26
27
28
新人研修ではアニメーション研修も行います!インタラクティブな演出はゲームUIに必須。ピンポン球~粘土まで、緩急・重み・質感を意識して制作します。カメラ演出は禁止で、平面的な動きから基礎力を付けていきます。
#カプコンUXデザイン室 #ゲームUI #研修
29
30
31
UIを作る際は色覚特性のある方でも遊びやすいカラーユニバーサルデザインを考える事も重要です。各特性を考慮して色だけでなくUIの形やアイコンを変えたり、特性に合わせたカラーに切り替えるオプションを用意するようにしています。
#カプコンUXデザイン室 #ゲームUI
32
33
モンスターハンターシリーズのアイルーのデフォルメイラストについて!MHP2、MHP2Gなどのダウンロード中でも大活躍したアイルーのダンス。キャラ展開によりUIデザインとしても汎用性の高いものとなりました!#カプコンUXデザイン室 #ゲームUI #モンハン #MHP2 #MHP2G
34
ゴーストトリックのUI周りはDSの解像度で綺麗に見えるようにほぼ全てドット修正しています。テキストも小さく表示するとボケるので、全て修正しています。
英数字と記号も合わせると1800文字程修正かけてます。。。
#カプコンUXデザイン室 #ゲームUI
35
UIではローカライズを考慮したデザインも必要となります!複数の国でローカライズされるタイトルだと、文字の上下幅や改行位置など、言語の特徴も含めて調整します。翻訳されるとテキストの長さが1.5~2倍になることも。。。#カプコンUXデザイン室 #ゲームUI
36
UIデザインとしても重要な色彩について!色には様々な錯視があります。有彩色と無彩色の組み合わせで意図しない色が見えてしまう「色陰現象」など、色の錯視についてはUIデザイナーとしても知っておきたい知識の1つですね!#カプコンUXデザイン室 #ゲームUI
37
逆転裁判123成歩堂セレクションのUIについてご紹介します。こちらは法廷パートの1場面です。オリジナルのデザインイメージは残しつつ、対応ハードの違いを考慮したうえで、スッキリと見やすくデザインを一新しています。
#カプコンUXデザイン室 #ゲームUI #逆転123
38
戦国BASARA4の各ステージミッションに応じた様々な専用ゲージの一部です。BASARAの世界観であるアツい面白さを盛り上げるようデザインしました。このようにデザインや用途が全く異なるゲージが20種類以上も入っているゲームは珍しいと思います。
#カプコンUXデザイン室 #ゲームUI #戦国BASARA
39
逆転裁判123成歩堂セレクションのUI話②です。探偵パートでは各項目をゲーム全体のUIメインカラーにする事で統一感を高め、表示位置も法廷パートのUI位置と合わせることで分かり易さとキャラクターをより強調する調整を加えています。
#カプコンUXデザイン室 #ゲームUI #逆転123
40
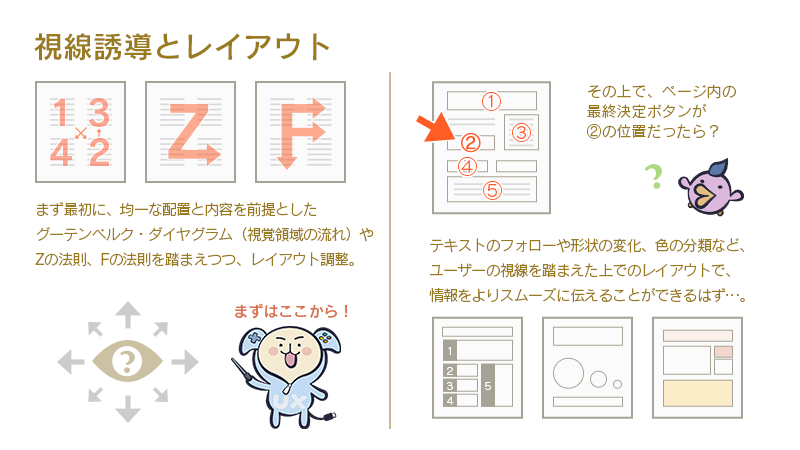
視線誘導のお話!情報を伝えるためにはユーザーの目の動きも重要です!グーテンベルク・ダイヤグラムやZ、Fの法則は有名ですね。漫画のコマ割りなどデザインの世界では広く使われる概念ですが、これを元に文字・形状・色の差をつけてスムーズな視線誘導を目指します!#カプコンUXデザイン室 #ゲームUI
41
UIデザイナーなら誰しもデザインすることになるであろうアイコンについて!アイコンそのもののデザインも重要ですが、余白の使い方も大切な要素の1つです。アイコンと余白の関係性からアプローチすることで、より情報を伝えやすくすることが可能です。#カプコンUXデザイン室 #ゲームUI
42
43
デビルメイクライ5のデザインについて!ネロ、ダンテ、Vのプレイヤー3人を象徴するエンブレムはUIデザイナーが担当しています。今作では現代的なイメージを前面に出すため、グラフィティアートを意識してデザインを制作しました。#カプコンUXデザイン室 #ゲームUI #DMC5
44
モンスターハンター4のミニゲーム「モンニャン隊」のデザインです!UIセクションで背景、モンスター、アニメーションの全てを制作しました。各モンスターの特徴的な部分を強調し、個性的なシルエットになるよう気をつけてデザインしています。#カプコンUXデザイン室 #ゲームUI #モンハン4 #MH4
45
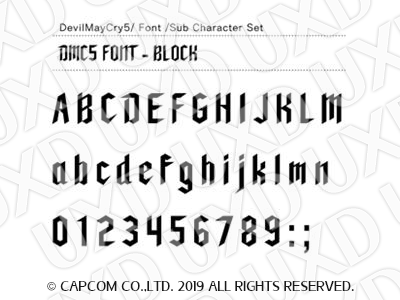
引き続き、デビルメイクライ5のデザインについて!世界観にマッチするよう作成したオリジナルのフォントセットです。カッコ良さだけではなく可読性を重視しています。UIデザイナーのこだわりが細部にまで詰まっています! #カプコンUXデザイン室 #ゲームUI #DMC5
46
ドラゴンズドグマシリーズではオリジナル文字を作成しています!架空の文字ですが、実在感が出るように活字(普通の文字)の他にも筆記体も用意したり…。魔法文字は異物感を出すために、より古い時代に成立したアジア圏の文字を参考にしています。#カプコンUXデザイン室 #ゲームUI #DDON
47
今回はモンスターハンター:ワールドのUI制作小話です!生態マップを開く時、元あるカメラ位置から繋げるために、手元を覗き込む専用カメラモーションを複数用意しています。ゲームとUI画面の「地続き感」を狙った演出を意識しました。#カプコンUXデザイン室 #ゲームUI #モンハンワールド
48
アプリ版「CROSS×BEATS」の楽曲ジャケットイラストの一部はUIデザイナーが担当しています。作曲者からデザインの要望がある場合はそれに沿って制作し、おまかせの場合は、デザイナーが楽曲から受けたイメージで自由に制作していました。
#カプコンUXデザイン室 #ゲームUI #クロスビーツ
49
アプリ版「CROSS×BEATS」のタイトルロゴはUIデザイナーが担当しました。ゲームのイメージカラーであるビビッドなイエローグリーンを使用し、インゲーム中の「長押しノーツ」のデザインと×を掛け合わせたデザインになっています!
#カプコンUXデザイン室 #ゲームUI #クロスビーツ
50
アプリ版「CROSS×BEATS」の楽曲ジャケット話②です。こちらは「黒赤な厨二的イメージ」というリクエストに合わせたカラーリングと、幾何学的なシェイプを組み合わせたデザインで、儚く美しい楽曲の印象を表現しました。
#カプコンUXデザイン室 #ゲームUI #クロスビーツ