26
歯車はアピアランスで作っておくと、後から数や大きさを簡単に変えられるので便利ですよ。#イラレ知恵袋
28
具体的な製品名は書けないけどアレです。2月7日(火)23時〜 狙うはマイスターの座! グラフィックデザインソフトの操作スキルを競う!「第6回 DTPオペレーター技能競技会」
ニッポン知らなかった選手権 実況中!1/17(火)シーズン2スタート! 毎週火曜 後11:00NHK 総合
www6.nhk.or.jp/nhkpr/post/ori…
29
入稿重なって説明する時間あまりないので簡単に説明。手順的にはこんな感じです。(@shibuyamiamさんのフォントを使ってみたかっただけ) twitter.com/higuchidesign/…
30
なんとか白線が文字内に収まるようにできました(文字の隙間も白くなってしまうけど)こういうPOP文字はラグランパンチがしっくり来ます。#イラレ知恵袋 twitter.com/higuchidesign/…
31
イラレでドット絵の方法を考えてみました。正方形をグリッドで16分割などしてから、ライブペイントツールで塗っていくと、ドラッグするだけで着色できたり、カラーをスポイトやスウォッチから選べるので楽ちんだし愉しいかも。#イラレ知恵袋
32
アピアランスフォルダー見たらまだ色々あったので、少し手直しとタイトル間違ってた所直しました。
こうやってファイルにまとめておくと、後で仕事で使う時に探さなくてよくコピペで持って行けるので便利なんですね。とんかつ文字が使える仕事募集してます!#イラレ知恵袋 twitter.com/higuchidesign/…
33
昨日のQRコードの件、読めたらいいよね?とQRコードの精度についての意見が多かったけど、精度が落ちる=アクセスの可能性が下がります。精度の低いものをデザイナーや印刷会社が作ってしまう所が問題なんです。どう対処すればいいかは↓を参考に。SVGなどベクターの場合はそのままK100%にして下さい。 twitter.com/moriwaty/statu…
34
みんな大好きグラデーション、Illustratorに用意されているスウォッチライブラリは21種類もあるんです。さらにグラデーションエディタで自分でアレンジできるので再編集可能。ウインドウメニュー/スウォッチパネルのパネルメニューからスウォッチライブラリ>グラデーションで開けます。#イラレ知恵袋
35
ただの正方形から、アンカー1つ削除し三角形にした後コーナーウェイジェットでハートの上側を作ったあとに、キュっとしたやつとふっくらした2つのハート形を超簡単を作るアピアランスです。後から調整も可能です。ワープ下弦を重ねがけすることでゆるやかな局面を生み出しています。#イラレ知恵袋
36
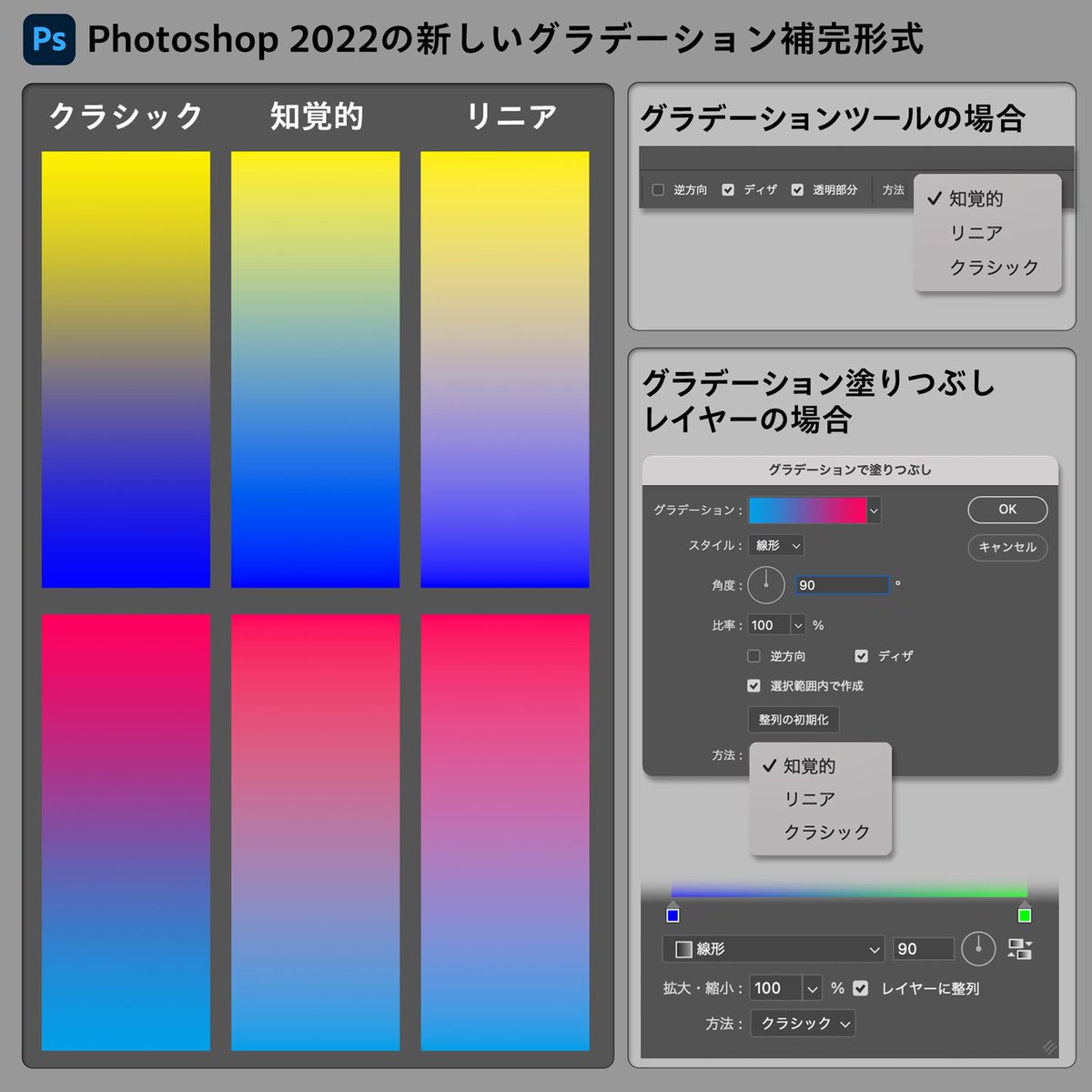
Photoshopの話だけど講座で出た従来のグラデーション「クラシック」と新しい「知覚的」「リニア」の変化。補色など差が大きいと濁りなく如実に変わるしグラデーション塗りつぶしレイヤーお勧め。Illustratorのグラデーションも補完形式とディザ機能搭載して欲しいが出力が絡むからなぁ…。 #mdnbauya52
37
実はワープの変形で作っています。この魚形のワープっていつどこで使うんだよ!って思っていましたが、魚形がはじめて役に立ったケースです。#イラレ知恵袋 twitter.com/emi_characreat…
38
普段だったら絶対覗かせて貰えない、Illustratorでレイアウト作業する方々の操作やパネル位置まで全部丸っと見えてしまうので、全国のDTPオペレーターの方々が冷汗&心臓バクバクで見ることになりそうな予感。大会出場・撮影収録・編集の皆さん疲れさまでした!(他人事)
jagra-contest.com/2023/01/26/bro…
39
「イラレ変態さんの対応方法」
Illustratorの丸い線部分の先端を丸状態で文字の形で抜いたマークというのは次のようなステップで実現できたけど、シンボルや複合シェイプ、3Dなども組み合わせていて、マニアックで面倒過ぎて人にはあまり勧められないわな… #イラレ知恵袋 twitter.com/naooooo_ch/sta…