1
2
プログラミング初心者が快適にコードを書くために絶対入れておいて欲しいツール
特に「CheetSheet」は入れといてほしい
ショートカットは使えるとだいぶ生産性上がるが、忘れた時に都度調べると、結局使わなくなっていつまで経っても覚えないので
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
3
#Progate で学んだ内容だけでコーディングする事ができるデザインカンプ を作りました
flexboxを使う場面も入っています
無料でダウンロードできるので練習用にどうぞ
レスポンシブには対応していないので勝手に作って下さい
ポートフォリオに入れて貰っても大丈夫です
syougaihukutobiyou.com/xd-data/
4
『言語』
基礎から気軽に
プログラミングを学ぶなら
Progate
プログラミングを学ぶなら
Progate
プログラミングを学ぶなら
Progate
プログラミングを学ぶなら
#Progate
プログラミングを学ぶなら
Progate
出資してる会社なので何度でも!
プログラミングを学ぶなら
Progate↓
prog-8.com
5
6
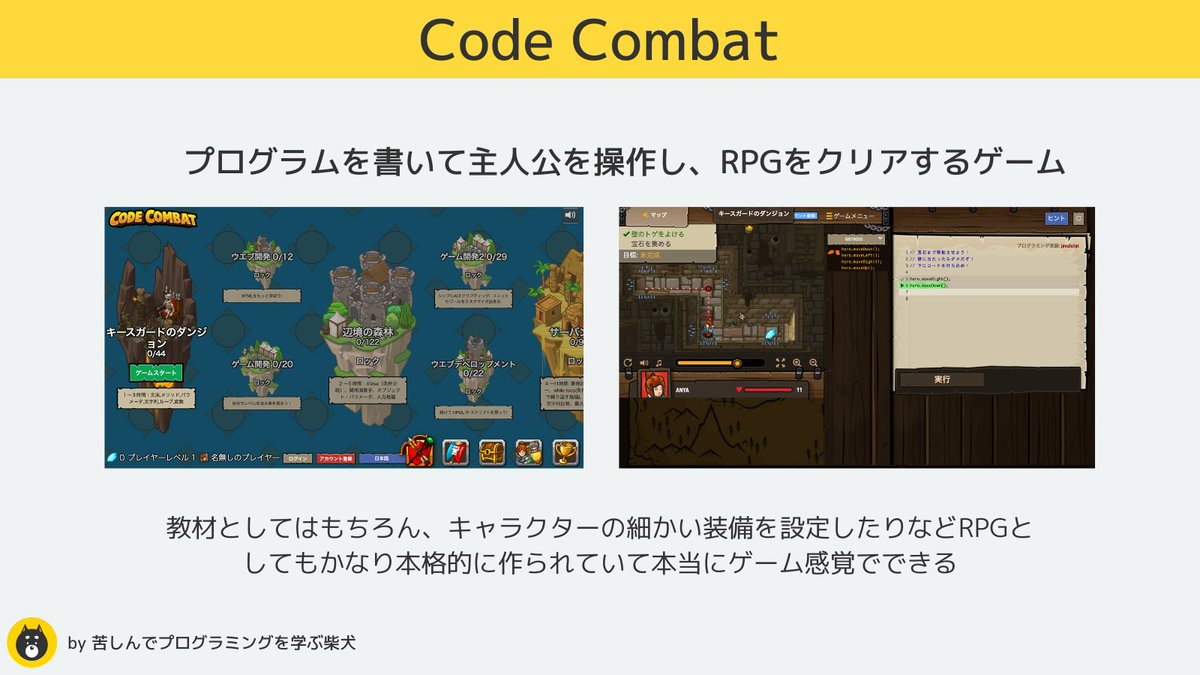
プログラミング初心者向け、ゲーム感覚でプログラミングを学べるサイトをまとめその2
やはり海外のもののほうがクオリティが高いが、最近はDeepLなど超優秀な翻訳ソフトがあるので、うまく使ってやってみてほしい
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
7
【無料公開】プログラミングで悩んでいる方、始めたての方、挫折経験のある方に届ける!
#プログラミング初心者
#駆け出しエンジニアと繋がりたい
#Progate
yusas.site/puroguramu/
8
プログラミングを学ぶなら絶対チェックしといたほうがいいGithubリポジトリまとめ
Githubに公開されているものは世界中のエンジニアが編集、レビューを繰り返しているので質が高く、issueで質問することなどもできて有用
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
9
コードを書かず直感的にCSSを作れるツールまとめ
アニメーションやシャドウなどは微調整がデザイナーとのイメージのすり合わせがむずい
コードを書くよりこうしたツールで微調整したり、もはやデザイナーが使ってCSSを作ってもらうとだいぶ捗る
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
10
11
12
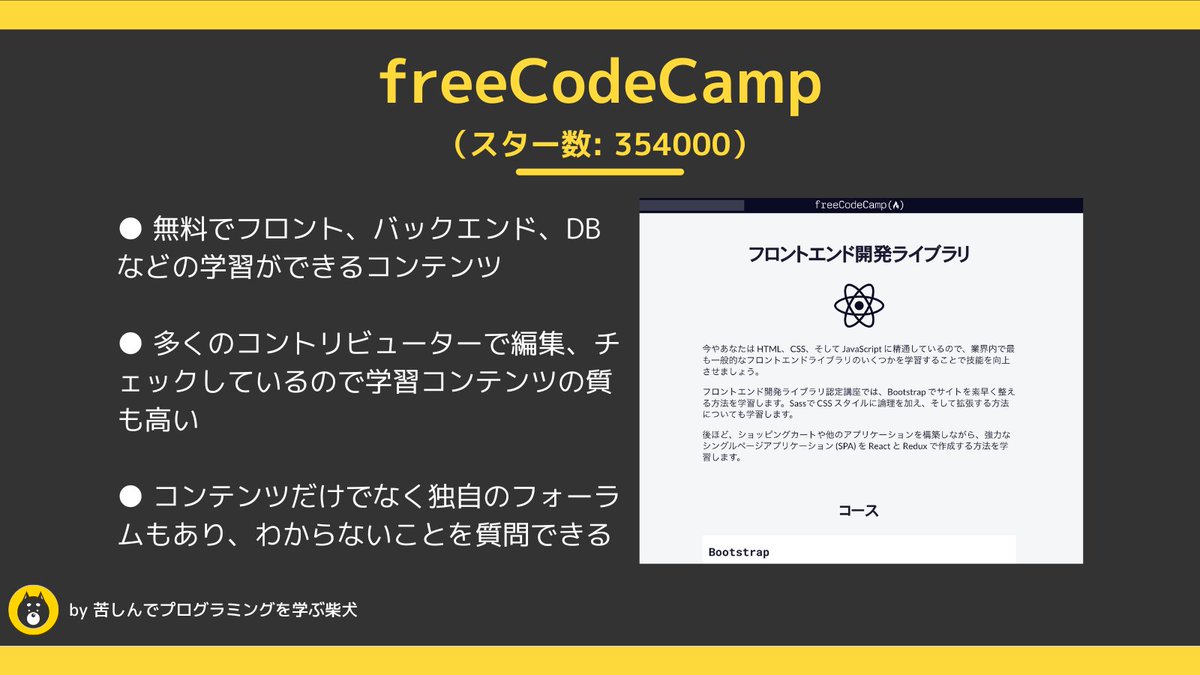
あまり知られてないけど超有用な海外のプログラミング学習サービスまとめ
コンテンツの質や量、機能なども日本のサービスではまだない部分があるので、翻訳ソフトを駆使してでも絶対やってみてほしい
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate