76
77
78
デザインを無料〜低価格で
学べる高品質な学習サイト
ソフトの使い方はAdobe公式で学べますし、基礎から応用まではchot.designさんで学べます。
Schooさんでさらに広く学べるし、Cocodaさんの記事はとても参考になる!
▼URLはリプ欄
#Web制作 #webデザイン
79
Illustratorの「ワープの使い方」をブログに書きました💡
ワープは全部で15種類あります
気になった方はぜひブログをご覧ください!
#webデザイン #グラフィックデザイン
design-spot.jp/index.php/2022…
80
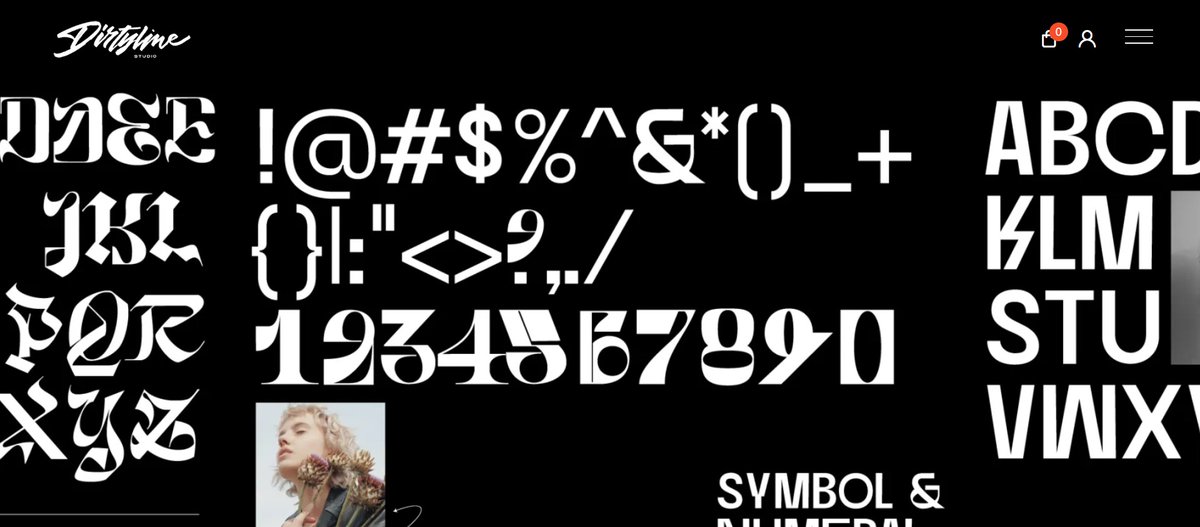
最近気になったフリーフォント
ワンポイントで使えそうな、印象的なフォントたちをブログにまとめました!
#webデザイン #グラフィックデザイン
design-spot.jp/index.php/2022…
81
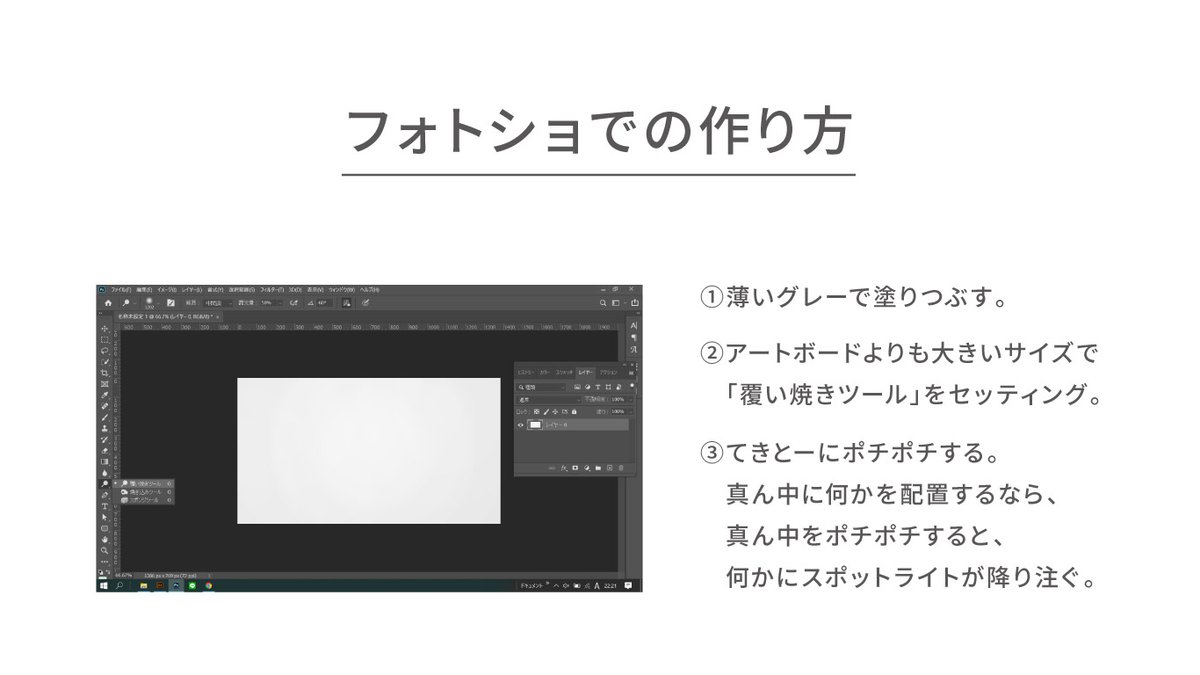
Photoshopで「ガラスの質感を表現する方法」をブログに書きました!
気になった方はぜひご覧ください!
#webデザイン #グラフィックデザイン
design-spot.jp/index.php/2022…
82
83
複数の方向に残像を付けたい時は「パスのぼかし」
躍動感を出したい時に使えます!
ブログにまとめたので、気になる方は是非ご覧ください💡
#Photoshop #webデザイン #グラフィックデザイン
design-spot.jp/index.php/2022…
84
85
最近知ったCSSボタンのギャラリーサイト
ボタンの数が豊富👀
CSSもコピーできます
#webデザイン
ui-buttons.web.app/?ref=webdesign…
86
87
背景をモノで埋め尽したい時は、塗りつぶし「パターン」が便利です
詳しいやり方をブログに書いたので、気になる方はぜひご覧ください👏
#Photoshop #webデザイン
design-spot.jp/index.php/2022…
88
89
このCSSアニメーションのサイトは、速度を調整してプレビューできるのがいい!
回転やスライドなどカテゴリーも豊富
#webデザイン
xsgames.co/animatiss/
90
91
最近見つけた「アニメーション アイコン」のライブラリ
アイコンの種類も、書き出し形式も多いので使えそう!
#webデザイン
lordicon.com/icons
92
93
94
95
低画質の写真を綺麗にできる「gfpgan」
使ってみましたが、類似サービスと比べてレベル高い👀
GitHubにログインすれば使えます
#webデザイン
replicate.com/tencentarc/gfp…
96
97
98
99
100