2
モリサワの提供停止と入れ替えでAdobe Fontsにフォントワークスのフォントが大幅拡充!筑紫Aオールド明朝、筑紫明朝、キアロ、UD角ゴスモール、UD角ゴC60/C70/C80などが追加されました。LETSユーザーにはお馴染みのラインナップですが筑紫とコンデンス書体の追加は嬉しい。続けて欲しい! #adobefonts
3
文字がズバッと切れるアピアランス効果。今までグラデーションとかパターンとか色々なアプローチで実験して来ました。自分で切れ目の位置を動かせる上、アピアランス分割でパスになる、一番使い勝手が良い方法を見つけました。これはまた表現の可能性が広がる発見だった。#イラレ知恵袋
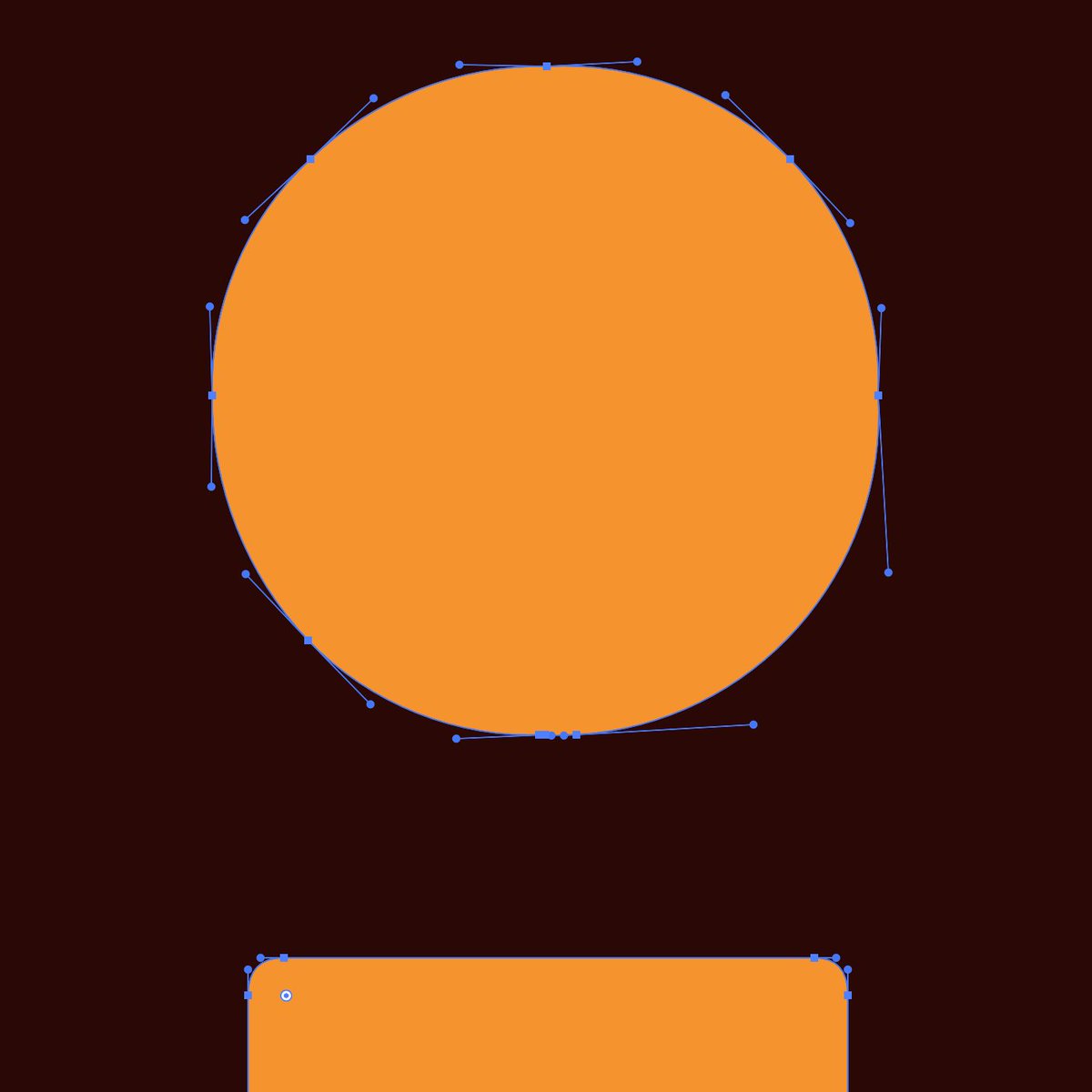
4
では作り方です。最初に1pxの小さい円形のドットパターンを作っておき塗りに適用。3D効果を加えることでパターンを分割します。その後パスのオフセットで円形ドットを大きくします。世界地図のような図形にも応用できます。(ただし複雑なパターンの3D効果は重たく落ちる場合もあります)#イラレ知恵袋 twitter.com/higuchidesign/…
5
チラッと予告で見たけど、来週のタモリ倶楽部では、Photoshop等を使って作成する金のテロップ作成の特集らしいので、レイヤースタイラー(そんな名称あるのか)は必見ですね。
thetv.jp/program/000080…
6
Illustratorのアピアランスをいろいろ捏ねくり回すようになって、かれこれ10年だけどずっと悩んできたことの解決方法を見つけた夜。お酒呑もう…(実はすでに呑んでいて酔いながらやったらあっさり解決した)#イラレ知恵袋
7
ちょっと待って。このまえ蒲田の学校で撮った写真を新しいニューラルフィルターの風景ミキサーかけたら荒廃しちゃったんだけど。#AdobeMAX
8
10
落書き効果がよく使われる作例が線と塗りに黒やグレーを設定しておき、塗りだけに落書き効果を加えてペンで描いた感じにする方法です。これだけでは線がパキッとしちゃうのでアピアランスパネルの一番上にラフ効果を小さくかけて線にも揺らぎを足しておくとリアル感が増します。#イラレ知恵袋 twitter.com/higuchidesign/…
12
これ意外と知られてないのですが、アピアランスパネルのサムネールからオブジェクトへのドラッグ適用だけでなく、グラフィックスタイルにOption(alt)キー+ドラッグすると、スタイルの内容を書き換えできます。一度スタイルで適用して紐付いたアピアランス効果を一括変更できて便利。#イラレ知恵袋
13
パスのアウトラインをかけた線の上に図形を置いて、グループ化→パスファインダーで抜くこの手法。
これうまく応用すれば、ネオンサイン風の切れ目位置を自分で後から好きに変える表現も作れるんじゃないかなと思ってやってみました。#イラレ知恵袋 twitter.com/higuchidesign/…
14
なんとか白線が文字内に収まるようにできました(文字の隙間も白くなってしまうけど)こういうPOP文字はラグランパンチがしっくり来ます。#イラレ知恵袋 twitter.com/higuchidesign/…
15
アピアランスフォルダー見たらまだ色々あったので、少し手直しとタイトル間違ってた所直しました。
こうやってファイルにまとめておくと、後で仕事で使う時に探さなくてよくコピペで持って行けるので便利なんですね。とんかつ文字が使える仕事募集してます!#イラレ知恵袋 twitter.com/higuchidesign/…
16
デザイナーはこのタグで検索してはいけない。 #山路を登りながら
17
今回のセッションデモで省いてしまったパターン作成するステップの解説改良版「LED風文字をつくってみようver.2」です。ポイントは3D回転(クラシック)+パスファインダー合流+パスのオフセット(ラウンド)です。
#イラレ知恵袋 #朝までイラレ twitter.com/higuchidesign/…
18
ただの正方形から、アンカー1つ削除し三角形にした後コーナーウェイジェットでハートの上側を作ったあとに、キュっとしたやつとふっくらした2つのハート形を超簡単を作るアピアランスです。後から調整も可能です。ワープ下弦を重ねがけすることでゆるやかな局面を生み出しています。#イラレ知恵袋
19
歯車はアピアランスで作っておくと、後から数や大きさを簡単に変えられるので便利ですよ。#イラレ知恵袋
22
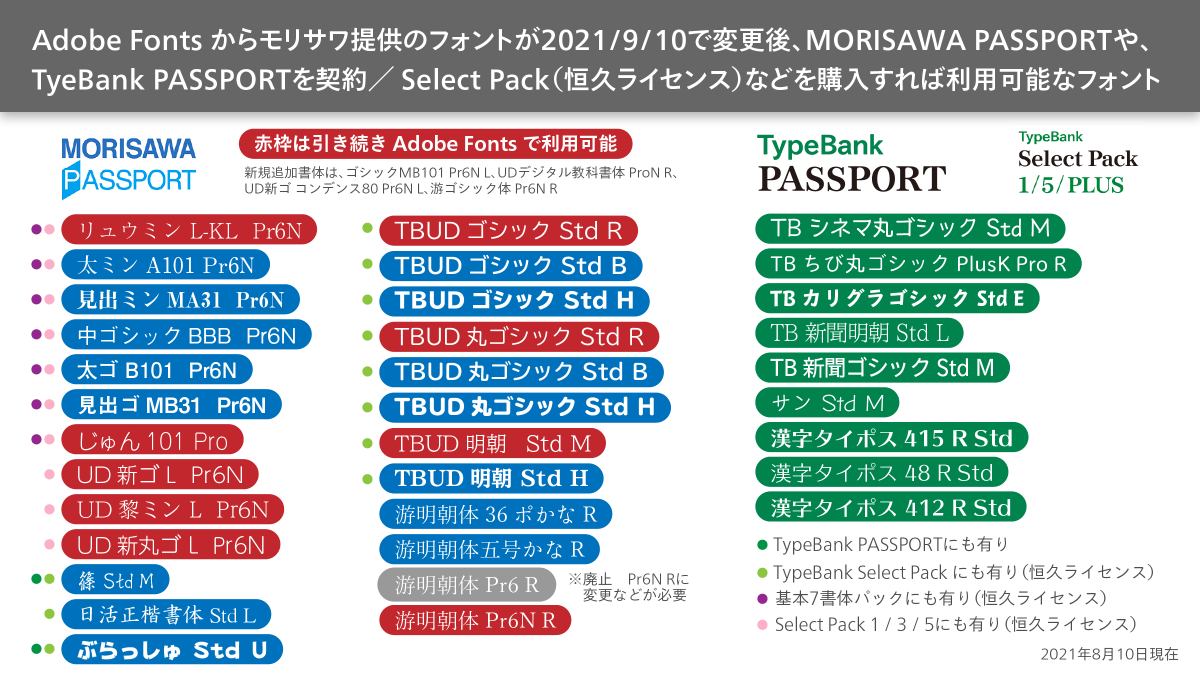
2021/9/10以降Adobe Fontsで利用できなくなるモリサワフォントのうち、引き続きモリサワパスポートで利用できるもの、タイプバンクパスポートが必要なもの、購入できるものを一覧にしてみました。わかりやすくまとめようと思ったが提供方法が多すぎて補足加えたら余計ややこしくなった…#adobefonts twitter.com/higuchidesign/…
23
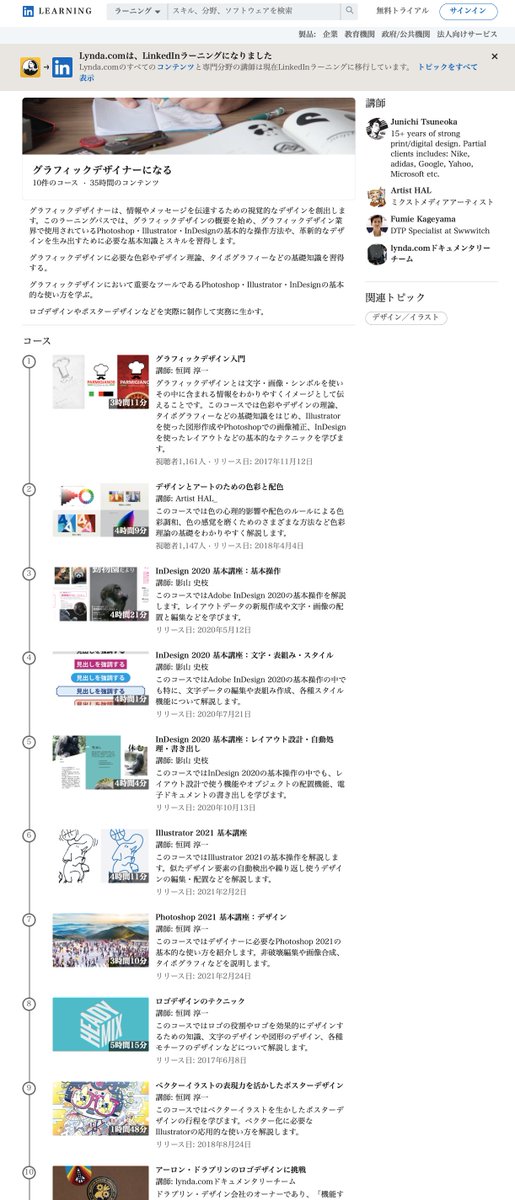
経済産業省【巣ごもりDXステップ講座情報ナビ】グラフィックデザイナーになる: 10コース35時間のコンテンツ
LinkedIn(要登録)のIllustrator/InDesign/Photoshopの基本操作やデザイン・配色・ロゴなど充実の動画コンテンツが年内まで無料らしいので夏休み間の学習に最適。
meti.go.jp/policy/it_poli…
24
入稿重なって説明する時間あまりないので簡単に説明。手順的にはこんな感じです。(@shibuyamiamさんのフォントを使ってみたかっただけ) twitter.com/higuchidesign/…
25
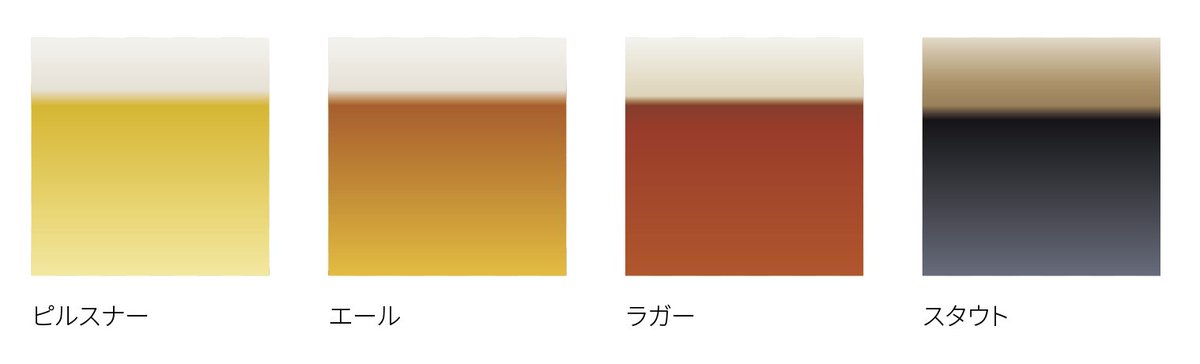
みんな大好きグラデーション、Illustratorに用意されているスウォッチライブラリは21種類もあるんです。さらにグラデーションエディタで自分でアレンジできるので再編集可能。ウインドウメニュー/スウォッチパネルのパネルメニューからスウォッチライブラリ>グラデーションで開けます。#イラレ知恵袋