26
このCSSアニメーションのサイトは、速度を調整してプレビューできるのがいい!
回転やスライドなどカテゴリーも豊富
#webデザイン
xsgames.co/animatiss/
27
28
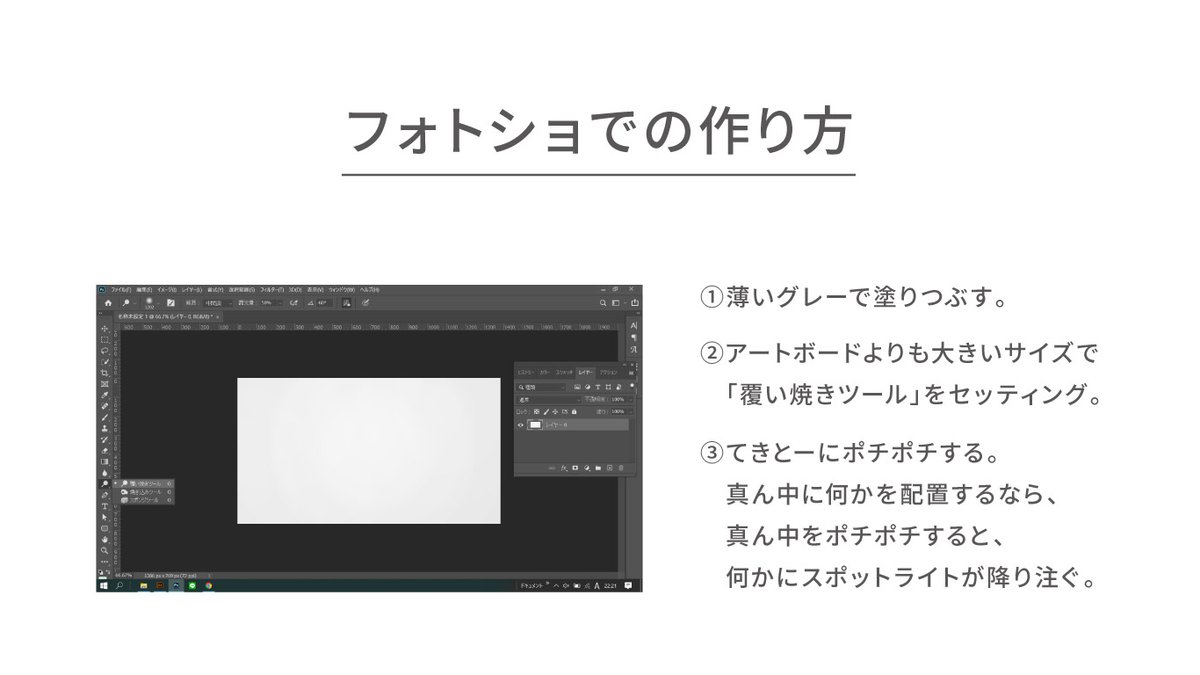
背景をモノで埋め尽したい時は、塗りつぶし「パターン」が便利です
詳しいやり方をブログに書いたので、気になる方はぜひご覧ください👏
#Photoshop #webデザイン
design-spot.jp/index.php/2022…
29
30
最近知ったCSSボタンのギャラリーサイト
ボタンの数が豊富👀
CSSもコピーできます
#webデザイン
ui-buttons.web.app/?ref=webdesign…
31
32
複数の方向に残像を付けたい時は「パスのぼかし」
躍動感を出したい時に使えます!
ブログにまとめたので、気になる方は是非ご覧ください💡
#Photoshop #webデザイン #グラフィックデザイン
design-spot.jp/index.php/2022…
33
34
Photoshopで「ガラスの質感を表現する方法」をブログに書きました!
気になった方はぜひご覧ください!
#webデザイン #グラフィックデザイン
design-spot.jp/index.php/2022…
35
最近気になったフリーフォント
ワンポイントで使えそうな、印象的なフォントたちをブログにまとめました!
#webデザイン #グラフィックデザイン
design-spot.jp/index.php/2022…
36
Illustratorの「ワープの使い方」をブログに書きました💡
ワープは全部で15種類あります
気になった方はぜひブログをご覧ください!
#webデザイン #グラフィックデザイン
design-spot.jp/index.php/2022…
37
デザインを無料〜低価格で
学べる高品質な学習サイト
ソフトの使い方はAdobe公式で学べますし、基礎から応用まではchot.designさんで学べます。
Schooさんでさらに広く学べるし、Cocodaさんの記事はとても参考になる!
▼URLはリプ欄
#Web制作 #webデザイン
38
39
40
Adobe Colorのトレンド見てみたら、やてみたい配色たくさんあった👀
#webデザイン #グラフィックデザイン
41
Photoshopで「砂浜に文字を描く方法」をブログに書きました💡
指や木の枝を使って描けるやつです!
気になった方はぜひブログをご覧ください✨
#webデザイン #グラフィックデザイン
design-spot.jp/index.php/2022…
42
僕がバナー作成をするときの手順です💡
今回は抹茶アイスVerです🌿
この手順通りにデザインすれば、
確実に、良いバナーになります!
画像を参考に、是非試してみてください📌
手順さえ覚えれば、簡単にデザインできます!
バナーデザインは手順が大事です❗️
#webデザイン
#Webデザイン勉強中
43
44
Photoshopで「曇ったガラスに指で描いた文字」を作る方法をブログに書きました💡
雨の日に車の窓ガラスに描けるアレです!
気になった方はぜひブログをご覧ください✨
#webデザイン #グラフィックデザイン
design-spot.jp/index.php/2022…
45
46
47
僕がバナー作成をするときの手順です💡
今回は辛いハンバーガーVerです🍔
この手順通りにデザインすれば、
驚くほどクオリティUPします!
バナーデザインは手順が大事です❗️
手順さえ覚えれば、簡単にデザインできます!
画像を参考に、是非試してみてください📌
#webデザイン
#Webデザイン勉強中
48
絵柄を背景の形状に馴染ませる方法をブログに書きました💡
Photoshopの「置き換え」と「ブレンド条件」を使ったやり方です!
メイキング(省略ver)を載せるので、気になった方は是非ブログをチェックしてみてください🙆♂️
#webデザイン #グラフィックデザイン
design-spot.jp/index.php/2022…
49