1
2
3
デザイン、プログラミングは現代の「ソロバン」だぁ!
プロだけではなく、みんながクリエイティブ力を持つ時代。そんな想いをまとめてみました😀
#Webデザイナーと繋がりたい #webデザイン #webデザイン勉強中 #駆け出しエンジニアと繋がりたい
#allflow
note.com/yusuke_araki/n…
4
5
6
低画質の写真を綺麗にできる「gfpgan」
使ってみましたが、類似サービスと比べてレベル高い👀
GitHubにログインすれば使えます
#webデザイン
replicate.com/tencentarc/gfp…
7
9
最近気になったフリーフォント
ワンポイントで使えそうな、印象的なフォントたちをブログにまとめました!
#webデザイン #グラフィックデザイン
design-spot.jp/index.php/2022…
10
【もう紙は神素材】
と言っても過言ではないほど何にでも使えます。こちらのサイトでは紙、布、木などのテクスチャ素材を無料ダウンロードできます(商用可)。拡大イメージで質感も分かりやすい!さりげにグレードアップする作戦でいきましょう。URLはコメントらんです😊グッナイ🌙
#webデザイン
11
キャンペーン
【7月21日発売】最新刊プレゼントキャンペーン
➡抽選で下記書籍を3名様に\プレゼント/
✅応募方法
❶当アカウントをフォロー❷このツイートをRT
応募締切7/27まで/当選連絡はDM
『初めてのWebGL 2 第2版』
oreilly.co.jp/books/97848731…
#webgl #threejs #javascript #3DCG #webデザイン
12
最近見つけた「アニメーション アイコン」のライブラリ
アイコンの種類も、書き出し形式も多いので使えそう!
#webデザイン
lordicon.com/icons
13
14
【もう世界最大級のフリーフォントサイト】
と言っても過言ではないほど。特徴は①約17,000のフォントが商用可②ワード入力でイメージ表示③「commercial-use(商用可)」ボタンで絞れる。「123」と入力してイケてる数字のフォントを選んだりもできます。URLはコメントらんで😊グッナイ🌙
#webデザイン
15
僕がバナー作成をするときの手順です💡
今回は抹茶アイスVerです🌿
この手順通りにデザインすれば、
確実に、良いバナーになります!
画像を参考に、是非試してみてください📌
手順さえ覚えれば、簡単にデザインできます!
バナーデザインは手順が大事です❗️
#webデザイン
#Webデザイン勉強中
16
17
Photoshopで「曇ったガラスに指で描いた文字」を作る方法をブログに書きました💡
雨の日に車の窓ガラスに描けるアレです!
気になった方はぜひブログをご覧ください✨
#webデザイン #グラフィックデザイン
design-spot.jp/index.php/2022…
18
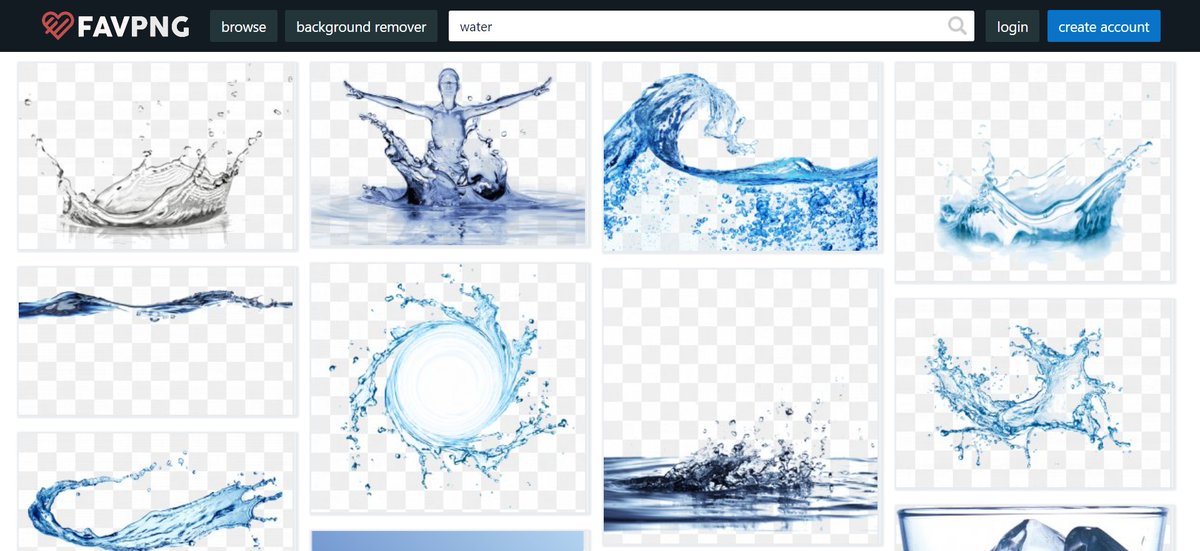
【背景が透明なフリー素材】
をゲットできるサイト4選!形式はピング(png)です。右下以外はPNG特化。水系素材の探し方→しぶき系は「スプラッシュ」、ぶくぶくは「バブル」、しずくが落ちて王冠みたいになるのは「ミルククラウン」です。サイトURLはコメントらんで😊グッナイ🌙
#webデザイン
19
背景をモノで埋め尽したい時は、塗りつぶし「パターン」が便利です
詳しいやり方をブログに書いたので、気になる方はぜひご覧ください👏
#Photoshop #webデザイン
design-spot.jp/index.php/2022…
20
【もうふつーのグラデには戻れない】
複雑なグラデは「gradient abstract」で検索し、Redなどと入力するとカラーで絞れます。素材サイト「freepik」で数万点ほど無料ダウンロードできます。URLはコメントらんで。ちなみに「abstract(アブストラクト)」は抽象的って意味です😊グッナイ🌙
#webデザイン
21
23