1
2
デビルメイクライ4 ネロのゲージです。手描きのうえに200弱のパーツで構成されてて、歯車も微妙に違う速度で回ってたりする自己満足な感じで作ってたのですが、アクセル吹かしてる感じとか気持ちいい体験は作れたかなーと思います。【ウエダ】
#カプコンUXデザイン室 #ゲームUI
3
文字色と背景色の輝度差について!UI制作中に「読みにくい」「わかりにくい」と思ったら、もしかしたら文字と背景の色の輝度差が低いのかもしれません。白黒にしてみるとわかりやすくなります。コントラスト比を計算するツールもあるので試してみると面白いかも?#カプコンUXデザイン室 #ゲームUI
4
UXデザイン室ではアイトラッキングを用いたUIの視認性検証も行っています。プレイヤーが画面のどこを見ているのか、必要な情報を把握できているのかを調べることで、より良い体験を提供できるように日々頑張っています。ゲームもどんどん上手くなります!#カプコンUXデザイン室 #ゲームUI
5
大逆転裁判のフォント話です。大逆転裁判のレトロな世界観に合わせて、ベースとなるフォントをカスタムして作成しました。こちらは法廷開始演出などに使われています。
#カプコンUXデザイン室 #ゲームUI #大逆転裁判
6
ユーザビリティと同じくビジュアルの追及もゲームUIを作るうえでは非常に大事なので、VFXデザイナーと協業してカッコイイUIを作れないか、という取り組みを数年前から行っています。
こちらは架空設定のメニュー画面を作ってみた動画です!
#カプコンUXデザイン室 #ゲームUI
7
逆転裁判シリーズお馴染みのビッグフォント、海外版では全てローカライズされた英語ビッグフォントを作っています。唯一の例外が6で登場するナユタ検事のもので、これはクライン王国という架空の国の言語なので日本版でも海外版でも同じ物を使っています。#カプコンUXデザイン室 #ゲームUI #逆転裁判
8
9
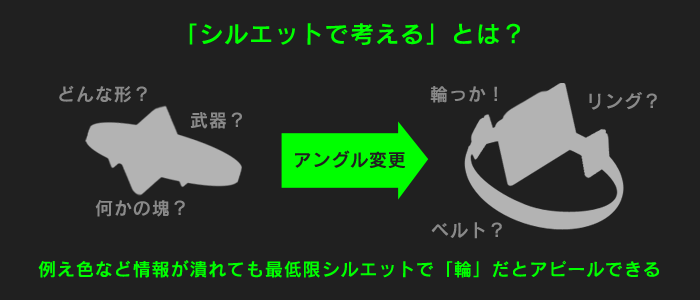
アイコン制作について心掛けていること。シルエットのわかりやすさや、統一したライティングの向きやモデルの角度検証、色替えを想定したレイヤー構造など。その他、アイコン背景の色相や明度は属性で変わることが多いので、それらに依存しないデザインを目指します!#カプコンUXデザイン室 #ゲームUI
10
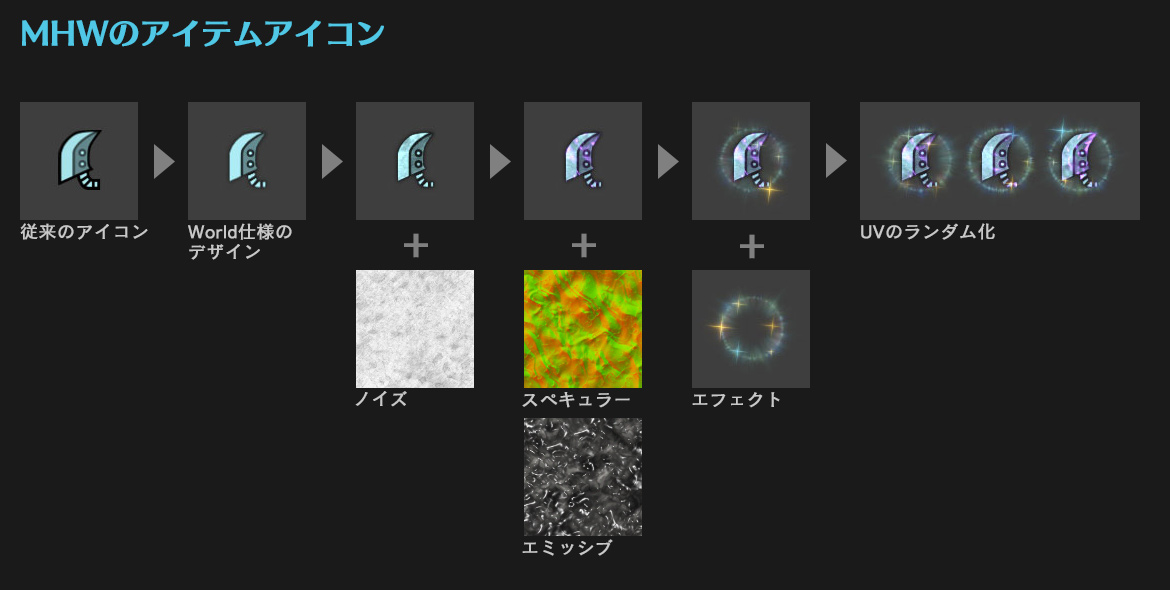
モンスターハンター:ワールドではアイコンに質感を乗せて沢山のアイコンが並んでも平坦な印象にならない工夫をしています!アイスボーンでは更にエフェクトも付けレア度の表現も加えています。こちらのエフェクトもUIデザイナーが作成しています。
#カプコンUXデザイン室 #ゲームUI #MHWアイスボーン
11
12
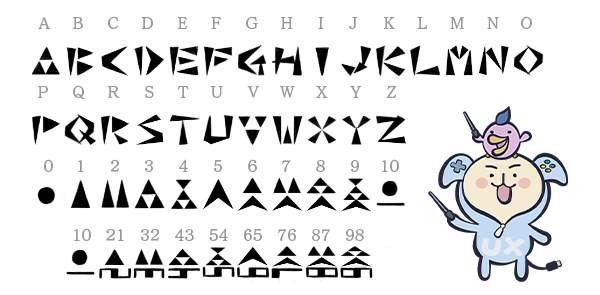
引き続きモンスターハンターのフォントデザインについて!MH2では文化背景を詰めて行く上で「紙に筆で描くのは文化の範囲が制限されるのでやめたい」という話に。そこで、石に彫った楔形文字を参考にして生まれたのがこちらのフォントデザインです。#カプコンUXデザイン室 #モンハン2 #MH2
13
UXデザイン室はポスターデザインも行っていて、室所有の大型プリンターで社内社外問わずデザインから印刷まで一貫して対応しています!写真は逆転裁判10周年イラストの社内向けポスターです。じわじわ出力されるイラストを眺めるのが楽しい・・・。
#カプコンUXデザイン室 #逆転裁判
14
UIのアニメーションを作る際にはどのタイミングで何の情報を伝えるべきかを考慮して作成します。
もし迷った際は画面の要素と優先度を書き出してみるのもおススメです!
#カプコンUI
15
戦国BASARA4の各ステージミッションに応じた様々な専用ゲージの一部です。BASARAの世界観であるアツい面白さを盛り上げるようデザインしました。このようにデザインや用途が全く異なるゲージが20種類以上も入っているゲームは珍しいと思います。
#カプコンUXデザイン室 #ゲームUI #戦国BASARA
16
17
18
19
モンスターハンターではシリーズごとに新規でフォントデザインを起こしています!世界設定を踏襲しつつ、タイトルごとの特色を活かしてフォントをデザインするのもUXデザイン室の仕事です。こちらは初代のもの。懐かしいですね!#カプコンUXデザイン室 #モンハン #MH
20
大逆転裁判の扉絵のお話。背景セクションやモデルセクションから必要な素材をいただき、UIデザイナーが各章の雰囲気やイメージに合わせたデザインに仕上げていきます!
#カプコンUXデザイン室 #ゲームUI #大逆転裁判
21
逆転裁判123成歩堂セレクションのUIについてご紹介します。こちらは法廷パートの1場面です。オリジナルのデザインイメージは残しつつ、対応ハードの違いを考慮したうえで、スッキリと見やすくデザインを一新しています。
#カプコンUXデザイン室 #ゲームUI #逆転123
22
モンスターハンターシリーズのアイルーのデフォルメイラストについて!MHP2、MHP2Gなどのダウンロード中でも大活躍したアイルーのダンス。キャラ展開によりUIデザインとしても汎用性の高いものとなりました!#カプコンUXデザイン室 #ゲームUI #モンハン #MHP2 #MHP2G
23
24
25