1
2
3
4
5
6
9
ソシャゲの会話シーンでこのカメラ演出は多分初めて見たかも。不意打ちでした。
はてなブログに投稿しました #はてなブログ #ゲームUI #わるこね
「この悪い子猫ちゃんめ!」まるでVRのように没入感の高い会話シーン - ゲームアプリのUIデザイン
appgameui.hatenablog.com/entry/2022/06/…
10
11
12
13
14
15
16
17
18
19
20
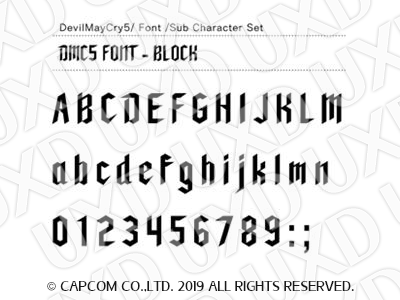
引き続き、デビルメイクライ5のデザインについて!世界観にマッチするよう作成したオリジナルのフォントセットです。カッコ良さだけではなく可読性を重視しています。UIデザイナーのこだわりが細部にまで詰まっています! #カプコンUXデザイン室 #ゲームUI #DMC5
21
デビルメイクライ5のデザインについて!ネロ、ダンテ、Vのプレイヤー3人を象徴するエンブレムはUIデザイナーが担当しています。今作では現代的なイメージを前面に出すため、グラフィティアートを意識してデザインを制作しました。#カプコンUXデザイン室 #ゲームUI #DMC5
22
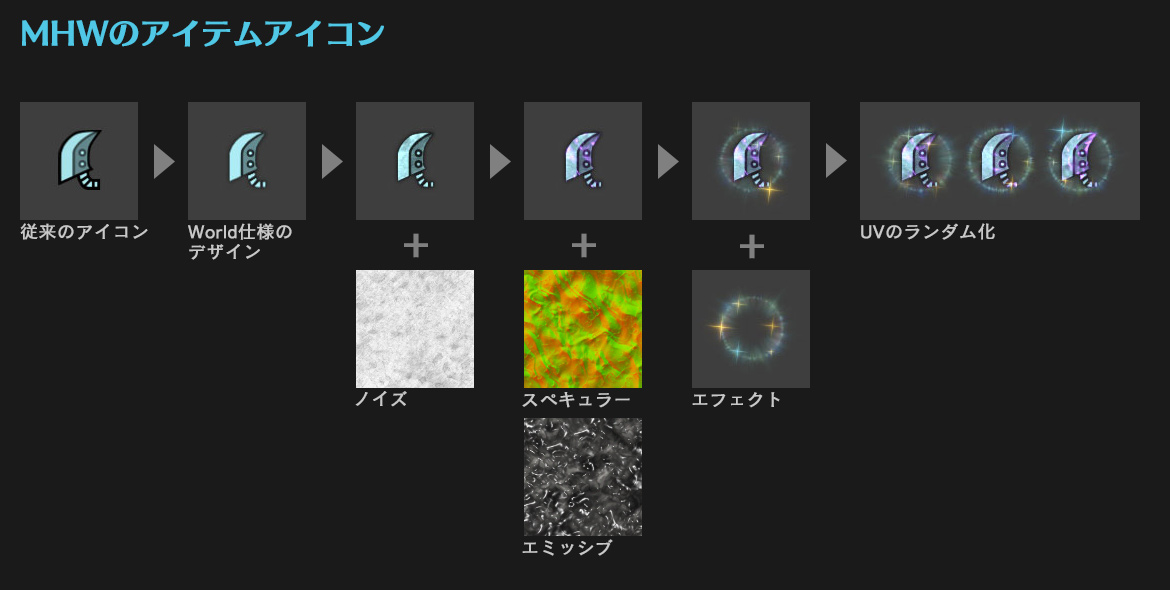
モンスターハンター:ワールドではアイコンに質感を乗せて沢山のアイコンが並んでも平坦な印象にならない工夫をしています!アイスボーンでは更にエフェクトも付けレア度の表現も加えています。こちらのエフェクトもUIデザイナーが作成しています。
#カプコンUXデザイン室 #ゲームUI #MHWアイスボーン
23
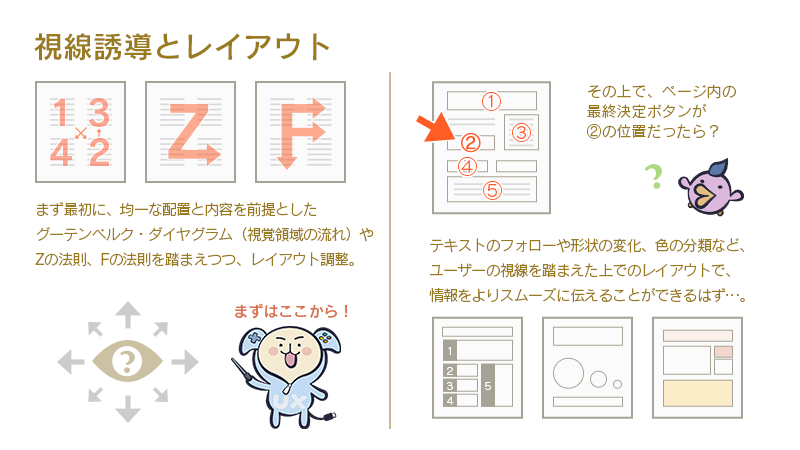
視線誘導のお話!情報を伝えるためにはユーザーの目の動きも重要です!グーテンベルク・ダイヤグラムやZ、Fの法則は有名ですね。漫画のコマ割りなどデザインの世界では広く使われる概念ですが、これを元に文字・形状・色の差をつけてスムーズな視線誘導を目指します!#カプコンUXデザイン室 #ゲームUI
24
文字のカーニングについて!ビジュアル的に見せたい場面では特に、フォントを平打ちでそのまま出すケースは少ないと思います。でも目が慣れて来てわからなくなったりすることもあるので、ひっくり返したり文字間の法則を考慮して修正して行きます!#カプコンUXデザイン室 #ゲームUI
25
文字色と背景色の輝度差について!UI制作中に「読みにくい」「わかりにくい」と思ったら、もしかしたら文字と背景の色の輝度差が低いのかもしれません。白黒にしてみるとわかりやすくなります。コントラスト比を計算するツールもあるので試してみると面白いかも?#カプコンUXデザイン室 #ゲームUI