2
新しいCSS単位svh・cqw全部盛りデモを作った。
- ウインドウサイズを変えてもメインビジュアルがいっぱい
- 文字サイズは必ず親コンテナ幅の1/5
ポイント
■ 100svh, 30svw
■ font-size: 20cqw
デモ
codepen.io/tonkotsuboy/pe…
svhとは
zenn.dev/moneyforward/a…
#CSS #ポストIE時代のモダンCSS
3
CSSの上下左右中央揃え。
現代のCSSでは、2行です。
.container {
display: grid;
place-items: center;
}
_人人人人人人人_
> 2行です <
 ̄Y^Y^Y^Y^Y^Y^Y^ ̄
サンプル
codepen.io/tonkotsuboy/pe…
画像はかぴのんスタジオより
kapinon.com
#CSS
4
HTMLとCSSだけで作られたイラスト。
何を言ってるかわからねーと思うが、HTMLとCSSだけで作られている。
PureCSS Gaze
diana-adrianne.com/purecss-gaze/
#CSS
5
おじさんが若い頃はmargin-leftだのpadding-rightだのborder-bottomだの使っていました。
今どきのナウでヤングでチョベリグな若者は、margin-inline-start、padding-inline-end、border-block-endを使います。
全モダンブラウザで対応済み。
medium.com/@elad/new-css-…
#CSS #インターネット老人会
6
8
いろんなレイアウト、見た目をHTML/CSSで表現する方法をまとめているサイト。
デザインからコーディングするときに初見のパーツがあるとコードに起こすのに時間がかかりますよね。
初めて見るものは少ない方が良いので、このサイトで勉強してみてください。
#HTML #CSS
csslayout.io
9
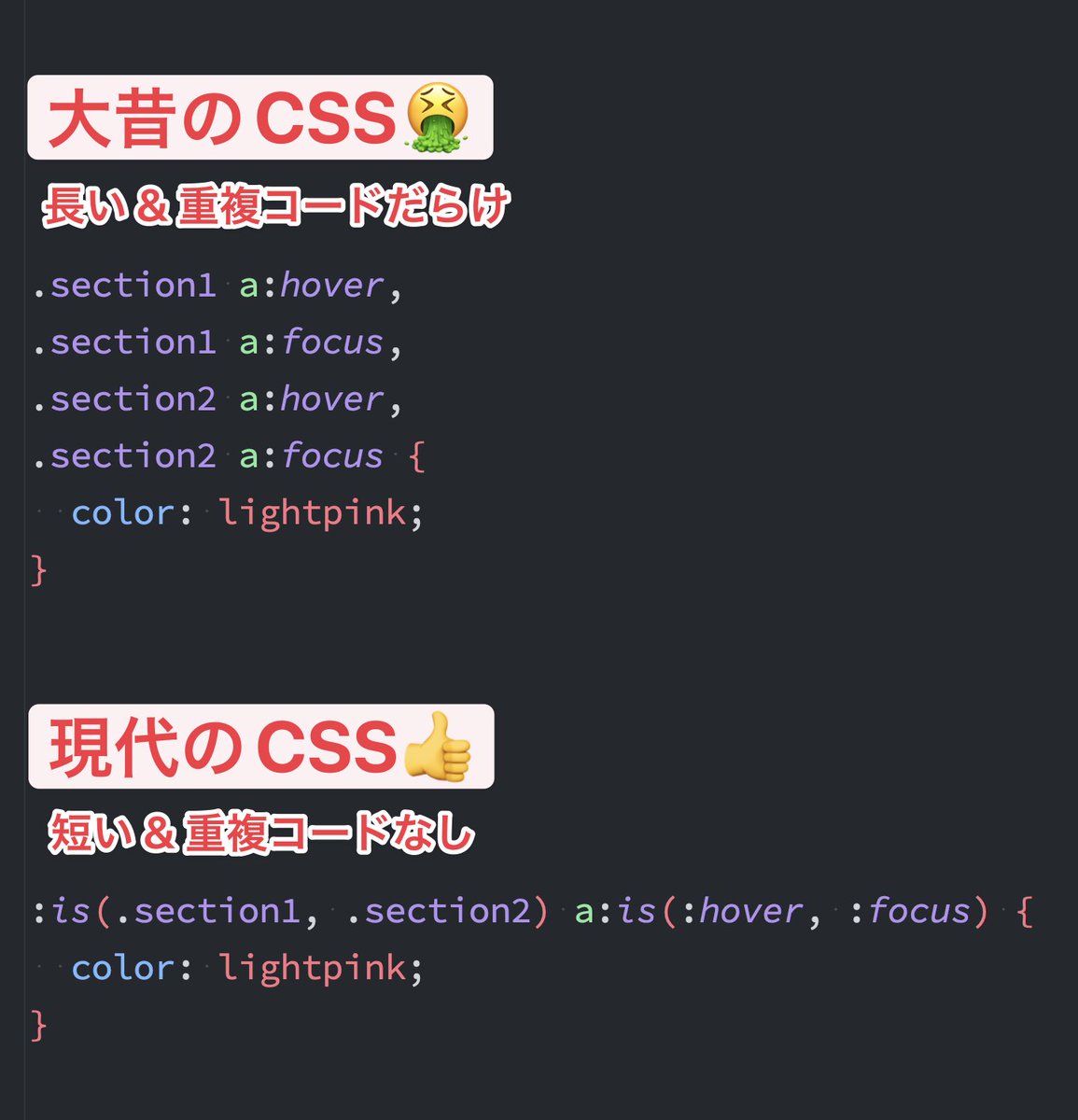
複数要素のa:hoverとa:focusにスタイルをあてたいとき、大昔は長くて重複だらけのコードを書いていた🤮
(たまに現場で見かけて指摘している)
現代は :is() が使えるので、短く重複なしで書ける👍
2年前から全ブラウザ対応済
zenn.dev/moneyforward/a…
#CSS #脱IE時代のモダンCSS
10
最高だ👏
Safari 16.4が本日リリースし、media queryのrange記法に対応💐
Chrome, Edge, Firefox対応済なので、全ブラウザ対応に🌸
昔
@Media (min-width: 600px) and (max-width: 799px) {
}
🥰今後
@Media (600px <= width < 800px) {
}
デモ
codepen.io/tonkotsuboy/pe…
#CSS
11
12
Safari 15が正式リリースされたので、CSSでアスペクト比を固定できるaspect-ratioが全モダンブラウザで使えるようになりました💐
ずっと待ってました🥰
例えば16:9にしたい場合
▼ 平成😡
padding-top: 56.25%;
▼ 令和🥳
aspect-ratio: 16 / 9;
デモ
codepen.io/tonkotsuboy/pe…
#CSS
13
すごい🤩
CSSの @scroll-timelineを使って、CSSだけでパララックス効果+スクロール位置連動エフェクトが作れた💐
JSのIntersection Observerはスクロール位置に応じた演出は難しいし、scrollイベントは面倒だった。
デモ
tonkotsuboy.github.io/css-scroll-tim…
※ ChromeでフラグをONに
#Chrome #CSS
14
いま、CSSでif文の議論がされている。
Sassではなく、CSS。
アツい✨
W3C csswg-drafts
github.com/w3c/csswg-draf…
解説
bram.us/2020/12/30/the…
#CSS
15
待ってました🤩
CSSのimage-setがFirefox 88で対応し、全モダンブラウザでの対応が完了💐
ディスプレイの解像度に応じ、適切な解像度の画像をブラウザが選ぶ便利機能☺️
HTMLのsrcsetのCSS版のような挙動で、画像読み込み最適化に役立ちます。
デモを作りました💪
codepen.io/tonkotsuboy/pe…
#CSS
16
Safari 16が正式リリース💐
本日から「全」モダンブラウザで使える新CSS
■ text-align-last
1行テキストの両端揃え
■ overscroll-behavior
モーダルやナビゲーション内のスクロールが親に連動するのを防ぐ
それぞれ「2022年のモダンCSS改」で解説しています
speakerdeck.com/tonkotsuboy_co…
#CSS
17
19
今回リリースされたSafari 14.1、iOS Safari 14.5で、Flexboxでのgapプロパティが使えるようになりました💐
Chrome・Edge・Firefox・Safariの全モダンブラウザで、Flexbox用gapが使えることになります☺️
ずっと待ってました🐶
昔作ったデモ
codepen.io/tonkotsuboy/pe…
#CSS #ギャップ萌え
20
21
今日リリースされたFirefox 89が、CSSのaspect-ratioに対応しました💐
例えば16:9にしたい場合
▼ 平成😡
padding-top: 56.25%;
▼ 令和🥳
aspect-ratio: 16 / 9;
Chrome・Edge・Firefoxで対応したので、あとはSafariだけです🚀
デモ
codepen.io/tonkotsuboy/pe…
#CSS #Firefox
22
Google Chrome 76がリリース。
目玉機能はCSSでOSのダークモード判定ができるようになったこと。
Windows 10やmac OS Mojaveのダークモードが、ウェブコンテンツにも適用されます。
SafariやFirefoxでは既に利用可能。各種ブラウザの足並みが揃いました。
#CSS