1
2
「プイッコ」というフリーフォントが、本当にかわいくて使い勝手よさそう😆
ちょっとしたロゴを作るときに大活躍しそうな予感👀
商用利用も可能なようです🙆
aratakana.booth.pm/items/2094461
4
【文字装飾】「ネオン看板の作り方」をまとめました✨
ネオンっぽいレイヤースタイル効果を一つ作ってしまえば、あとはスタイルのコピペだけで対応できるので(色変えは必要)、かなり便利かなと。
ただ、この表現を使える場面がかなり限られてるかも・・・👀
#ゲーム素材の作り方
5
ゲームUIデザインに役立ちそうな、
「Interface In Game」
というすごいサイトを見つけました😱
ゲームジャンルごとに、UI要素やスクショなどがまとめられており、情報収集するには便利かと✨
すでに有名なサイトなのかな・・・?👀
interfaceingame.com/games/
6
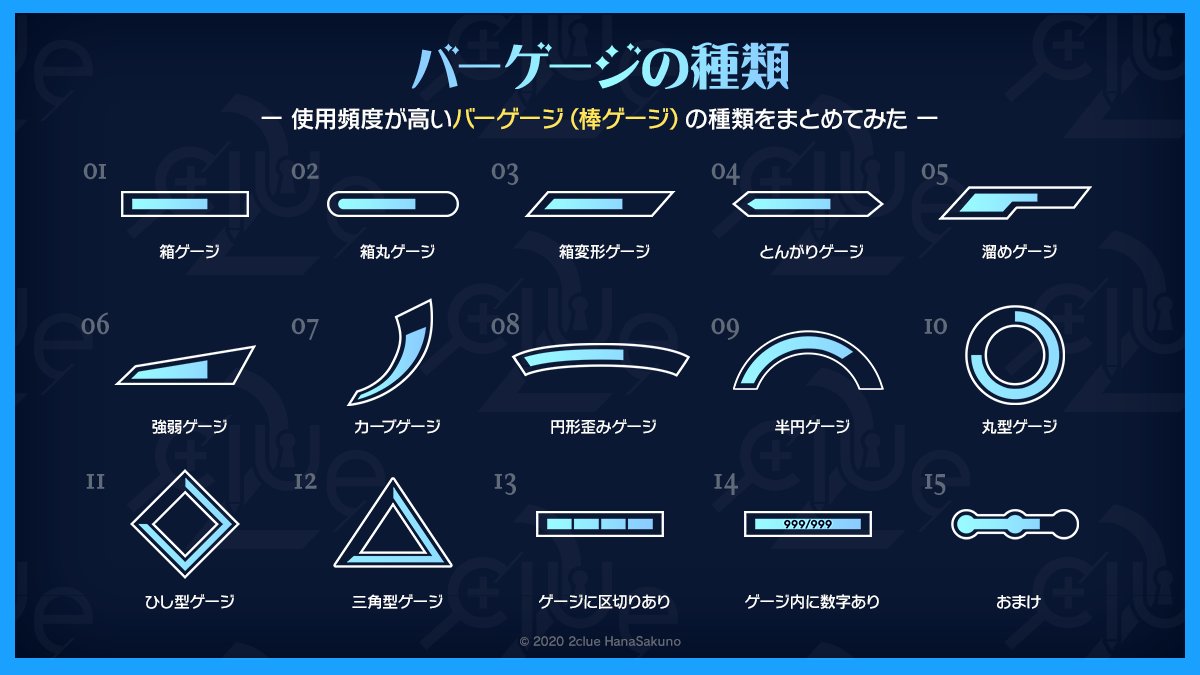
ゲームでよく見かける「バーゲージ(棒ゲージ)」についてまとめました😆
ゲージ名については、
それっぽいものを勝手につけてます💦
他にもまだあるので、第2弾もありそう・・・👀
#ゲーム素材の作り方
7
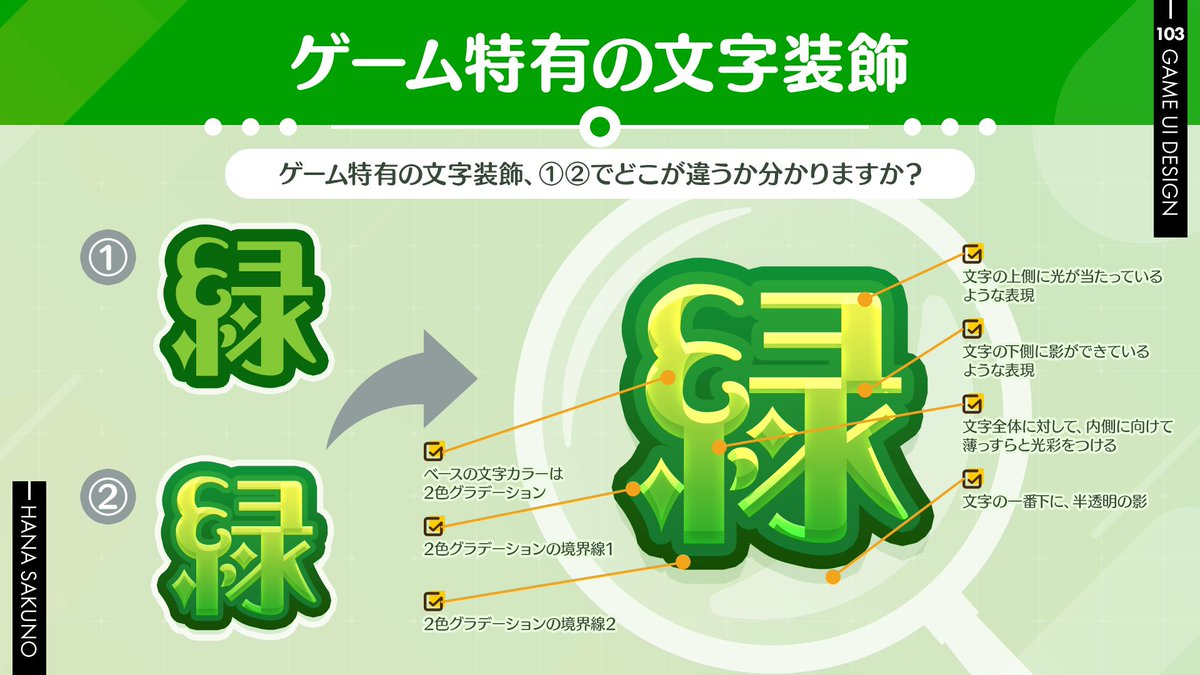
ゲーム特有の【文字装飾】についてまとめました📝
ちょっとだけWebデザインをしていた時期があるのですが、そのときは、こんなに盛った文字なんて作らなかったですよ…😂
作っても、①のようなシンプルなものでしたね👀
#ゲーム素材の作り方
8
「ひんやり氷文字の作り方」をまとめました✨
こういった装飾は、Photoshop先生の得意分野ですね😆
#ゲーム素材の作り方
9
無料でベクター化できる「Vectorizer AI」という無料サイトがすごいです😱
左がAIで作ったラスター画像で、右がベクター化した画像です。
画像をサイトにアップするだけで、拡大してもボケないベクター画像を作ってくれます😳
ここまで無料で出来てしまうのが、怖い…
vectorizer.ai
10
ここ2週間くらい、Twitterでほぼ毎日アップしていた「ゲーム素材の作り方」をまとめて1つの記事にしました🌟
全12枚の作り方画像を掲載しています。
サムネはそのうち9枚を選んで並べただけっていう、雑な感じになってますが、大目に見てください〜😅
hanasaqutto.com/3349/design/ho…
11
凄いサイト見つけた・・・👀
「動くWebデザインアイディア帳」というサイトですが、これは参考になる🙏
書籍は持っていたのですが、こんな面白いサイトを公開されているなんて、知らなかったです😂
coco-factory.jp/ugokuweb/
12
ゲーム系デザインの情報発信をしたら、たまたま拡散されました。
RTしていただいた人には、本当に感謝しています☺️
#これでフォロワーさん増えました
13
【無料】で商用可能な可愛いフォントをご紹介✨
バナーやちょっとしたアクセント文字として使えそうなフォントを集めてみました👀
#ゲーム素材の作り方
14
【illustrator】で作った2Dアイコンを、【Blender】で読み込んで、簡単に3Dにできたので、忘れないように動画にしてみました✨
【2D → 3D】アイコンがこんな簡単に作れると思わなかったです😂
#3DゲームUIデザイン #Blender3d #blender
15
ザラッとした絵本風アイコン+簡易アニメ。
今月のNoteマガジンで、データ配布します👀
#ゲーム素材の作り方
16
フリーフォントをイメージワードから検索できる【モジザイ】というサイトが便利✨
配布サイトのリンクもあり、商用利用可能かどうかも記載されているので、手間が省けます😉
「ポップ」「レトロ」などの複合ワードも検索できるみたい🔍
▼モジザイ
mojizai.com
17
18
1ヶ月間で、28個のAEチュートリアルを終えたので、まとめて報告✨
気づいたことや学び、参考になったYouTubeチャンネルなどを、Noteマガジンで公開予定📝
#Aeスタディ
19
AEで「手書き風のゆれる文字」が簡単に作れるんですね…😉
結構使える場面が多い気がするので、メモ📝
20
ゲームUIデザインに役立つ「視線誘導の法則とは」についてまとめました📝
#ゲーム素材の作り方
21
UIや広告などのモーションを集めた「みんなのモーション」というサイト、かなり良き✨
見てるだけで、かなり勉強になります☺️
minnano-motion.com
22
今年もまた、バレンタインの季節がやってきた💕
チョコ文字の作り方は、意外と毎年需要がありそう😌
📝作り方の記事&データ配布
note.com/hanasakuno/n/n…
24
ゲームUIで「オシャレに黒を使う方法」について図解しました✨
純粋な黒(#000000)を使うより
🔸半透明する
🔸色を混ぜる
🔸グラデにする
など、ちょっと工夫するだけで、
見え方がグッと変わります👀
#ゲーム素材の作り方
25
個人でゲーム開発されてる方、ワイヤーフレーム制作をサボってませんか・・・?😆
小規模開発なら、XDなどでワイヤーフレーム全画面分をまずは作ってみてください。
そうすると、制作工数や機能の洗い出しなど、色々と見えてくるものがあるはず📝
#ゲーム素材の作り方