26
27
28
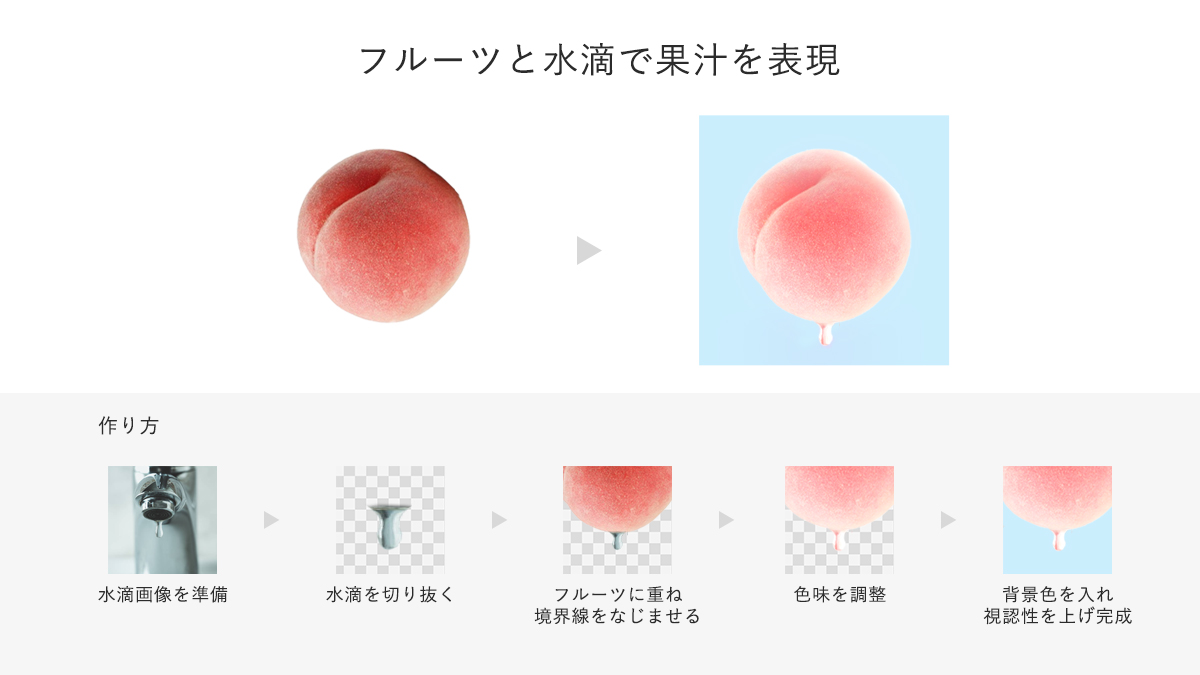
僕がバナー作成をするときの手順です💡
今回は辛いハンバーガーVerです🍔
この手順通りにデザインすれば、
驚くほどクオリティUPします!
バナーデザインは手順が大事です❗️
手順さえ覚えれば、簡単にデザインできます!
画像を参考に、是非試してみてください📌
#webデザイン
#Webデザイン勉強中
29
30
31
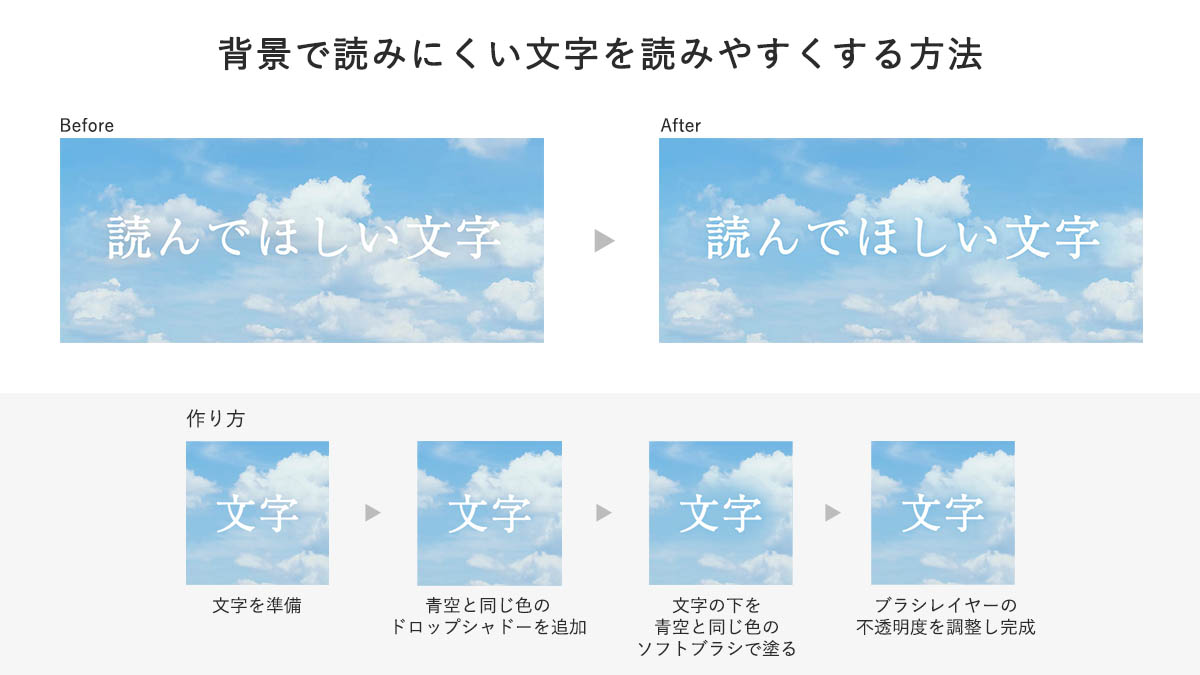
マジでこの意識を持つだけで
バナー作成のクオリティが劇的に上がります💡
それは、
『見せるべき文字』と『捨てるべき文字』
この2つの分別を行うこと。
ここを意識する事で、
効果的なバナーをデザインする事が出来るよ!
#webデザイン
32
33
34
35
最近知ったCSSボタンのギャラリーサイト
ボタンの数が豊富👀
CSSもコピーできます
#webデザイン
ui-buttons.web.app/?ref=webdesign…
36
39
【もう文字加工もしません】
グラフィックバーガーというサイトにフリーの文字加工素材があります。文字を打ち替えるだけで加工をまるパクリできるので便利。どれもフォトショで編集できるデータです。サイトのロゴがかわいいwwURLはコメントらんで。お疲れさまでした😊グッナイ🌙
#webデザイン
40
42
Illustratorの「ワープの使い方」をブログに書きました💡
ワープは全部で15種類あります
気になった方はぜひブログをご覧ください!
#webデザイン #グラフィックデザイン
design-spot.jp/index.php/2022…
44
45
46
広告デザインで使われる
クリック率を上げるデザインの小ワザ紹介します。
文字の大きさ、太さで情報のメリハリをつける💪
ポイント
・1番伝えたい情報には太く多き文字を使用
・数字は大きく、単位(円、% 等)は小さく
・すべての情報を見せようとしない
#webデザイン
47
48
49
50