52
【もうグラデは作りません】
フォトショで使えるグラデセットを無料ダウンロードできるサイトです。GRDファイルという見慣れないファイルですが、フォトショで「ウィンドウ→グラデーション→グラデーションを読み込み」ですぐ使えます。URLはコメントらんで。お疲れさまです😊グッナイ🌙
#webデザイン
53
55
Haikeiってサイト、パターン選んでクリックするだけでいい感じの背景が作れます!
いろいろ調整も可能で、SVGとPNGでダウンロードできるのがありがたい👏
#webデザイン #グラフィックデザイン
app.haikei.app
56
58
59
60
ギャラリーサイトで有名なSANKOU! が、商用可能なフォントを検索出来るサービス作ってる!
フリーフォントそのままダウンロードできて便利!
#webデザイン
sankoufont.com
61
デザインを無料〜低価格で
学べる高品質な学習サイト
ソフトの使い方はAdobe公式で学べますし、基礎から応用まではchot.designさんで学べます。
Schooさんでさらに広く学べるし、Cocodaさんの記事はとても参考になる!
▼URLはリプ欄
#Web制作 #webデザイン
63
64
65
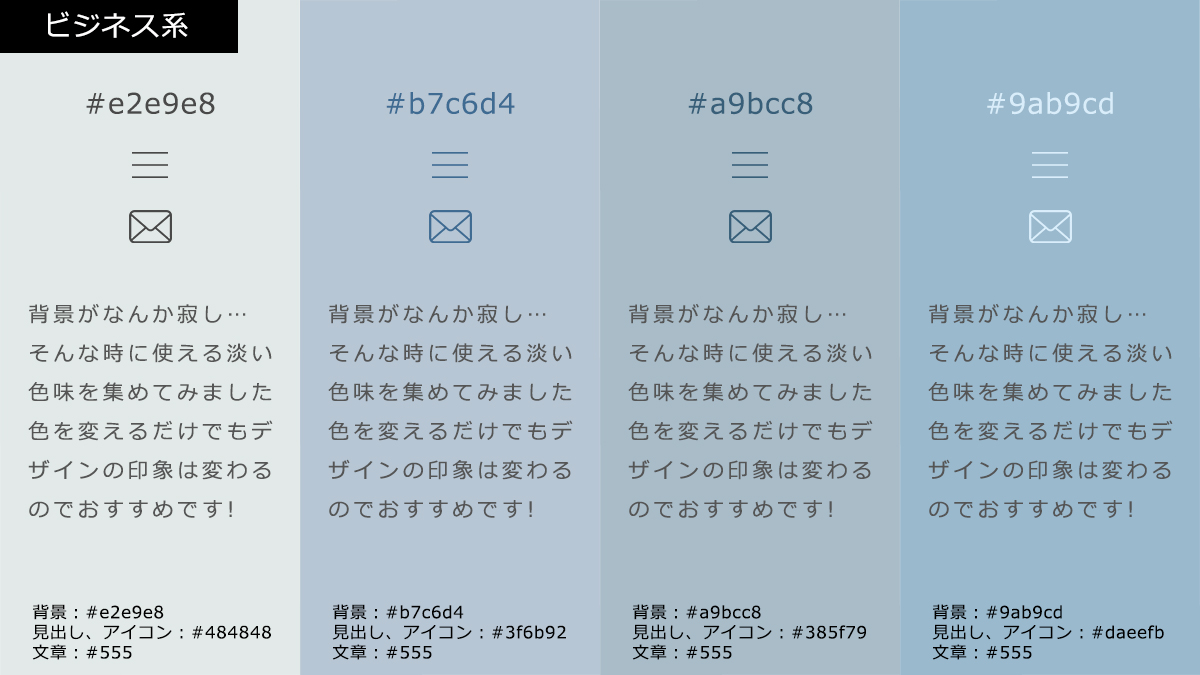
Adobe Colorのトレンド見てみたら、やてみたい配色たくさんあった👀
#webデザイン #グラフィックデザイン
66
67
68
69
70
【もうちょっとなに言ってるか分かんない】
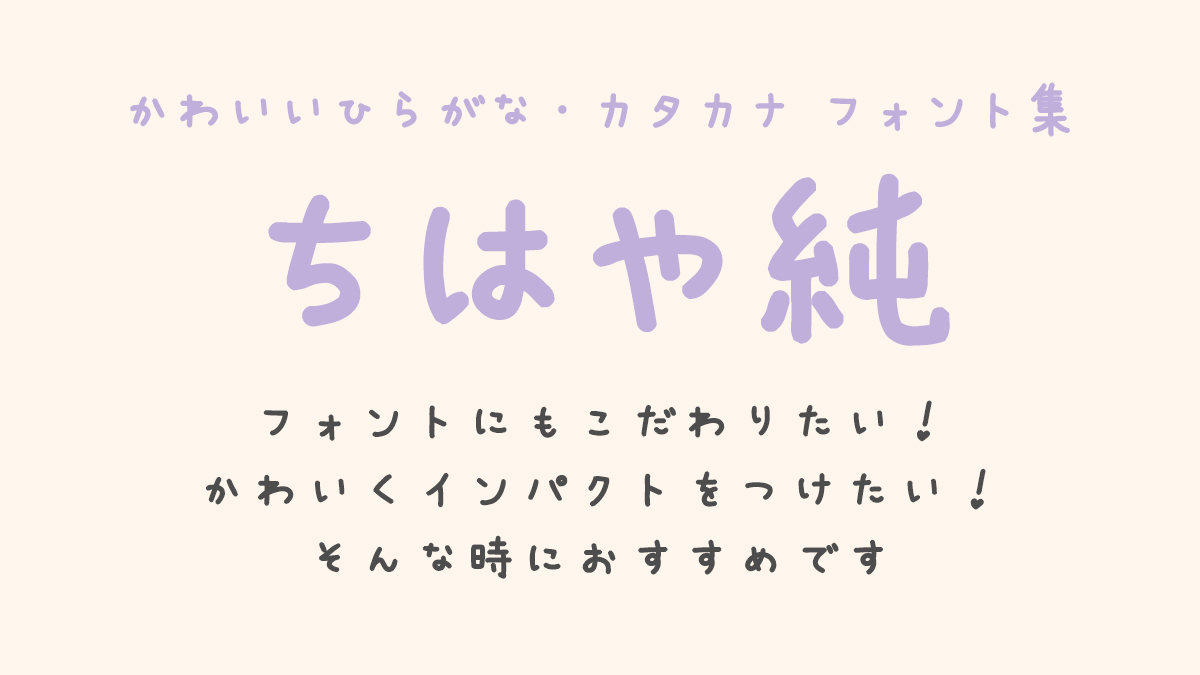
36のフォントの詰め合わせが無料ってどういうことwwしかもすべて商用可。インストールしてみたけどちゃんと使えました。もうすぐ活躍しそうな夏っぽいフォントもあります。URLはコメントらんで。サイトでもっと作例が見れます😊グッナイ🌙
#webデザイン
71
デザイン、プログラミングは現代の「ソロバン」だぁ!
プロだけではなく、みんながクリエイティブ力を持つ時代。そんな想いをまとめてみました😀
#Webデザイナーと繋がりたい #webデザイン #webデザイン勉強中 #駆け出しエンジニアと繋がりたい
#allflow
note.com/yusuke_araki/n…
72
73
74
75
「UI Pocket」は国内外のアプリのデザインを一覧で見れるサイトです!
今年リリースされたばかりですが更新頻度が高く、UI設計の参考にかなり重宝しそうです✨
#UI #webデザイン
ui-pocket.com/apps/