1
2
3
4
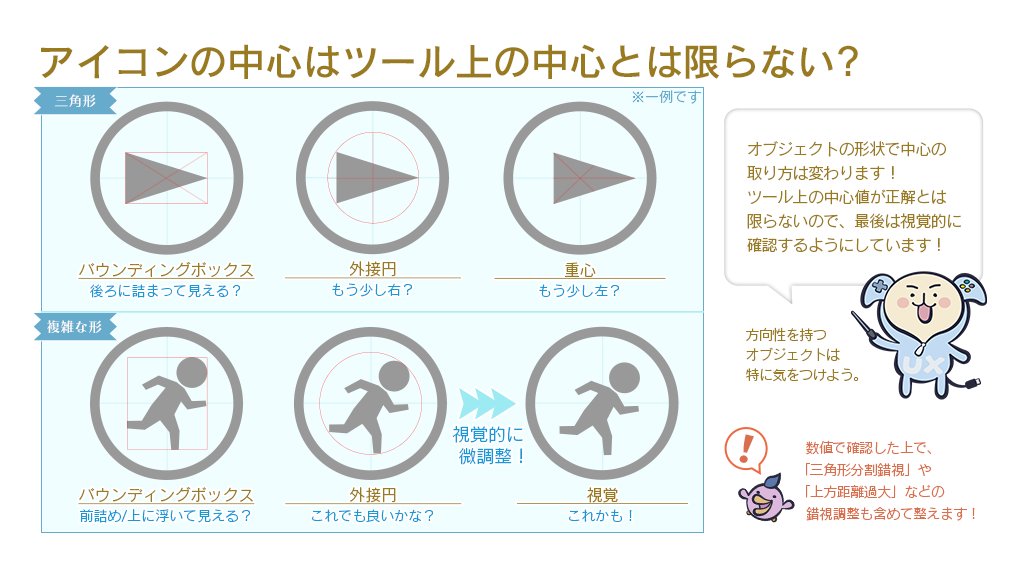
UIのアニメーションを作る際にはどのタイミングで何の情報を伝えるべきかを考慮して作成します。
もし迷った際は画面の要素と優先度を書き出してみるのもおススメです!
#カプコンUI
5
6
7
8
9
10
12
13
14
15
16
17
18
19
20
21
『CAPCOM vs. 手塚治虫CHARACTERS』が宝塚市立手塚治虫記念館にて10/23より開催決定いたしました!描きおろしイラストが多数出展されますのでご興味のある方は是非足を運んでみてください!
#カプコンUI
capcom.co.jp/ir/news/html/2…
22
23