126
登壇資料を公開しました!
CSS での font-family の選定にお役立てくださいませ。
「令和元年ベストの font-family はこれだ」
speakerdeck.com/clockmaker/bet…
#dist30
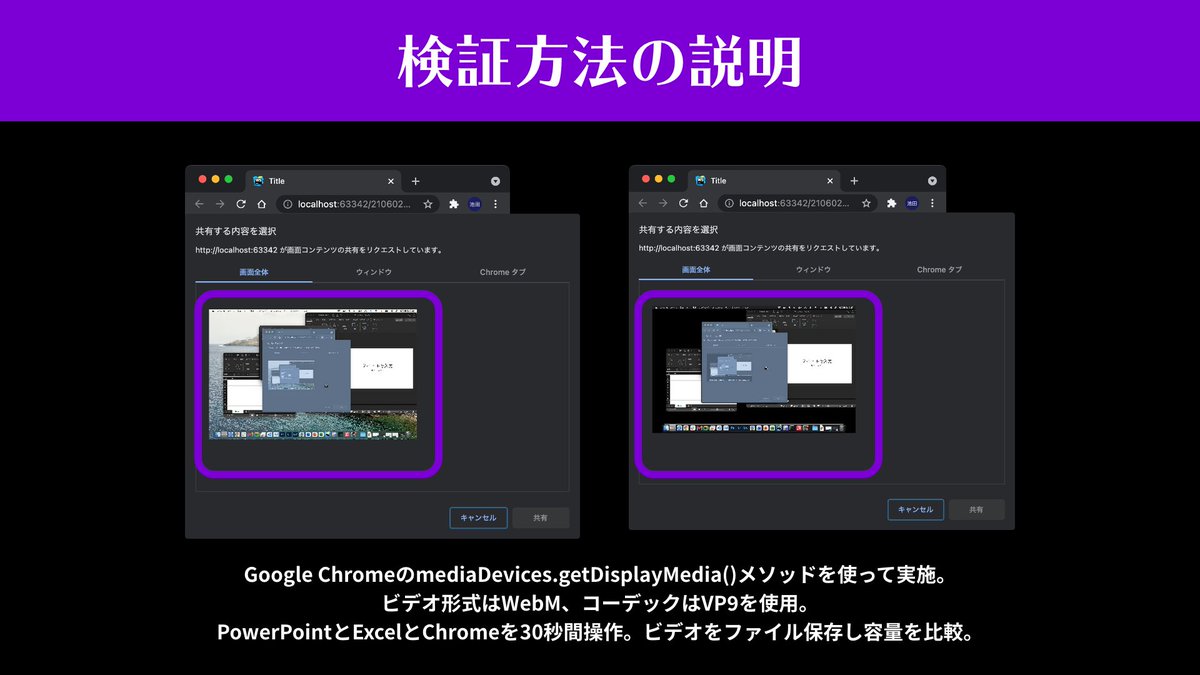
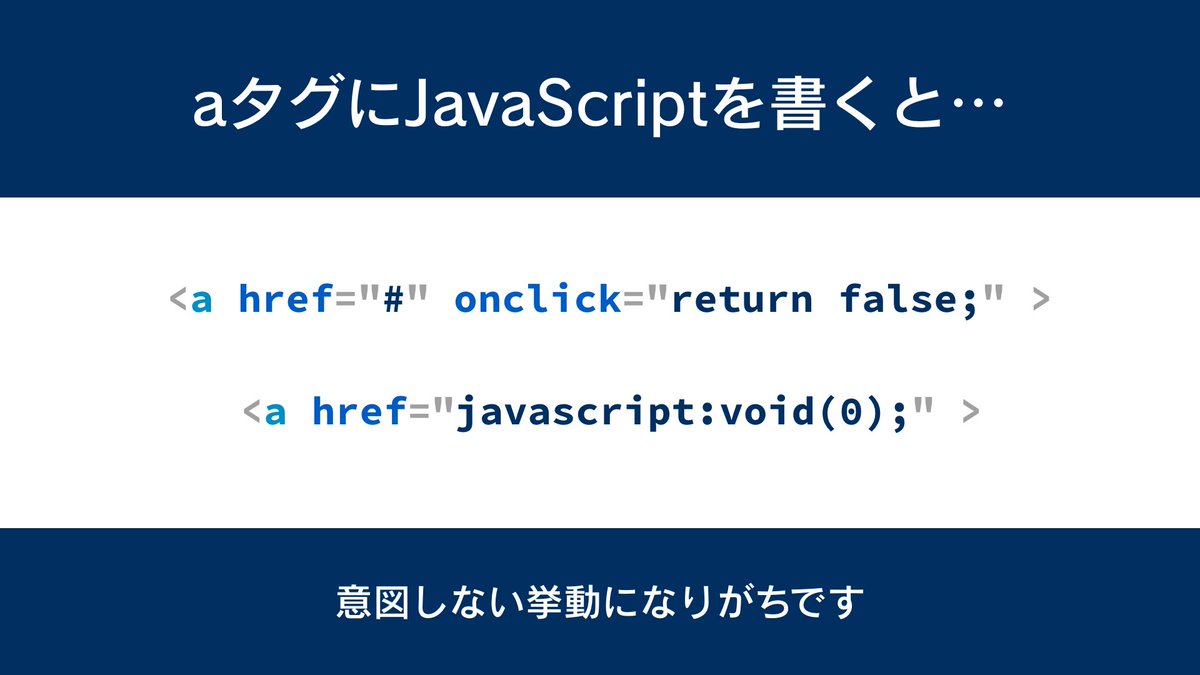
127
HTMLのリンクを作るときに意識したいこと。
次の(A)と(B)の違いで、UIの使い勝手に差がでます。
128
満開の目黒川を動画でお届けします。
今朝の大雨でできた花筏が綺麗でした!
#目黒川監視員
129
レイヤーパネルの「すべてのオブジェクトをマスク」で、レイヤーマスクを一発で作ってくれます。
#Photoshop
130
CSSレイアウト。
floatとflexとgridの書き方の違い。
131
エンジニアの単価表。
皆さんの意見は肯定・否定どちらでしょうか?
webエンジニアの「業務委託単価表」が公開 - Digital Shift Times digital-shift.jp/flash_news/FN2…
133
アニメーション制作に役立つJavaScriptライブラリの「GSAP」。入門記事をICS MEDIAで公開しました。
私はGSAPをFlashの旧TweenMaxから数えて15年ほど利用してきたのですが、愛着があり、気合いが入りすぎて前後編で3万字の内容となりました。
ぜひご覧くださいませ。
ics.media/entry/220822/
134
参照 : 2021 年 9 月に Morisawa フォントを一部提供を停止 - Adobe
helpx.adobe.com/jp/fonts/user-…
136
新技術「Make It Pop」。
画像から、コンテンツをAdobe Senseiが理解し、ベクターかできる画像技術。
人物の足や腕、スケートボードをSenseiが理解しているので、良い感じにシェイプ化できる。
#AdobeMAX #AdobeMAX2021
138
CSSアニメーションのコツ。
transformとleftだと滑らかさに違いが出る。
上側: transformX
下側: left
leftはピクセル単位でしか動けないので、カクカクしてしまう。transformは小数点での表示に対応しているので、カクカクしない。
139
フロントエンドエンジニアのスキルは、モーダルの実装を見ると判断しやすい。
・HTML構造とCSS設計: z-index地獄の対策
・JSでのデータの受け渡しが合理的か
・アニメーションの気配りができるか
・アクセシビリティ: フォーカス制御など
・拡張性: 複数のモーダル表示が可能か twitter.com/clockmaker/sta…
140
Adobe Sneaksの発表。
静止写真と参考動画から、動きのある動画を生成する技術「#ProjectMotionMix 」
人物写真から、ディスコダンスの動画を作り出している。
さらに、動画の繰り返し時に始点と終点が自然につながるように自動補正できる。これはヤバい。
#AdobeMAX #AdobeMAX2022
142
記事の要約
・2019年6月現在、アドビはAIRの機能開発をHARMANに移行している
・アドビは2020年末までAdobe AIR v32に対してセキュリティサポートを提供
・HARMAN(サムスン電子の子会社)が2019年6月にAIR v33のリリースをする
・HARMANはAdobe AIRパートナーとしての長年の歴史を持つ会社
143
これは面白いHTMLの挙動。
<a href="#top">は該当のid属性がなくてもページ先頭にスクロールするとのこと。
blog.hog.as/entry/2023/01/…
144
HTMLコーダー界隈で、いにしえのレイアウト手法「float」がdisられていたようですが・・・
ICS MEDIAではCSSレイアウト手法の使い分け方を紹介しています。これが現場での考え方に近いはず。
・回り込み: float
・一行: flex
・複数行: grid (制作現場によってはflexで代用)
ics.media/entry/15921/
146
VS Codeの拡張機能「GitHub Copilot Labs」の「BRUSHES」機能が面白い。
・可読性の低いコードが読みやすくなる
・TypeScriptの型定義をつけてくれる
・コードのコメント文をつけてくれる
・formタグのアクセシビリティーの改善も
コードを選択し、ボタンを押すだけで簡単。
147
フロントエンドエンジニアに質問。
あなたが最近使っているJavaScriptライブラリ/フレームワークはどれ?
※Twitterのアンケート機能で回答ください
148
GitHub Copilotがスゴい。
タブキーだけで、気持ちいいぐらいコードを補完。
Three.jsで3Dモデルを表示するコードを、わずか1分で作れました。
このVS Codeの拡張機能は、JavaScriptライブラリを学び始めた方に大いに役立ちそう。