26
28
29
30
32
未経験から100話でキラキラWEBデザイナーを諦めるかけだしちゃん その65
エンジニアちゃんの誤解を解かなきゃ!
わたしの思いは、どう説明したら伝わるの?
#漫画が読めるハッシュタグ
#Web制作
33
34
ひどすぎ💢Web制作を学ぼうとしている大学生からもらったDM↓
こんなの絶対払っちゃダメ‼️
100%悪徳業者です‼️
各種SNSでもこういう業者の勧誘がかなり増えてるので、駆け出しの方はどうか騙されないように🙅♂️「勧誘」は相手しちゃダメです
#駆け出しエンジニアと繋がりたい
#Web制作
#Webデザイン
35
36
38
デザインを無料〜低価格で
学べる高品質な学習サイト
ソフトの使い方はAdobe公式で学べますし、基礎から応用まではchot.designさんで学べます。
Schooさんでさらに広く学べるし、Cocodaさんの記事はとても参考になる!
▼URLはリプ欄
#Web制作 #webデザイン
39
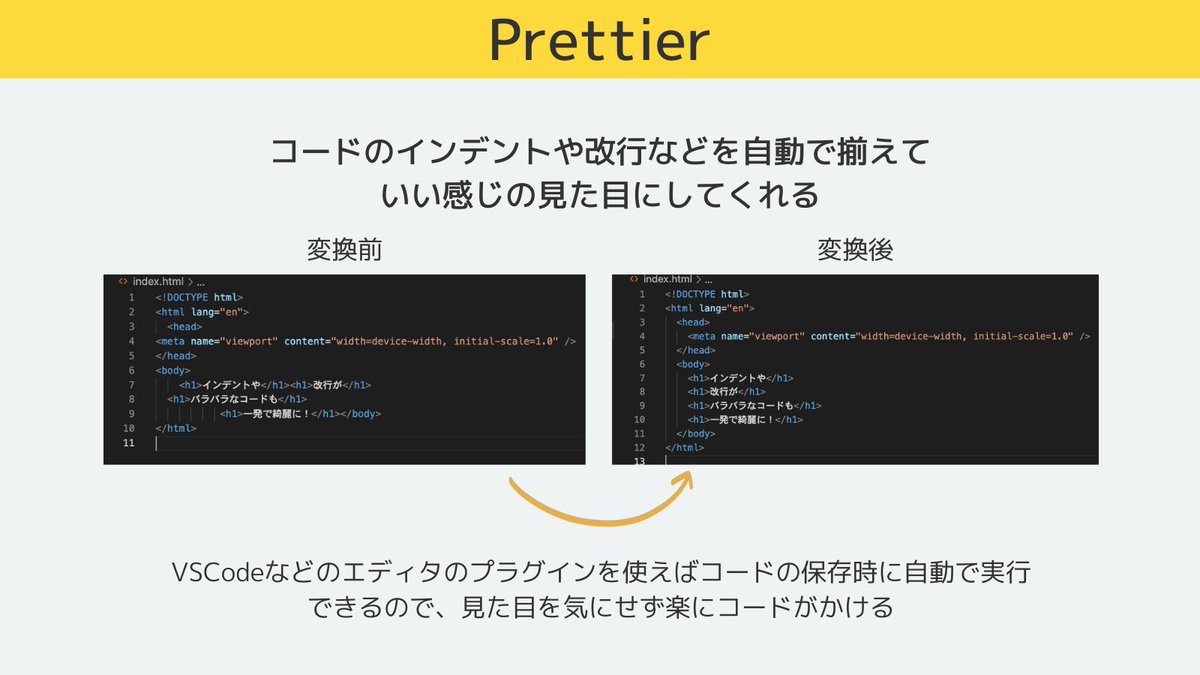
プログラミング初心者が快適にコードを書くために絶対入れておいて欲しいツール
特に「CheetSheet」は入れといてほしい
ショートカットは使えるとだいぶ生産性上がるが、忘れた時に都度調べると、結局使わなくなっていつまで経っても覚えないので
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
40
コードを書かず直感的にCSSを作れるツールまとめ
アニメーションやシャドウなどは微調整がデザイナーとのイメージのすり合わせがむずい
コードを書くよりこうしたツールで微調整したり、もはやデザイナーが使ってCSSを作ってもらうとだいぶ捗る
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
41
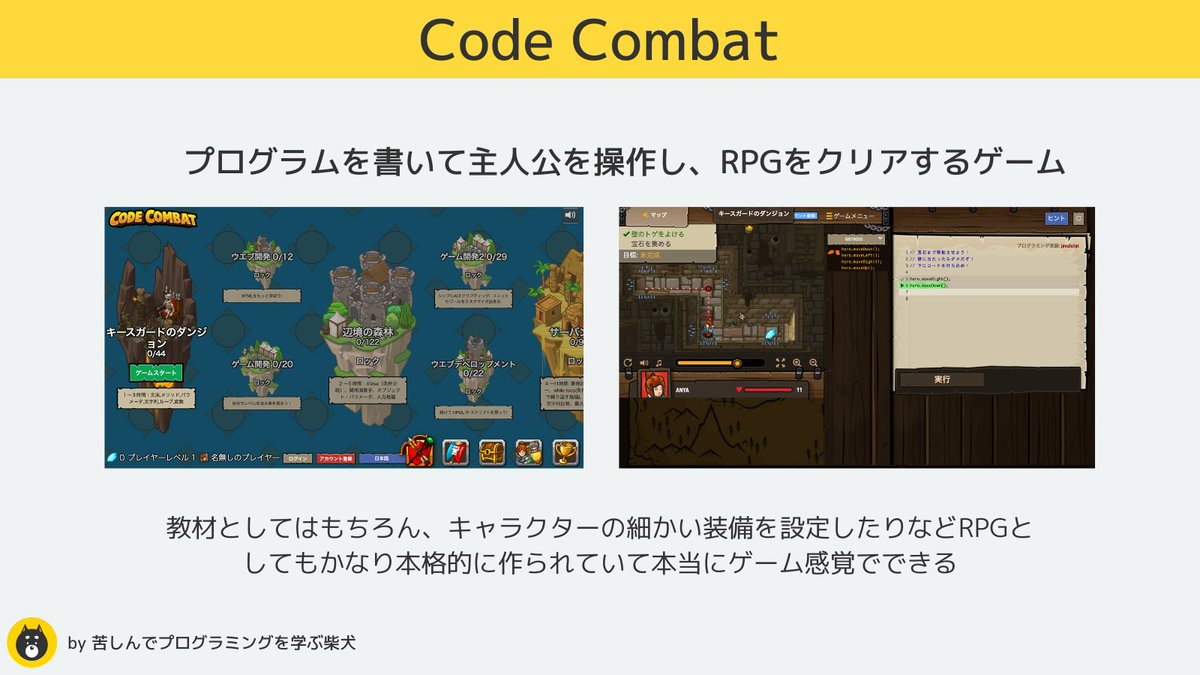
プログラミング初心者向けに、ゲーム感覚でプログラミングを学べるサイトをまとめた
やってて楽しいのはもちろん、自分が作ってるもの自体や、それを使っているところをイメージしやすいのも学習効率が大きく変わる部分だと思う
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
42
プログラミング初心者向け、ゲーム感覚でプログラミングを学べるサイトをまとめその2
やはり海外のもののほうがクオリティが高いが、最近はDeepLなど超優秀な翻訳ソフトがあるので、うまく使ってやってみてほしい
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
43
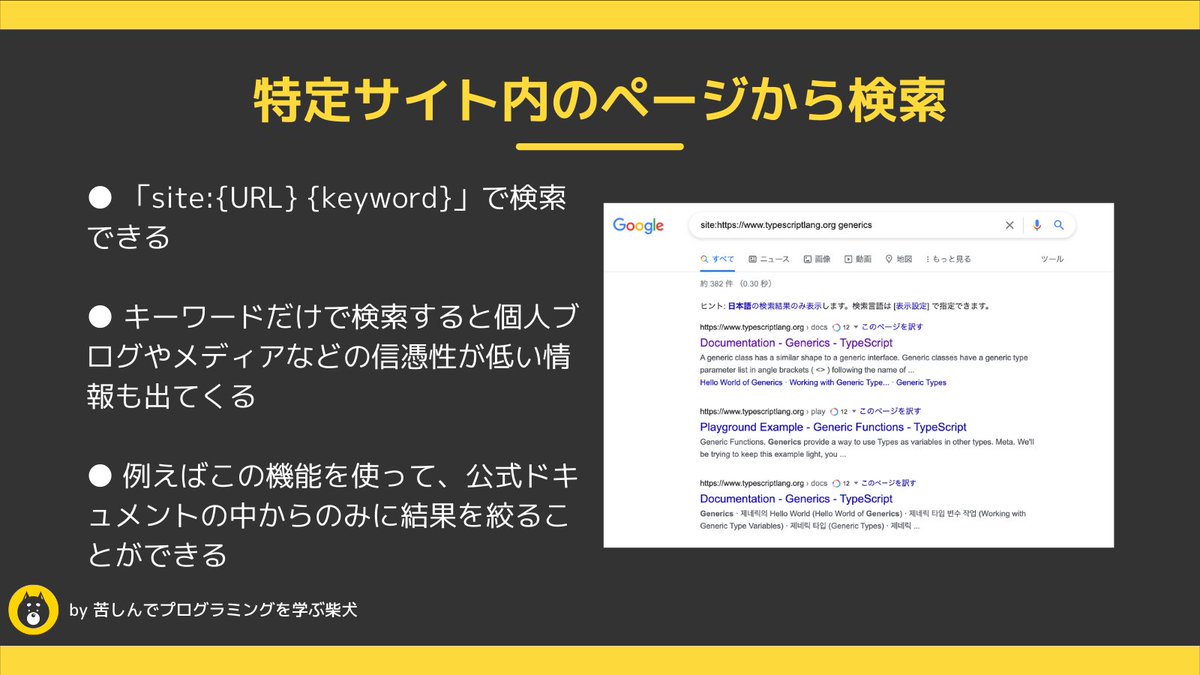
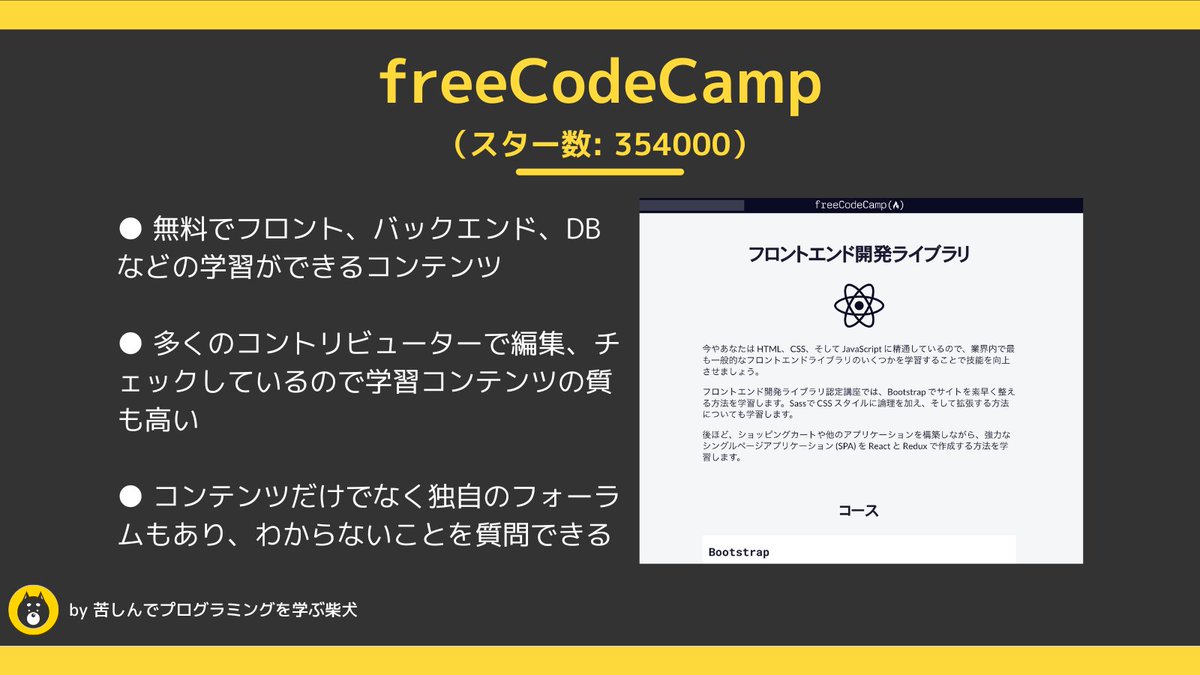
あまり知られてないけど超有用な海外のプログラミング学習サービスまとめ
コンテンツの質や量、機能なども日本のサービスではまだない部分があるので、翻訳ソフトを駆使してでも絶対やってみてほしい
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
44
45
1000人超えたプレゼント企画の公開です!
3ヶ月で受注額1100万超のおじさんが実際にしたことをWeb制作フリーランスのサバイバルマップとしてまとめています。
僕と同じ道を辿れば生き残れること間違いなしです🔥
✅応募方法
・フォロー
・ツイートをいいね+RT
・リプ欄からLINEに登録
#Web制作
46
これ全Webデザイナーが喜ぶやつだ😳‼️‼️
お客さんからもらった素材が低画質で困ったときは、「gfpgan」使えば解決するやん😭神すぎる✨
#Web制作 #Webデザイン twitter.com/DesignSpot_Jap…
47
48
プログラミングを学ぶなら絶対チェックしといたほうがいいGithubリポジトリまとめ
Githubに公開されているものは世界中のエンジニアが編集、レビューを繰り返しているので質が高く、issueで質問することなどもできて有用
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
49
これまでお世話になったjQueryですが、本当に別れを告げる時が来たようです。
その理由と移行先の候補になるライブラリについて解説しました。ぜひ読んでみてください。
特に、今Web制作を学んでいる人は別の技術に触れた方が良さそうです。
#Web制作
#jQuery
#JavaScript
itokoba.com/archives/4765
50