26
Photoshop 2023の新機能。
被写体を選択して、Shift + Deleteキーで削除できる(背景を良い感じに書き足してくれる)。
従来から存在した「被写体を選択」と「コンテンツに応じた塗りつぶし」が組み合わさり、写真上の不要な被写体を直感的に消せるようになったのが特徴。
#AdobeMAX
28
Qiitaが炎上中。
ユーザーの閲覧履歴の解析結果をプロフィールページに公開情報として掲載。
個人情報のシビアな時代に、挑戦的なことをしましたね。プライバシーポリシーに「あらかじめご本人の同意を得ないで、個人情報を第三者に提供しません」の条項があるのに。。
qiita.com/clockmaker
29
GitHub Copilot LabsというヤバいVS Codeの拡張機能が登場。
コードの処理内容をわかりやすく教えてくれるし、他のプログラミング言語への変換もしてくれる。
手元でTypeScriptのコードを試したら、「和暦変換するコード」であることを説明してくれて、PythonやPHP、Javaへの翻訳もしてくれました。
30
Chrome 111がリリースされました🎉
このバージョンには嬉しい新機能が盛りだくさんですが、もっとも注目したいのはView Transitions API。
ウェブのUIアニメーションにとって、革命的な機能です。
画面遷移に連続性を与える「接続型アニメーション」をCSSとJSで実装できるようになります。
(1/7)
31
32
Photoshop 2022でワンクリックで作った合成写真。
右下の写真がオリジナル。
#Photoshop
33
34
35
#駆け出しエンジニアと繋がりたい を狙うインフルエンサーのプロフィール。
興味があって50人ほどのプロフィールを調べてみたら、テンプレートのような傾向があることがわかりました。
36
GitHubの新機能がとても便利。
GitHubのサイト上で「 . 」(ドット)を押すことで、オンラインのVS Codeエディターが起動できるようになりました。
タブで複数ファイルを開いたり、リポジトリ内を検索したり、コミットも可能。
37
iPad版Photoshopの最初のリリースは「Apple Pencilやタッチでの作業に最適化した合成ツールとタッチツールを揃えました」とのこと。
Psの完全再現ではなく、ミニマムなスタートから。
編集したデータはクラウドへ保存される。
拡張子(?)はPSDC。従来のPSD書き出しも可能。
#photoshop #AdobeMAX
38
マイクロソフトの日本語訳の記事より要約
・IEの後継はEdgeである
・IE11は2022年6月15日をもってサポートを終了
・EdgeのIEモードは2029年までサポート予定
・Windows 10 LTSC やWindows ServerのIE11は対象外
・Web 開発者の方は、この日を待ち望んでいたことと思います
blogs.windows.com/japan/2021/05/…
40
プログラミングのソートが話題になっているので、各ソートアルゴリズムの可視化デモを紹介。
相当な違いがありますね!
#JavaScript #Canvas
41
すごいの撮れました!
東京の夜空を彩る百花繚乱の花火。
いたばし花火大会を山手線最南の大崎より撮影。神宮花火とのコラボレーション。
#板橋花火大会
42
Adobe、新しい製品「Adobe Substance 3D Modeler」 をリリース。
VRにも対応し、粘土をコネコネする感じで3Dモデルを作成可能。
単純な円柱から複雑なドラゴンご作られています。
#AdobeMAX #AdobeMAX2022 #AdobeMAXJapan
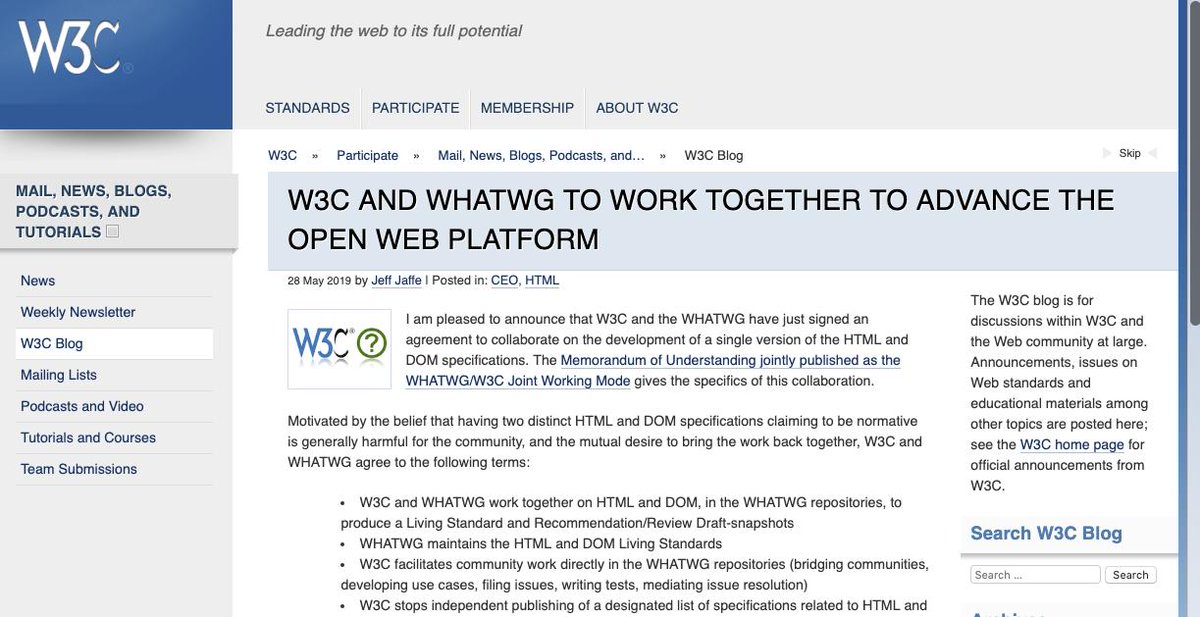
45
HTMLの仕様に関する大きな発表。
今までW3CとWHATWGが別々にHTMLの仕様書を出していたが、今後は単一バージョンを共同開発する方針に。
w3.org/blog/2019/05/w…
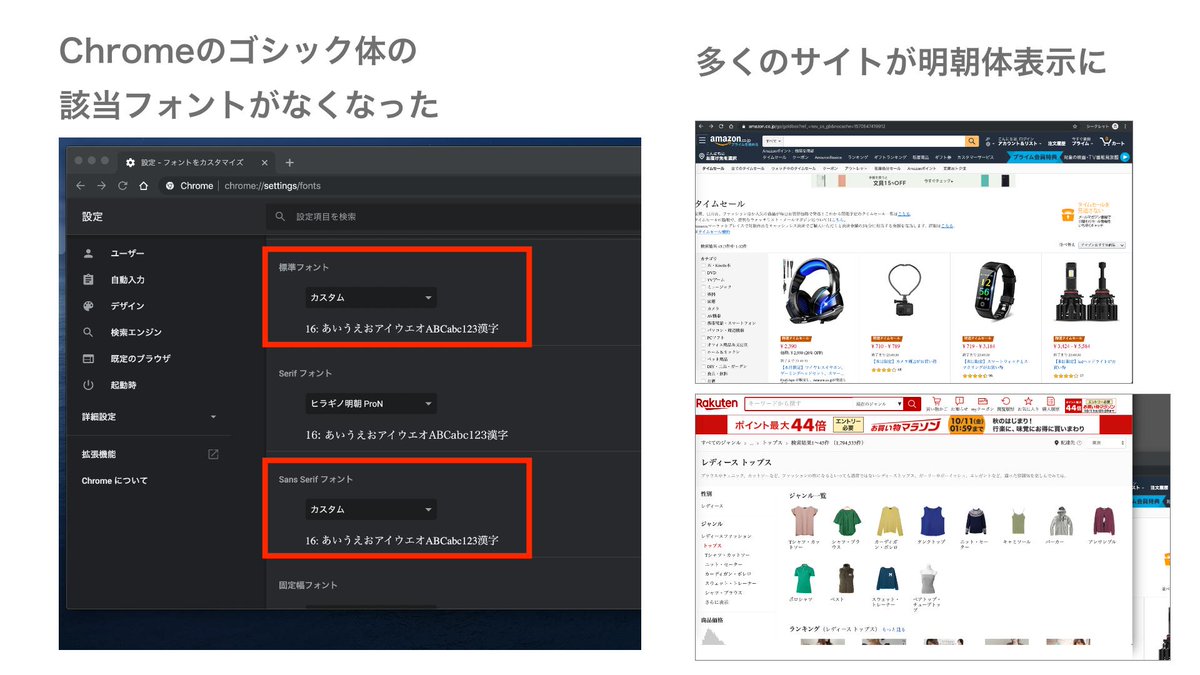
46
モリサワの広報にも情報が載っています。
Adobe Fontsへの提供書体アップデートのご案内 | 株式会社モリサワ morisawa.co.jp/about/news/6429
提供を停止するものもあれば、継続・追加される書体もあるそうです。
游明朝体はややこしく、Pr6が停止告知されていますが、Pr6Nは継続するそうです。
47
アドビが新しいアプリ「Fresco(フレスコ)」を発表
・人工知能Adobe Senseiを使用し油や水彩画を再現
・フレスコ画は何世紀にもわたって使用されてきた塗装技術の名前
・フォトショと連携可能
・コードネームProject Geminiとして昨年秋に発表したアプリの正式名
・登録受付中
adobe.com/jp/products/fr…
49
FigmaとVS Codeを連携できる新しい拡張機能がヤバい。
エディターの画面分割でFigmaを開きつつ、選択したレイヤー情報をもとにコード補完を効かせながらCSSを作成できました。
50
「ユーザー or ユーザ」
「サーバー or サーバ」
Microsoftが長音ありに統一していて、行政から告示もでているので、長音ありが現代は一般的。
経緯や根拠となる記事がよくまとまっています。
zenn.dev/iwamasa/articl…