1
2
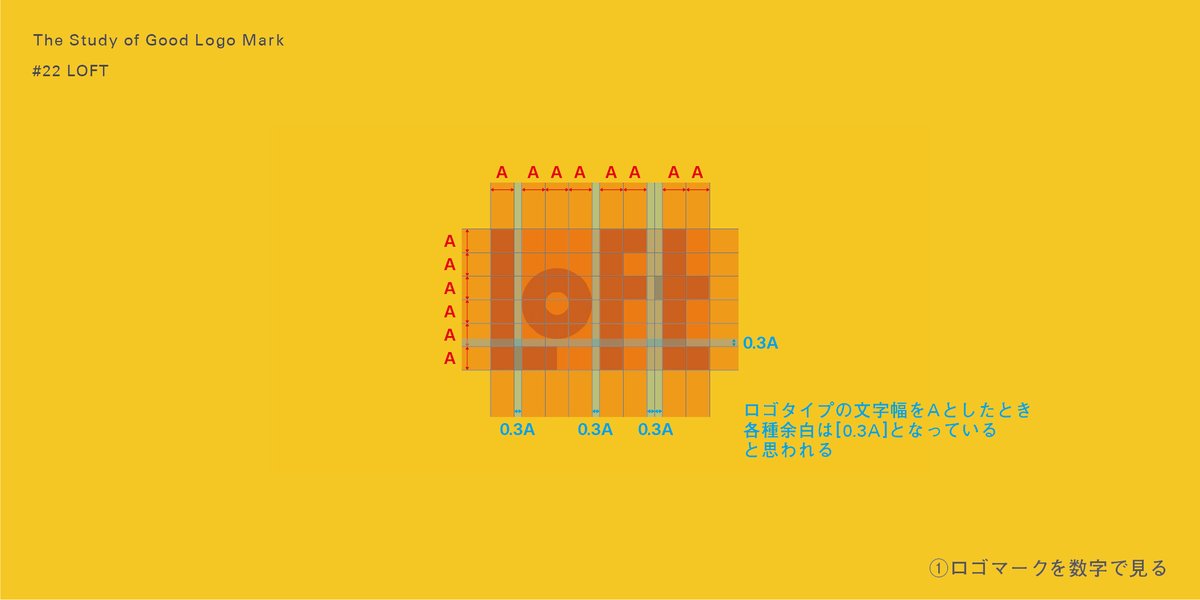
#ロゴの分解 22(最終回)_LOFT
今回は田中一光氏デザインのLOFTロゴを分解しました。
確認できる限り、文字幅と余白がそれぞれ統一されたサイズになっていると考えられます。
「O」のサイズと位置の決め方も非常に勉強になります。
3
⚡️ "#ロゴの分解 全22回まとめ"
あとで個人的にも見返したいな、と思っているのでまとめさせていただきました!
twitter.com/i/moments/1268…
4
#ロゴの分解 38_Bank
同じ銀行。
だけど色々、個性がある。
5
#ロゴの分解 43_NINTENDO SWITCH
恐らくGoogleと同じくらい「錯視調整」が行われているロゴマークの代表格ではないでしょうか。