1
僕が家具を探してる時は既に置き場所が決まってる事が多いので、「ここになるべくピッタリ置ける家具」をARで検索できるアプリ作った。ニトリのアプリとかに内蔵されてたら嬉しいよね。
3
以前作った「寝転がってるだけで子供がマッサージしたくなるTシャツ」をきれいに作り直して出品した:clubt.jp/sp/product/572… 背中にプラレール幅対応のレールが描いてあるので、子供が大喜びでプラレールを走らせてくれます。気持ちいいです。
4
単純だけど超面白いの作った!「音の速さが見えるデバイス」。音を感知すると光るモジュールを並べると、拍手の音が飛んでいく様子が目で見える。うちの子も「音が動いてくんだね!」と大興奮。長い廊下のある科学館とかに置かせてもらいたい。体育館なら同心円に広がってく様子や反響が見れるかも。
5
装置とか家電調べてる時「128x145x285(mm)ってどんぐらいだ?」ってよくなるので、ブラウザとかから2クリックでAR表示できるアプリ作った。文字列選択して「共有」>「ARで見る」を選択するだけ。めっちゃ便利。 play.google.com/store/apps/det…
6
レーザーカッターを使えば「あれ、鮭おにぎりどれだっけ」とならずに済むことに気づいた。「ネタバレ海苔」です。
7
2階に置いたWifiルーターが繋がりにくいので、ARで電波強度を可視化してみた。こんなのを20分で作れるARCoreすごい。 AR Visualization of Wifi signal strength in my house.
8
Unity完全に理解したので、太陽の位置を計算して正しい影を投影する「部屋の中で使える日時計」を作った。机に置いておくとけっこう「外」感があって引きこもりには良い。
10
太陽系を見れるARアプリは沢山あるんだけど、大きさと距離の縮尺が正しいのが見つからないので簡単に作ってみた。歩くことで太陽系のデカさが実感できる!週末は子供と7km先にあるはずの冥王星(太陽の直径が1.6mの場合)を探す旅に出ます。
12
超便利なの作ってしまった。なにかと棒人間のgifが欲しいことがあるんだけど、自前でアニメーション作るのは大変。なのでウェブカメラで撮影した動画から棒人間gifを自動生成できるサイトを作った。PoseNetを使っているのでブラウザ上で動きます。遊んでみてください!: stickfigure-recorder.web.app
13
最近のTwitterの色んなことに怒って忘れてを繰り返す空気が好きじゃないので、「忘れられて一ヶ月ぐらい経った話題」を自動で集めるBOTを作った。定期的に流れる「忘れた話題」を眺めると、新たな炎上ネタを見た時「俺これ一ヶ月後も覚えてるかな?」と冷静になれる気がする。 twitter.com/wasureta_news/…
14
リコーハンディープリンターは音声入力との親和性が絶対高いと思ってたので簡単にアプリ作ってみた。「喋ったら文字が書ける」っていうドラえもん世界が実現できたよ。これは「3日以内に食べる」って言うと勝手に日付情報を付加して印刷してる例。
15
16
ほしいって言ってる人信じて生産していいのかわからないので、「売ってたら(値段によるけど)まじで買うぞ」って人いたらこのツイートをFavしてくださいお願いします。50ぐらいついたら作ります。
17
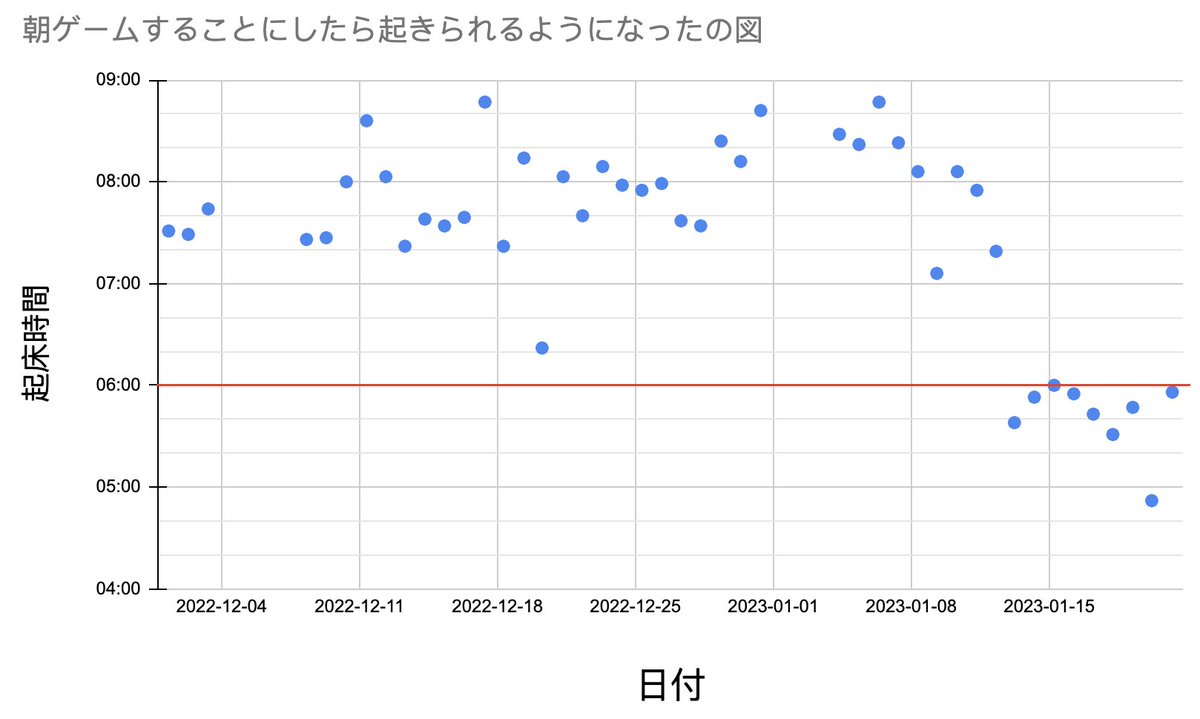
朝起きられない人は試してほしい。「朝起きて30分ゲームする」と決めたら全然起きられない自分でも朝6時に起きられるようになった。慣れてからは「ゲームするために起きる」と頭を騙して起きて、実際は勉強したり運動したりできるようにもなった。 twitter.com/kenkawa_etc/st…
18
学校の行事などでなぜかお父さんたちは目を合わせず均等に距離を保とうとする現象を物理シミュレーターで再現してみた。
19
20
美術館とかが「フラッシュ禁止」の注意書きだらけで目障りなので、フラッシュを使うまで見えない注意書きを作ってみた。一見ただの黒いディスプレイだけど、フラッシュ炊くと「NO FLASH💩」と出てくる。こういう「ルールを破った人にしか見えない注意書き」の作り方を考えると色々出てきて面白い。
21
連休の終わりが受け止めきれないので、会社の駅で降りずに通り過ぎると行ける景色の良い場所🌴を探せる「乗り過ごし検索エンジン」を作った。明日の出勤失敗に使います。 search.skip.work
22
今度はスマホの磁気センサで実測した磁力の向きをARで表示して、ネオジム磁石の磁力線を可視化してみた。立体的に磁力がみせられるので教材とかに良さそう。
23
24
議事録の疑問点・強調点を表すのにいちいち文字スタイルを変えるのが大変なので、表情をそのまま文字スタイルに変換するクソChrome機能拡張作った。明日からみんな表情豊かに会議を行いましょう。
25