1
2
文字がズバッと切れるアピアランス効果。今までグラデーションとかパターンとか色々なアプローチで実験して来ました。自分で切れ目の位置を動かせる上、アピアランス分割でパスになる、一番使い勝手が良い方法を見つけました。これはまた表現の可能性が広がる発見だった。#イラレ知恵袋
3
では作り方です。最初に1pxの小さい円形のドットパターンを作っておき塗りに適用。3D効果を加えることでパターンを分割します。その後パスのオフセットで円形ドットを大きくします。世界地図のような図形にも応用できます。(ただし複雑なパターンの3D効果は重たく落ちる場合もあります)#イラレ知恵袋 twitter.com/higuchidesign/…
4
2月といえばバレンタイン❤️
直線1本から作る、3Dなハートチョコの描き方(*´ェ`*)
#AdobeIllustrator
#イラレ知恵袋
5
Illustratorのアピアランスをいろいろ捏ねくり回すようになって、かれこれ10年だけどずっと悩んできたことの解決方法を見つけた夜。お酒呑もう…(実はすでに呑んでいて酔いながらやったらあっさり解決した)#イラレ知恵袋
6
昔のカートゥーンのタイトルのようなグラフィックの作り方🎥
#イラレ知恵袋
#AdobeIllustrator
7
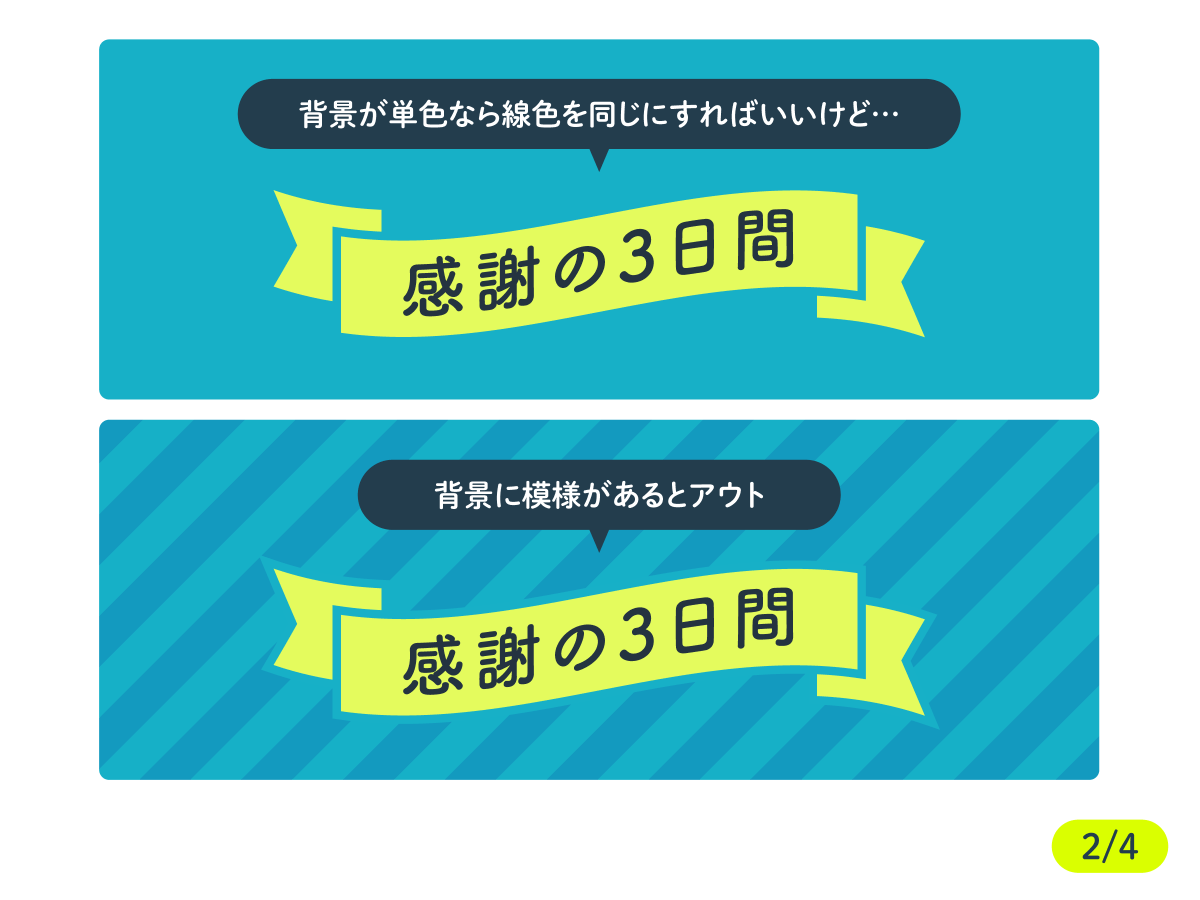
【初級〜中級者向け】Illustratorでこういう隙間のあるリボンとかを作るのって面倒ですよね。そんなときに使えるのが[グループの抜き]です。最終的に画像にしてしまうバナーなどのデザインで活躍するでしょう #イラレ知恵袋
8
9
落書き効果がよく使われる作例が線と塗りに黒やグレーを設定しておき、塗りだけに落書き効果を加えてペンで描いた感じにする方法です。これだけでは線がパキッとしちゃうのでアピアランスパネルの一番上にラフ効果を小さくかけて線にも揺らぎを足しておくとリアル感が増します。#イラレ知恵袋 twitter.com/higuchidesign/…
10
最近見かけてちょっとかわいいと思ったので、気分転換もかねて久しぶりにイラレでの作り方を考えてみました。三角形に4種類の効果を重ねてやわらかい星を作る方法です。意外と簡単なのでぜひトライしてみてね #イラレ知恵袋
11
【初心者向け】Illustratorの文字をグラデーションで着色する方法です(おまけ付き)。一度は「もーなんでよ?!」ってなった人多いのでは。パターンは普通にいけるのにね #イラレ知恵袋 #AdobeIllustrator愛
12
ざらざらブラシを作って、フラットなイラストをレトロ加工してみましょう、な動画です(*´ェ`*)
作ったブラシは商用利用などお好きにどうぞー
#イラレ知恵袋
#AdobeIllustrator
13
これ意外と知られてないのですが、アピアランスパネルのサムネールからオブジェクトへのドラッグ適用だけでなく、グラフィックスタイルにOption(alt)キー+ドラッグすると、スタイルの内容を書き換えできます。一度スタイルで適用して紐付いたアピアランス効果を一括変更できて便利。#イラレ知恵袋
14
パスのアウトラインをかけた線の上に図形を置いて、グループ化→パスファインダーで抜くこの手法。
これうまく応用すれば、ネオンサイン風の切れ目位置を自分で後から好きに変える表現も作れるんじゃないかなと思ってやってみました。#イラレ知恵袋 twitter.com/higuchidesign/…
15
アピアランスなしでハートを描くならリピート機能が楽(*´ェ`*)
形を変えるのも簡単。
#イラレ知恵袋
16
なんとか白線が文字内に収まるようにできました(文字の隙間も白くなってしまうけど)こういうPOP文字はラグランパンチがしっくり来ます。#イラレ知恵袋 twitter.com/higuchidesign/…
17
アピアランスフォルダー見たらまだ色々あったので、少し手直しとタイトル間違ってた所直しました。
こうやってファイルにまとめておくと、後で仕事で使う時に探さなくてよくコピペで持って行けるので便利なんですね。とんかつ文字が使える仕事募集してます!#イラレ知恵袋 twitter.com/higuchidesign/…
18
19
クロスと重なりを使った水引の描き方🎀
#イラレ知恵袋
#adobeillustrator
20
ブレンドの詰まり具合って実は調整できるんですよ✨
#イラレ知恵袋
#AdobeIllustrator
21
今回のセッションデモで省いてしまったパターン作成するステップの解説改良版「LED風文字をつくってみようver.2」です。ポイントは3D回転(クラシック)+パスファインダー合流+パスのオフセット(ラウンド)です。
#イラレ知恵袋 #朝までイラレ twitter.com/higuchidesign/…
22
ただの正方形から、アンカー1つ削除し三角形にした後コーナーウェイジェットでハートの上側を作ったあとに、キュっとしたやつとふっくらした2つのハート形を超簡単を作るアピアランスです。後から調整も可能です。ワープ下弦を重ねがけすることでゆるやかな局面を生み出しています。#イラレ知恵袋
23
ワープや複雑なアピアランスは使いません!
ヒロアカ風なロゴの作り方(*´ェ`*)
まずは下の段の部分から。
#イラレ知恵袋
#AdobeIllustrator愛
24
歯車はアピアランスで作っておくと、後から数や大きさを簡単に変えられるので便利ですよ。#イラレ知恵袋
25
#AdobeIllustrator愛 #イラレ知恵袋 アートボードを画像として書き出したとき、サイズが勝手に1ピクセル増えたりするときは、アートボードの座標が端数になっているかもしれません。ポイントは「アートボード定規」ではなく「ウィンドウ定規」での座標を見ることです