52
53
54
フライヤーのギャラリーサイト「FLYER ARCHIVE JP」
表と裏が両方見れるから、参考に使いやすい!
Webデザインのギャラリーサイトは色々あるけど、印刷物は少ないのでありがたい👏
#グラフィックデザイン #webデザイン
flyer-jp.com
57
58
59
60
Illustratorの「ワープの使い方」をブログに書きました💡
ワープは全部で15種類あります
気になった方はぜひブログをご覧ください!
#webデザイン #グラフィックデザイン
design-spot.jp/index.php/2022…
61
63
64
65
66
レトロなイラスト素材「Heritage Library」
著作権フリーの名画やアートから集められた素材を、高画質pngで無料ダウンロードする事ができます💡
#webデザイン #グラフィックデザイン
heritagetype.com/pages/free-vin…
68
69
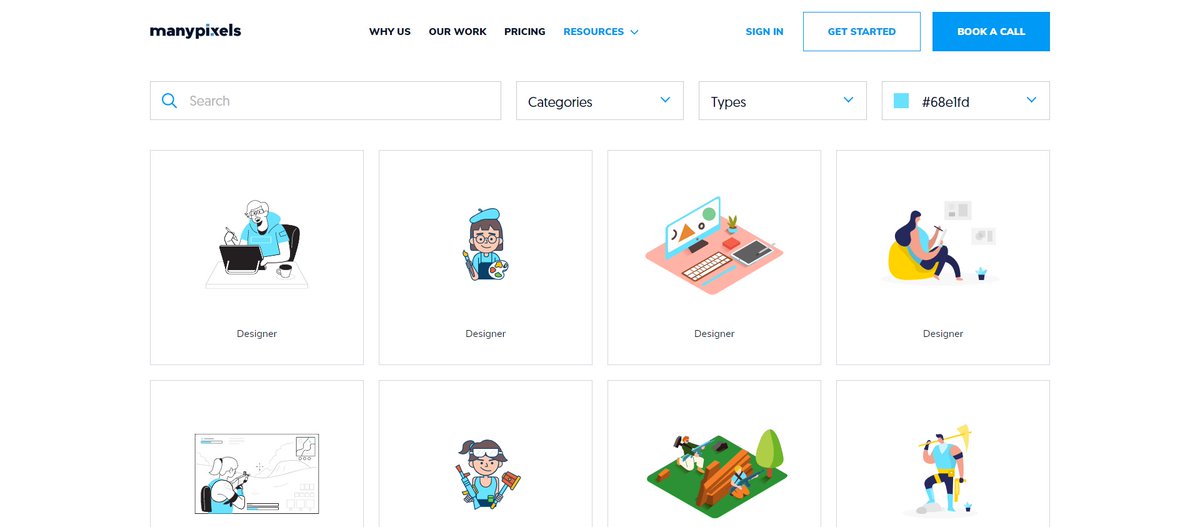
「UI Pocket」は国内外のアプリのデザインを一覧で見れるサイトです!
今年リリースされたばかりですが更新頻度が高く、UI設計の参考にかなり重宝しそうです✨
#UI #webデザイン
ui-pocket.com/apps/
70
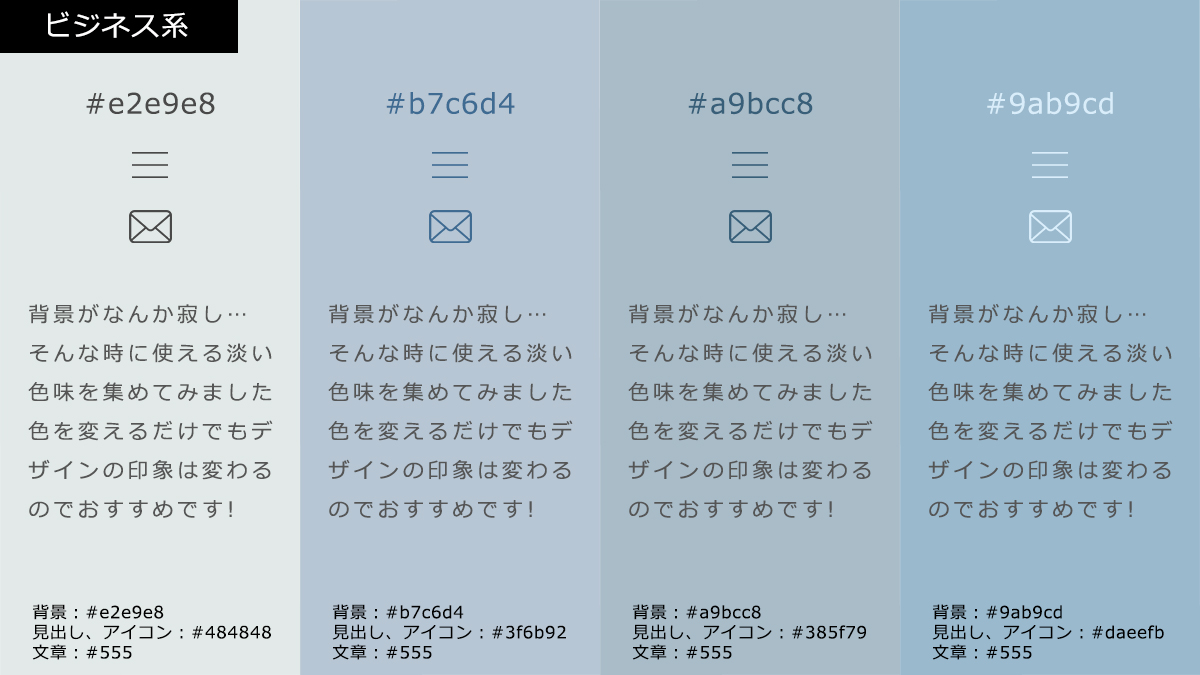
広告デザインで使われる
クリック率を上げるデザインの小ワザ紹介します。
文字の大きさ、太さで情報のメリハリをつける💪
ポイント
・1番伝えたい情報には太く多き文字を使用
・数字は大きく、単位(円、% 等)は小さく
・すべての情報を見せようとしない
#webデザイン
72
73
74
tabbiedってサイト、おしゃれな幾何図形を簡単に作れて楽しい!
種類や色を選んでpngでダウンロードできます!
#webデザイン #グラフィックデザイン
tabbied.com/select-artwork
75