1
祝。ECMAScript 2023が承認されました!
新しいJavaScriptの主要な仕様は次の記事でまとめています。
・配列の非破壊操作
toSorted(), toReversed(), toSpliced(), with()
・配列の最後から検索
findLast(), findLastIndex()
#ES2023 #JavaScript
ics.media/entry/220610/
2
FigmaとVS Codeを連携できる新しい拡張機能がヤバい。
エディターの画面分割でFigmaを開きつつ、選択したレイヤー情報をもとにコード補完を効かせながらCSSを作成できました。
3
Photoshop Betaの「ジェネレーティブ塗りつぶし」が驚異的でヤバい。
さっそく試してみました。テキスト入力で合成画像をレイヤーとして生成でき、なんでもござれな画像編集ができます。
4
Chrome 113がついにリリース🎉
Webグラフィックスの夜明けともいえる超目玉機能「WebGPU」が搭載されています。
WebGPUは、WebGLより描画性能があり、汎用計算にも利用できます。長年待ち続けていた、ウェブの可能性を広げる待望の新機能です。
(担当 @9ballsyndrome )
ics.media/entry/230426/
7
権利関係がクリアされた画像生成AI「Firefly」。Adobeによるサービス。権利承諾のあるAdobe Stockから学習しているとのこと。
AI画像生成ツールは百花繚乱ですが、これは期待できるかも。
pc.watch.impress.co.jp/docs/news/1487…
8
Chrome 111がリリースされました🎉
このバージョンには嬉しい新機能が盛りだくさんですが、もっとも注目したいのはView Transitions API。
ウェブのUIアニメーションにとって、革命的な機能です。
画面遷移に連続性を与える「接続型アニメーション」をCSSとJSで実装できるようになります。
(1/7)
9
VS Codeの拡張機能「GitHub Copilot Labs」の「BRUSHES」機能が面白い。
・可読性の低いコードが読みやすくなる
・TypeScriptの型定義をつけてくれる
・コードのコメント文をつけてくれる
・formタグのアクセシビリティーの改善も
コードを選択し、ボタンを押すだけで簡単。
11
GitHubのプルリクエストに貼った画像は、プライベートリポジトリでもURLが漏れれば誰でもアクセスが可能。
知らない人が多いのでは!?
ksakae1216.com/entry/2022/01/…
12
これは面白いHTMLの挙動。
<a href="#top">は該当のid属性がなくてもページ先頭にスクロールするとのこと。
blog.hog.as/entry/2023/01/…
13
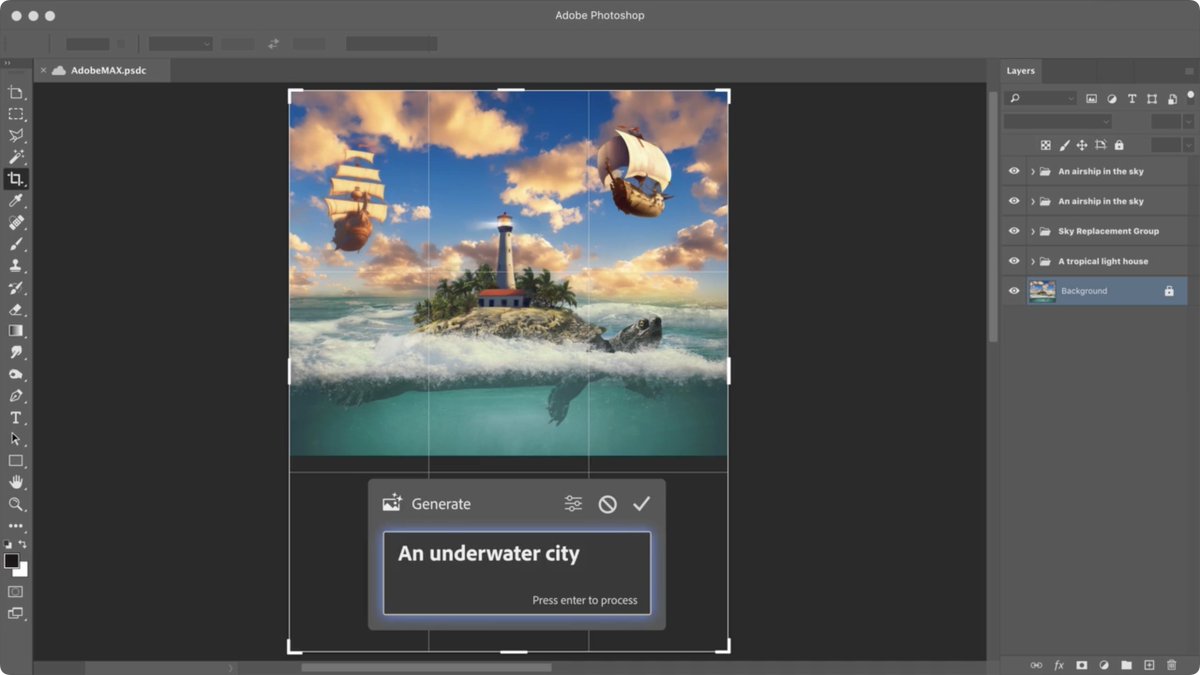
この記事で「Adobe Photoshopに搭載を予定している画像生成AI」とサラッと紹介していますが、めっちゃ凄い。
1, 3枚目 : 矩形を選択して生成したいモノをテキストで入力
2枚目 : AIが作りだしたフクロウ
4枚目 : AIが描いた深海の世界
blog.adobe.com/jp/publish/202…
14
15
エンジニアの単価表。
皆さんの意見は肯定・否定どちらでしょうか?
webエンジニアの「業務委託単価表」が公開 - Digital Shift Times digital-shift.jp/flash_news/FN2…
16
これでやっとIEが起動できなくなります。
To. 今もIE対応をしているウェブ制作者へ
↓
「Internet Explorer 11」は2023年2月のパッチで完全無効化 ~Microsoftがアナウンス - 窓の杜 forest.watch.impress.co.jp/docs/news/1451…
17
Vercelがwebpackの後継を目指した「Turbopack」を発表。
・webpackより17倍速い
・Viteより10倍速い
・Rust製
・TypeScript, JSX, CSSもサポート
・webpackからのマイグレーションも計画中
アルファ版として公開。現時点ではNext.js v13でのみ利用可。
サイト(英語)→ vercel.com/blog/turbopack
18
Adobe Sneaksの発表。
静止写真と参考動画から、動きのある動画を生成する技術「#ProjectMotionMix 」
人物写真から、ディスコダンスの動画を作り出している。
さらに、動画の繰り返し時に始点と終点が自然につながるように自動補正できる。これはヤバい。
#AdobeMAX #AdobeMAX2022
19
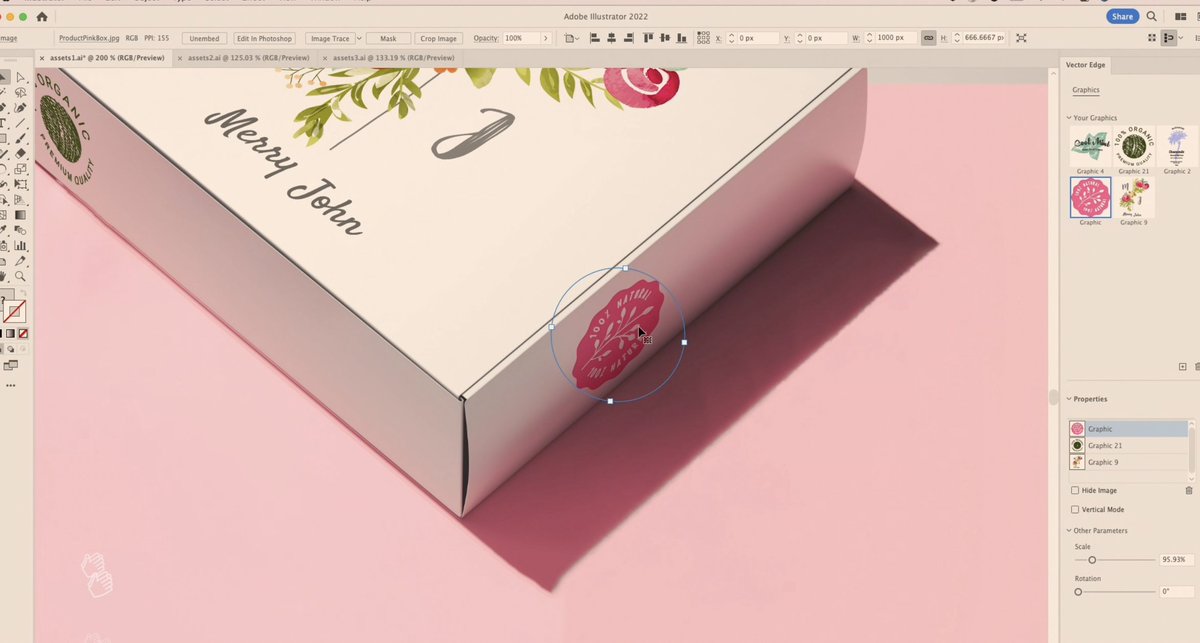
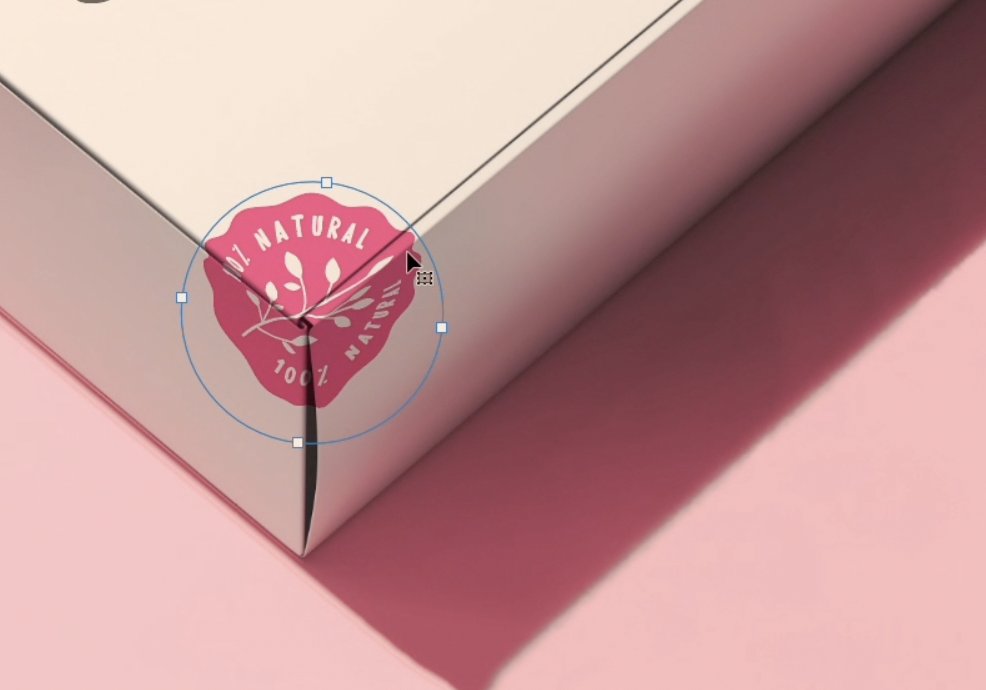
Adobe Sneaksの発表。
ベクターシェイプを、立体感のあるオブジェクトに張り付くように配置できる技術「#ProjectVectorEdge 」
これも発表用のIllustratorで実演されています。
#AdobeMAX #AdobeMAX2022
20
Adobe Sneaksの発表。
タイポグラフィーの装飾を最適化する技術「 #ProjectMagneticType 」
テキストの字形を解析し、シェイプを磁石のようにくっつけることができる。
テキストなので非破壊で文言を編集可能。
Illustratorに参考実装されてます。
#AdobeMAX #AdobeMAX2022
21
Adobe、新しい製品「Adobe Substance 3D Modeler」 をリリース。
VRにも対応し、粘土をコネコネする感じで3Dモデルを作成可能。
単純な円柱から複雑なドラゴンご作られています。
#AdobeMAX #AdobeMAX2022 #AdobeMAXJapan
22
Photoshop 2023の新機能。
被写体を選択して、Shift + Deleteキーで削除できる(背景を良い感じに書き足してくれる)。
従来から存在した「被写体を選択」と「コンテンツに応じた塗りつぶし」が組み合わさり、写真上の不要な被写体を直感的に消せるようになったのが特徴。
#AdobeMAX
23
ついにAdobe MAX 2022にFigmaが登場。
発表の要約
・Adobeのチームと協力しあうことで、Figmaの機能をはやく開発できるようになるだろう
・まずはFigmaでAdobe Fontsを利用できるようにする
#AdobeMAX #AdobeMAX2022
24
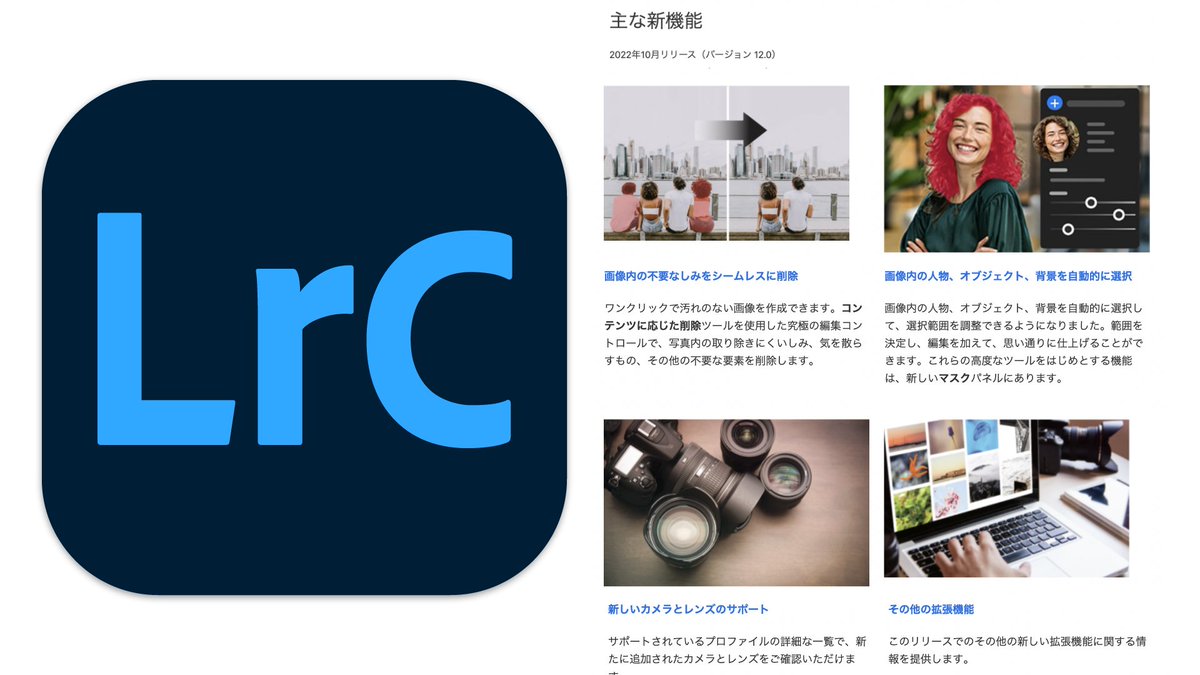
Creative Cloudの今年の大型アップデートがやってきました! 新機能ページへのリンクまとめ。
Photoshop
helpx.adobe.com/jp/photoshop/u…
Illustrator
helpx.adobe.com/jp/illustrator…
Adobe XD
adobe.com/jp/products/xd…
Lightroom Classic
helpx.adobe.com/jp/lightroom-c…
After Effects
helpx.adobe.com/jp/after-effec…
25
「ユーザー or ユーザ」
「サーバー or サーバ」
Microsoftが長音ありに統一していて、行政から告示もでているので、長音ありが現代は一般的。
経緯や根拠となる記事がよくまとまっています。
zenn.dev/iwamasa/articl…