしない、で、ね?
#漫画が読めるハッシュタグ
#オンラインサロン
#webデザイン
90
92
93
95
96
97
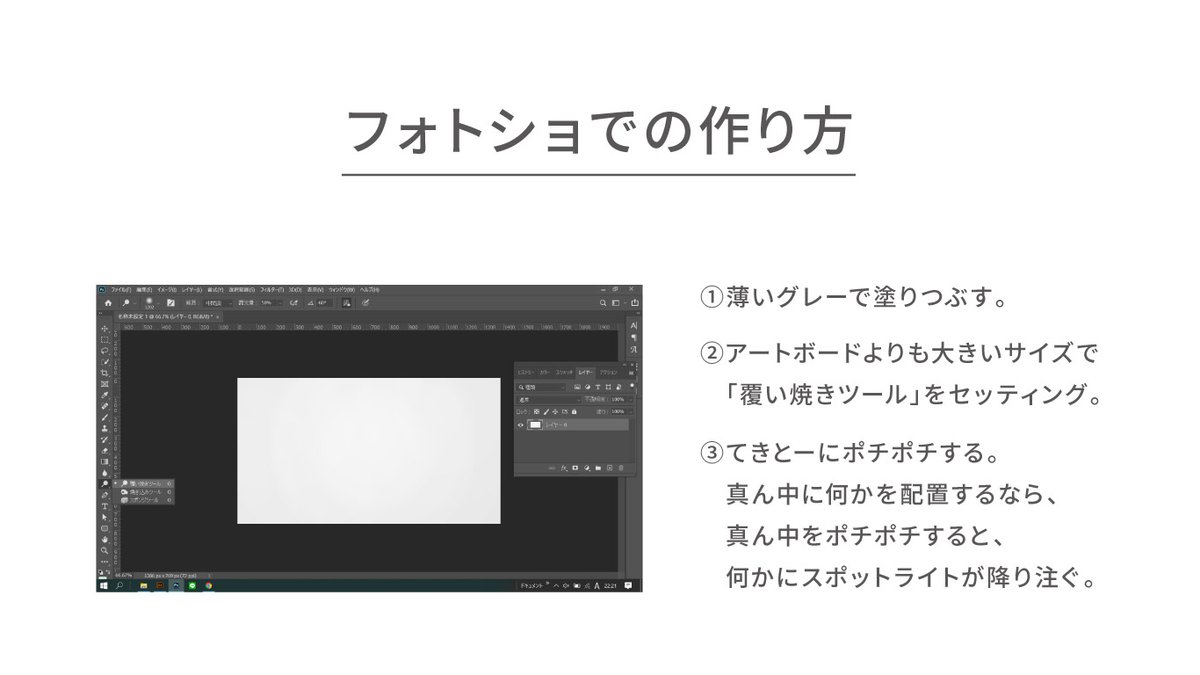
複数の方向に残像を付けたい時は「パスのぼかし」
躍動感を出したい時に使えます!
ブログにまとめたので、気になる方は是非ご覧ください💡
#Photoshop #webデザイン #グラフィックデザイン
design-spot.jp/index.php/2022…
98
99
100