1
2
デビルメイクライ5のデザインについて!ネロ、ダンテ、Vのプレイヤー3人を象徴するエンブレムはUIデザイナーが担当しています。今作では現代的なイメージを前面に出すため、グラフィティアートを意識してデザインを制作しました。#カプコンUXデザイン室 #ゲームUI #DMC5
3
囚われのパルマ / 囚われのパルマ-Refrain-の社内食堂イベントメニューポスターを作成しました。ロゴや背景など、世界観に合わせて柔らかく清潔感のある印象でデザインを行いました。
#カプコンUXデザイン室 #パルマ #パルマR
4
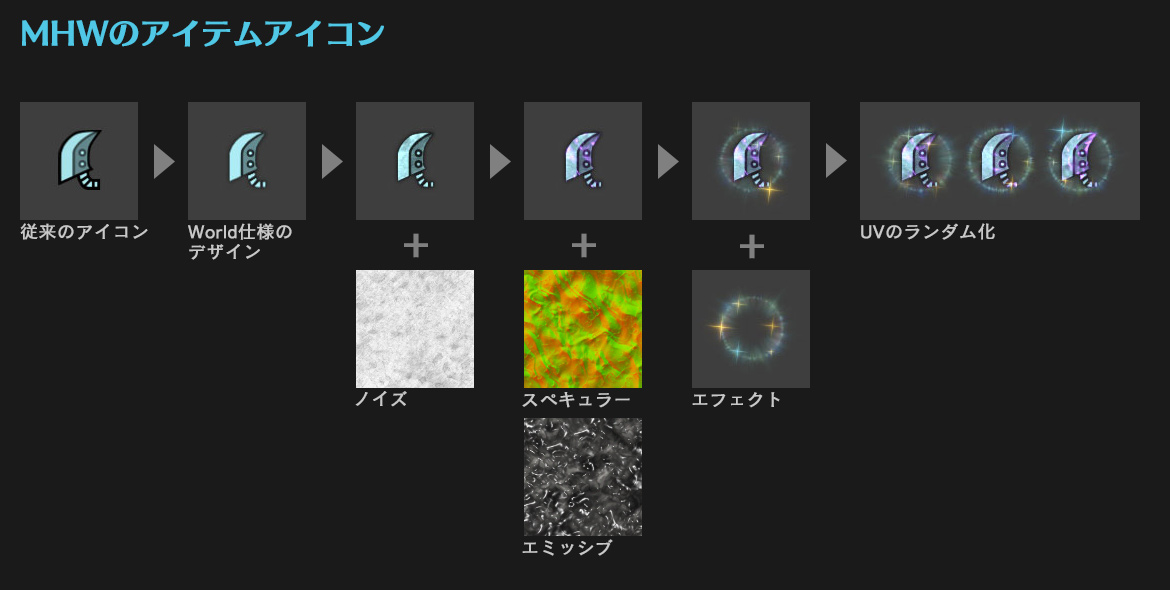
モンスターハンター:ワールドではアイコンに質感を乗せて沢山のアイコンが並んでも平坦な印象にならない工夫をしています!アイスボーンでは更にエフェクトも付けレア度の表現も加えています。こちらのエフェクトもUIデザイナーが作成しています。
#カプコンUXデザイン室 #ゲームUI #MHWアイスボーン
5
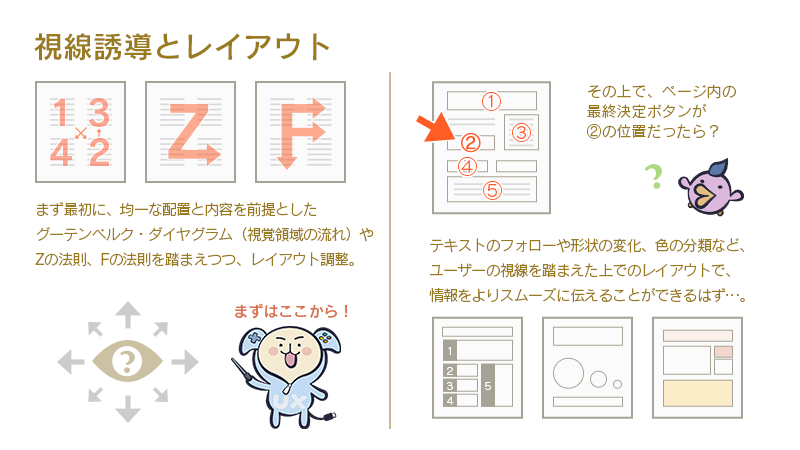
視線誘導のお話!情報を伝えるためにはユーザーの目の動きも重要です!グーテンベルク・ダイヤグラムやZ、Fの法則は有名ですね。漫画のコマ割りなどデザインの世界では広く使われる概念ですが、これを元に文字・形状・色の差をつけてスムーズな視線誘導を目指します!#カプコンUXデザイン室 #ゲームUI
6
11月22日渋谷PARCOにCAPCOM STORE TOKYOというアンテナショップがオープンします!ショップのメインビジュアルはUXデザイン室アートワークチームのべんがすと森気楼が担当いたしました!ここでしか買えないグッズもあるみたいですよ~
#カプコンUXデザイン室 #CAPCOMSTORETOKYO
7
文字のカーニングについて!ビジュアル的に見せたい場面では特に、フォントを平打ちでそのまま出すケースは少ないと思います。でも目が慣れて来てわからなくなったりすることもあるので、ひっくり返したり文字間の法則を考慮して修正して行きます!#カプコンUXデザイン室 #ゲームUI
8
文字色と背景色の輝度差について!UI制作中に「読みにくい」「わかりにくい」と思ったら、もしかしたら文字と背景の色の輝度差が低いのかもしれません。白黒にしてみるとわかりやすくなります。コントラスト比を計算するツールもあるので試してみると面白いかも?#カプコンUXデザイン室 #ゲームUI
9
UIを作る際は色覚特性のある方でも遊びやすいカラーユニバーサルデザインを考える事も重要です。各特性を考慮して色だけでなくUIの形やアイコンを変えたり、特性に合わせたカラーに切り替えるオプションを用意するようにしています。
#カプコンUXデザイン室 #ゲームUI
10
新人さんがまず戸惑うのが節約するためのテクスチャの組み方だったので、おおまかな作業をチラ見せしますね!色替えを想定するので基本は白黒で組み込みます!左右反転出来ないデザインなら詰め方を考える必要も出て来ます。これは一例でしたがもっと節約出来ますね #カプコンUXデザイン室 #ゲームUI
11
UIデザインとしても重要な色彩について!色には様々な錯視があります。有彩色と無彩色の組み合わせで意図しない色が見えてしまう「色陰現象」など、色の錯視についてはUIデザイナーとしても知っておきたい知識の1つですね!#カプコンUXデザイン室 #ゲームUI
12
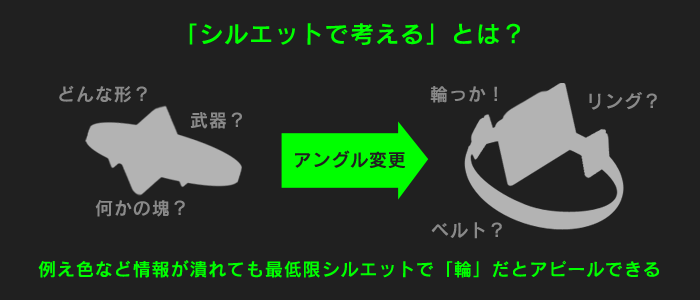
アイコン制作について心掛けていること。シルエットのわかりやすさや、統一したライティングの向きやモデルの角度検証、色替えを想定したレイヤー構造など。その他、アイコン背景の色相や明度は属性で変わることが多いので、それらに依存しないデザインを目指します!#カプコンUXデザイン室 #ゲームUI
13
UXデザイン室 実田千聖がCLIP STUDIOでお世話になっている(株)セルシス様からインタビューを受けました!これから絵描きを目指す学生さん必読です!記事はイベントや学校で配布される冊子の他、WEBサイトでも見られますよ!clipstudio.net/oekaki/archive… #カプコンUXデザイン室
14
UXデザイン室ではカプコンの年賀状デザインも担当しています。こちらは2019年の年賀状デザインで、それぞれのキャラの個性に合わせた掛け合いをイメージして全体的に明るいカラーでデザインしています。
#カプコンUXデザイン室
15
モンスターハンターシリーズのアイルーのデフォルメイラストについて!MHP2、MHP2Gなどのダウンロード中でも大活躍したアイルーのダンス。キャラ展開によりUIデザインとしても汎用性の高いものとなりました!#カプコンUXデザイン室 #ゲームUI #モンハン #MHP2 #MHP2G
16
UIデザイナーなら誰しもデザインすることになるであろうアイコンについて!アイコンそのもののデザインも重要ですが、余白の使い方も大切な要素の1つです。アイコンと余白の関係性からアプローチすることで、より情報を伝えやすくすることが可能です。#カプコンUXデザイン室 #ゲームUI
17
モンハンシリーズではお馴染み、アイルーのデフォルメデザインはUXデザイン室のメンバーが手掛けています!こうしてタイトルに合わせた歴代デザインを見ると、どのアイルーも個性を出しつつ、シルエットを重視した可愛らしいデザインになっていますね!#カプコンUXデザイン室 #モンハン #MH
18
こちらはロックマン11運命の歯車!!の社内食堂イベントメニューポスターです!メットール和風オムライスのギミックが伝わりやすいようなデザインになっており、全体のトーンもメットールカラーに合わせています。
#カプコンUXデザイン室 #ロックマン11
19
UIではローカライズを考慮したデザインも必要となります!複数の国でローカライズされるタイトルだと、文字の上下幅や改行位置など、言語の特徴も含めて調整します。翻訳されるとテキストの長さが1.5~2倍になることも。。。#カプコンUXデザイン室 #ゲームUI
20
こちらはカプコンベルトアクションコレクションに収録の「天地を喰らうⅡ赤壁の戦い」社内食堂メニューポスターです。キャラだけではなくお皿までドットで書くことで、ゲーム内イメージを忠実に再現したデザインになっています!
capcom.co.jp/cbac/
#カプコンUXデザイン室 #天地を喰らう2
21
社内食堂イベントポスター作成事例をご紹介します。こちらは逆転裁判123成歩堂セレクションとのコラボメニューで逆転裁判のキーカラーを使いつつ、成歩堂くんと真宵ちゃんをイメージした明るく楽し気なビジュアルになっています。
#カプコンUXデザイン室 #逆転123
22
逆転裁判123成歩堂セレクションのUI話②です。探偵パートでは各項目をゲーム全体のUIメインカラーにする事で統一感を高め、表示位置も法廷パートのUI位置と合わせることで分かり易さとキャラクターをより強調する調整を加えています。
#カプコンUXデザイン室 #ゲームUI #逆転123
23
逆転裁判123成歩堂セレクションのUIについてご紹介します。こちらは法廷パートの1場面です。オリジナルのデザインイメージは残しつつ、対応ハードの違いを考慮したうえで、スッキリと見やすくデザインを一新しています。
#カプコンUXデザイン室 #ゲームUI #逆転123
24
アプリ版「CROSS×BEATS」の楽曲ジャケット話③です。こちらは「宇宙っぽく、色は青ベース」とのリクエストで、宇宙のどこかにある機械で出来た架空の惑星をイメージし、クールな中にも可愛らしいイメージのある楽曲のためビビッドな青を使用しました。
#カプコンUXデザイン室 #ゲームUI #クロスビーツ
25
アプリ版「CROSS×BEATS」の楽曲ジャケット話②です。こちらは「黒赤な厨二的イメージ」というリクエストに合わせたカラーリングと、幾何学的なシェイプを組み合わせたデザインで、儚く美しい楽曲の印象を表現しました。
#カプコンUXデザイン室 #ゲームUI #クロスビーツ