126
子供が寝ていると明かりを点けて本を読めないので「自分以外からは見えないブックライト」というものを作ってみました。自分は読めるのに、周りからは点いていることが分からない不思議ライトです。 kawalabo.blogspot.jp/2016/02/blog-p…
128
時間かかったけど販売開始!山手線一周から見た東京のスカイラインを1.2mにわたって描いたマスキングテープ「東京断面テープ」です。子供の机とかに貼ると可愛い!
kenkawakenkenke.stores.jp/items/61585f54…
129
130
131
.@ricoh Handy Printerをさらにハックして、スマホを操作しなくても本体ボタンだけで音声入力開始して印刷できるようにした。部屋の中の目についたダンボール箱や封筒に綺麗にラベル描いていくのがものすごく捗る。
132
ちなみに例えば土星までを部屋(5m)に収めようとすると太陽は5mm、地球は0.04mm、土星も0.4mmになっちゃって(ちょっと可愛いけど)よく見えない。既存のアプリが部屋の中で使えるようにデフォルメしたくなる気持ちも分かるけど、ユーザーを7km歩かせるのも違う正解だったんだな。
133
去年作った「音の速さが見えるデバイス」をついに量産!リビングに並べてみるとすごい迫力・・・(もっと広く並べないと肉眼では音の動きは見えません)
購入・レンタルに少しでも興味あるかたはこちらでメールアドレスを登録いただけると数量が把握できて助かります: docs.google.com/forms/d/e/1FAI… twitter.com/kenkawakenkenk…
134
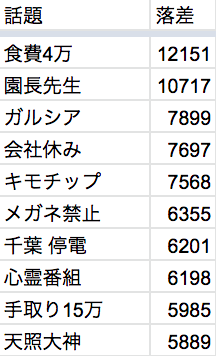
2019年に@wasureta_newsがツイートした「みんなの忘れた話題」は185件ありました。そのうち落差(忘れる速さ)が大きいのは「食費4万」「園長先生」「ガルシア」はじめ以下の話題でした。
135
マッハ表記にも対応したので飛行機の速さも見れるよ。
136
138
"AR Sensor"バージョン1.1、LTEの電波強度も見れるようになりました。「この居酒屋携帯繋がんない」って時にベストな席を探すのにご利用ください。 play.google.com/store/apps/det…
139
「偉い人が本心で賛同してないけどしょうがなく承認するときは上下逆にハンコ押すっていう都市伝説が日本の会社にはあってね、」って話を会社のアメリカ人にしてたらコードレビューでLGTMを「W┴פ˥」って書いてきたんだけど天才だよね。流行らせたい。
140
FAQ: このbotで思い出しながら未来永劫怒れってこと?
A: 振り返ってみると風化させちゃ駄目だったものもあるでしょうし、どうでも良かったものもあると思います。世間の怒りが収まって少し経った後に考え直す機会を与えるのが趣旨なので、その後どうしたいかは自分で決めればいいんじゃないすかね。
141
ハロウィンの渋谷スクランブル交差点。警察の人大変だ。
142
とりあえず一日に一回通知が来てCOCOAを再起動させるクソアプリ作ったので、国は一億円ぐらいで買ってくれないですかね。 twitter.com/itmedia_news/s…
143
この鞄A4入るのかな?みたいな時とか。
144
磁力を線で表示した前回のデモはマッチ棒だのNerfガンだの言われたので、今度は点の動きで磁力ベクトルの向きと強さを表示してみた。磁気モノポールが飛んでるイメージ。
145
寝転がっているだけで子供がマッサージしてくれるTシャツ(clubt.jp/sp/product/572…)はこういう電車の靴下(amzn.to/2u6ZENE)を用意しておくと最高の足踏みマッサージもしてもらえるのでおすすめです。
146
HTMLの(ソースレベルじゃなくて画面上の差分を)diffする満足いくツールが無かったんで簡単に作った。ページ内の足された部分や消された政策とかが簡単に見えるよ。>webdiff synthsky.com/webdiff/#aHR0c…
147
「ARで見る」1.4.0リリース:体積(リットル/cc等)と円(直径/半径)の入力に対応しました。これで「人間の血液4.5Lってどんぐらい?」とか「2.4mの下水道管って実際どれぐらいの圧迫感だろう?」などと思った時にすぐに可視化できます。
148
2つの磁石の間を磁力線がブワー
149
『ARで見る』1.2.0:床に置いたオブジェクトを移動させたり回転させたりできるようになりました。これで買ったあとの収納場所に置いてみるのが楽になるね。まずは床を見つけられるようにスマホをゆっくり左右前後に動かしてね。 play.google.com/store/apps/det…
150
さっきからなに怒ってるかというと、とある企業から「うちのクラウドファンディングに出資した人のリストとtempescopeに出資した人のリスト交換しない?」っていうメールが来たんですよ。そもそもリスキーなCFで信じて投資してくれた人の個人情報横流しするとかクズ過ぎて冷静でいられん。