2
【文字装飾】「ネオン看板の作り方」をまとめました✨
ネオンっぽいレイヤースタイル効果を一つ作ってしまえば、あとはスタイルのコピペだけで対応できるので(色変えは必要)、かなり便利かなと。
ただ、この表現を使える場面がかなり限られてるかも・・・👀
#ゲーム素材の作り方
3
ここ2週間くらい、Twitterでほぼ毎日アップしていた「ゲーム素材の作り方」をまとめて1つの記事にしました🌟
全12枚の作り方画像を掲載しています。
サムネはそのうち9枚を選んで並べただけっていう、雑な感じになってますが、大目に見てください〜😅
hanasaqutto.com/3349/design/ho…
4
「ひんやり氷文字の作り方」をまとめました✨
こういった装飾は、Photoshop先生の得意分野ですね😆
#ゲーム素材の作り方
5
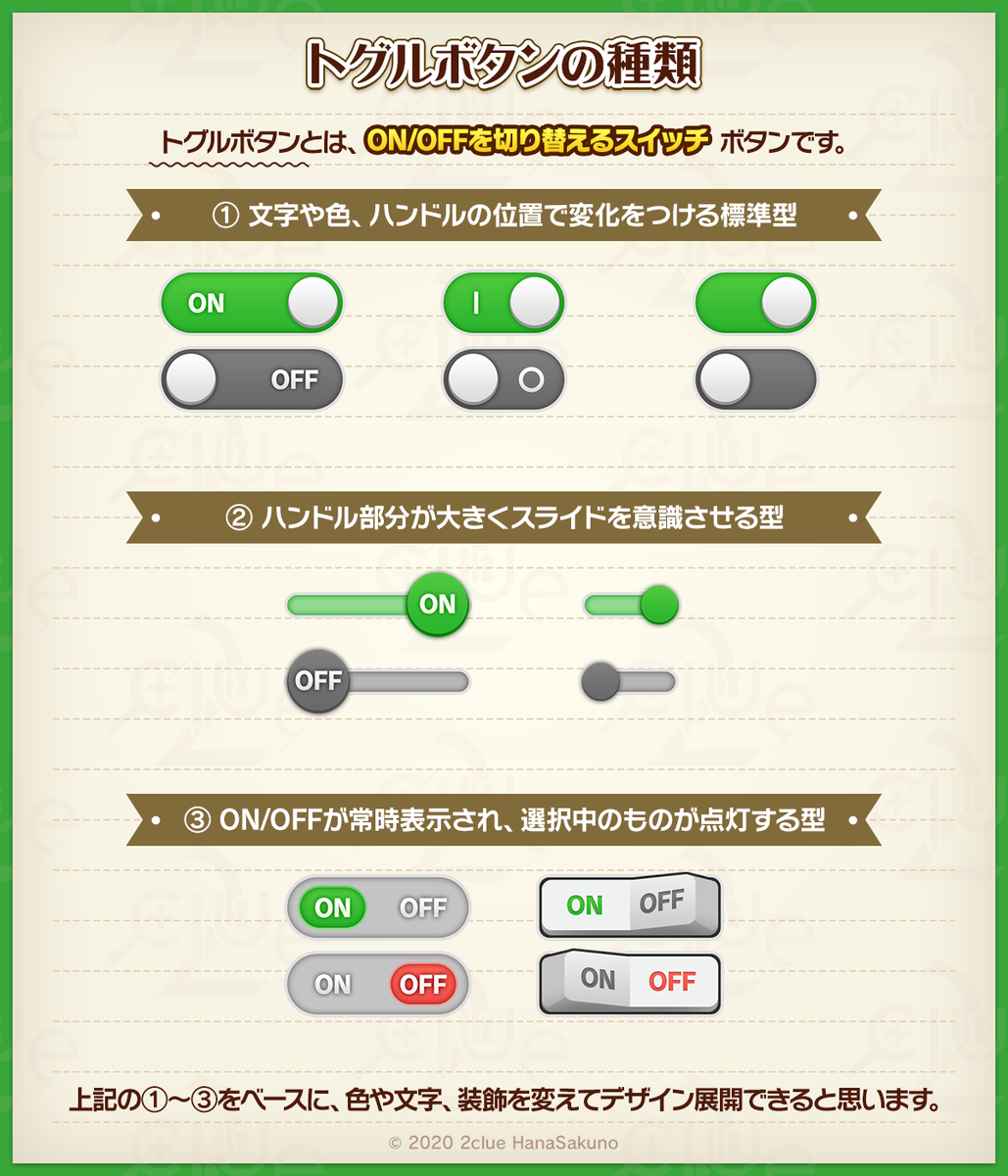
今日の一枚画像は「トグルボタンの種類」についてです🐣
ゲームのUIデザインをするときに、トグルボタンに悩み、調べる機会が多かったので、基本の型をまとめてみました✨
#ゲーム素材の作り方
6
「ミニキャラができるまで」をまとめてみました✨
ラフはフォトショ、仕上げはイラレで作成しています😉
#ゲーム素材の作り方
7
「キャンディ風文字の作り方」をまとめました✨
こちらのPSDデータは、お試しでnoteで販売する予定です。
(少しだけ様子を見て、需要がなさそうであれば、やめます😅)
ちなみに、装飾はレイヤー効果のみを使用しているので、文字を打ち直すだけで同じ表現ができます。
#ゲーム素材の作り方
8
ステキな「ローディング」アニメを販売しているサイトを見つけました✨
見てるだけで楽しい☺️
ui8.net/ui8/products/l…
9
10
最近の「スクロールバー」事情について考えてみました🤔
ゲームUIに限らず、スクロールバーを表示しないことが増えてきた気がします。
みなさんの「バー事情(?)」も、ぜひ聞きたいです・・・✨
#ゲーム素材の作り方
11
「簡単に盛れる文字加工〜3ステップ〜」
についてまとめました✨
フォントをそのまま使用するよりも、
ちょい足し加工をした方が見栄えがUPするので、
オススメです😉
#ゲーム素材の作り方
12
ゲームで使えるフォント(87書体)が、
12/31まで4,980円で販売しているそうです👀
標準価格(71,559円)の93%OFFって、
割引きしすぎなのでは・・・?🤣
組み込みOKで、商用利用OKとのこと。
designpocket.jp/campaign/fontu…
13
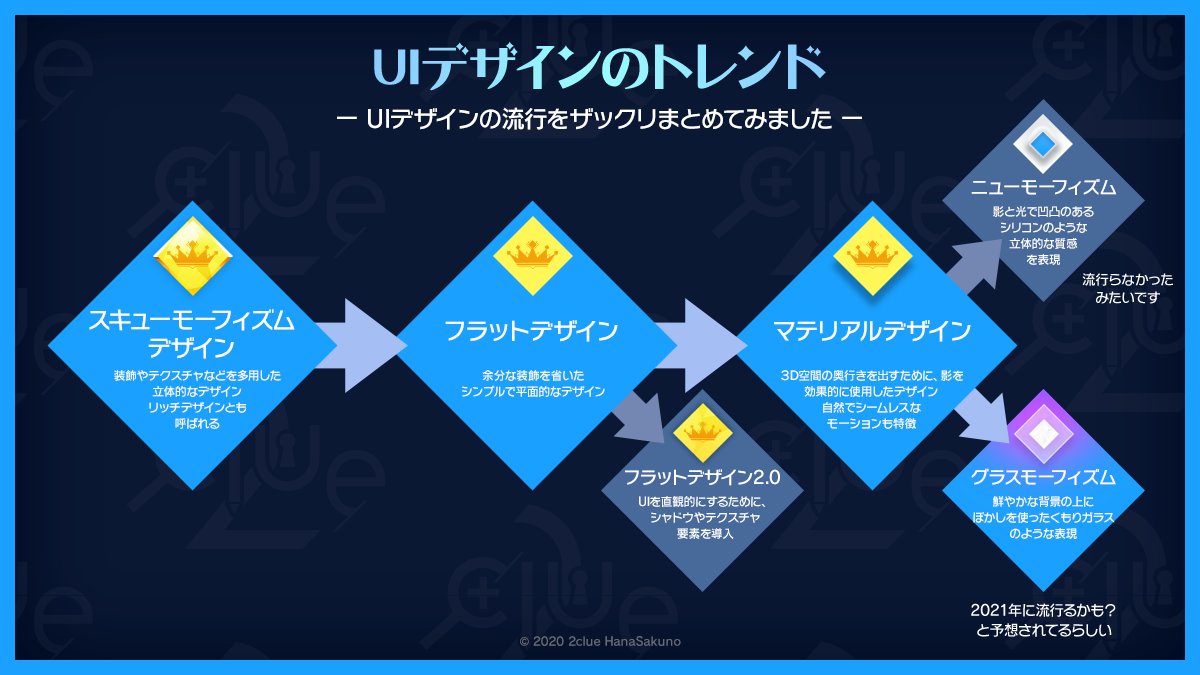
「UIデザインのトレンド」をまとめました✨
要点のみギュッと絞ったので、
もっと知りたい方は、
調べてみると新たな発見があるかも・・・👀
#ゲーム素材の作り方
14
「プイッコ」というフリーフォントが、本当にかわいくて使い勝手よさそう😆
ちょっとしたロゴを作るときに大活躍しそうな予感👀
商用利用も可能なようです🙆
aratakana.booth.pm/items/2094461
15
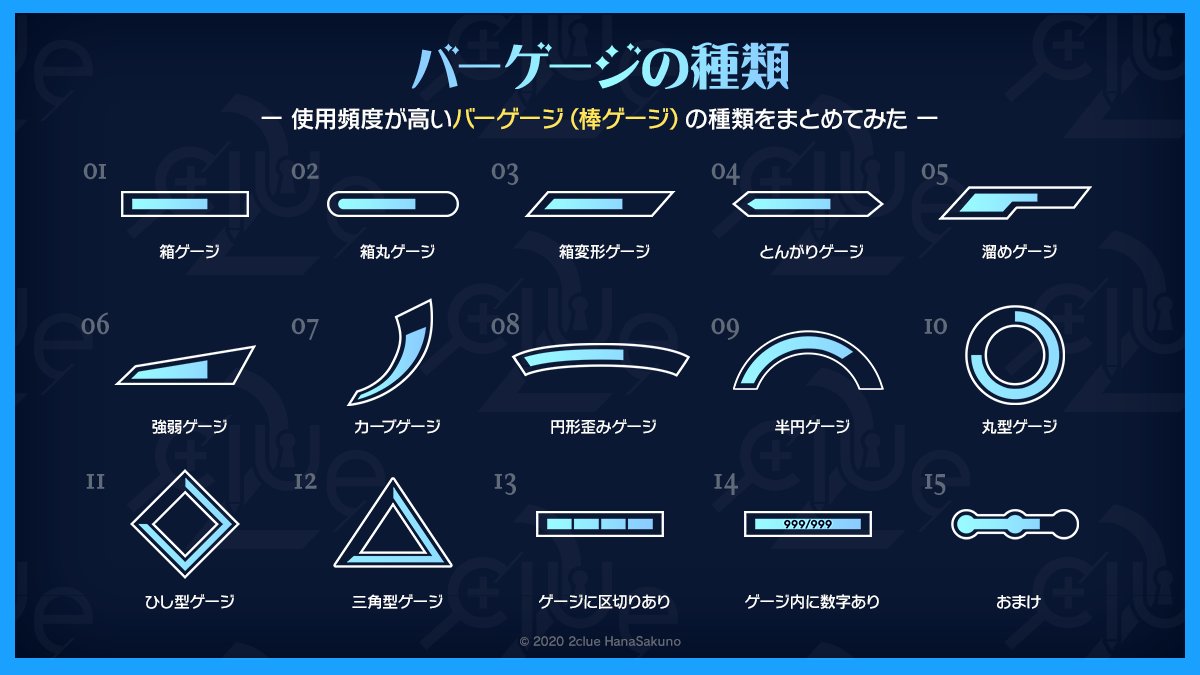
ゲームでよく見かける「バーゲージ(棒ゲージ)」についてまとめました😆
ゲージ名については、
それっぽいものを勝手につけてます💦
他にもまだあるので、第2弾もありそう・・・👀
#ゲーム素材の作り方
16
「個人ゲーム開発者」の雑談を聞いていたのですが、
・自分が作りたいゲーム
・売れるゲーム
が違いすぎて、複雑な気持ちになると話していました😂
個人でゲーム開発をして生計を立てている方は
このギャップをどう乗り越えているのか
気になります👀
どうやってメンタルを保っているんだろう🤔
17
ゲームのUI素材として、アイコンを作る時は、いつも頭の中で連想ゲームをしながら作っています🤔
パッと思いつくときもあるのですが、そうでなければ、キーワードをひたすら並べていき、アイコンに使えそうな形状を探しています😂
#ゲーム素材の作り方
18
「文字デザインのちょっとしたコツ」をまとめました📝
ゲーム系UIやバナー内の文字は、キャラや背景の上に配置したり、表示自体が小さい場合があるため、「文字の隙間をうめる」とちょっとだけ幸せになるかもしれない・・・というお話👀
#ゲーム素材の作り方
19
ゲームUIデザインに役立ちそうな、
「Interface In Game」
というすごいサイトを見つけました😱
ゲームジャンルごとに、UI要素やスクショなどがまとめられており、情報収集するには便利かと✨
すでに有名なサイトなのかな・・・?👀
interfaceingame.com/games/
20
ゲームUIで「オシャレに黒を使う方法」について図解しました✨
純粋な黒(#000000)を使うより
🔸半透明する
🔸色を混ぜる
🔸グラデにする
など、ちょっと工夫するだけで、
見え方がグッと変わります👀
#ゲーム素材の作り方
22
便利な
「ボタンアニメーションの見本サイト」
を教えてもらったので、共有します☺️
サンプルがたくさんあるので、見ていて楽しい✨
参考サイトはCSSですが、
ゲームUIのボタンアニメを作るとき、
ヒントになるかも👀
ianlunn.github.io/Hover/
23
#デザニメUIチャレンジ で作成した、
デザイン制作過程のダイジェスト動画をUP✨
Twitterだと解像度低くなっちゃいますが、しょうがない😂
こんな感じで作ってるというのが
伝わればOKかなと👀
24
デザインポケットさんのサイトで
「アニメ・マンガ・ゲームで実際に使用されているフォントを集めました!」
というフォント特集やってますね👀
コレ見ると、フォント欲しくなる~😖
designpocket.jp/static/font/sn…
25
凄いサイト見つけた・・・👀
「動くWebデザインアイディア帳」というサイトですが、これは参考になる🙏
書籍は持っていたのですが、こんな面白いサイトを公開されているなんて、知らなかったです😂
coco-factory.jp/ugokuweb/