26
GPUでグラフを扱えるようになったので物流ネットワークみたいな表現が出来るようになりました!GPUでグラフ上の近傍探索を並列化しています…!
27
Unityで「エネルギーの込められたクリスタル」みたいな表現が簡単にできるシェーダーを書きました!なんでもかんでもキラキラさせられるので楽しい…
29
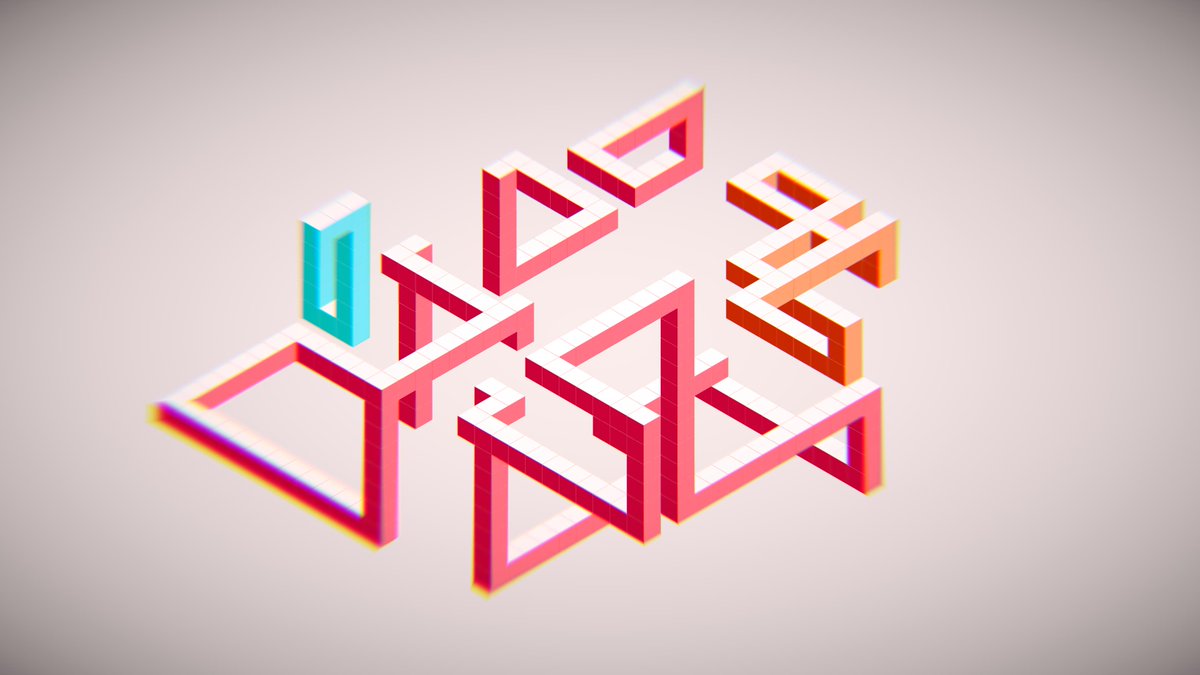
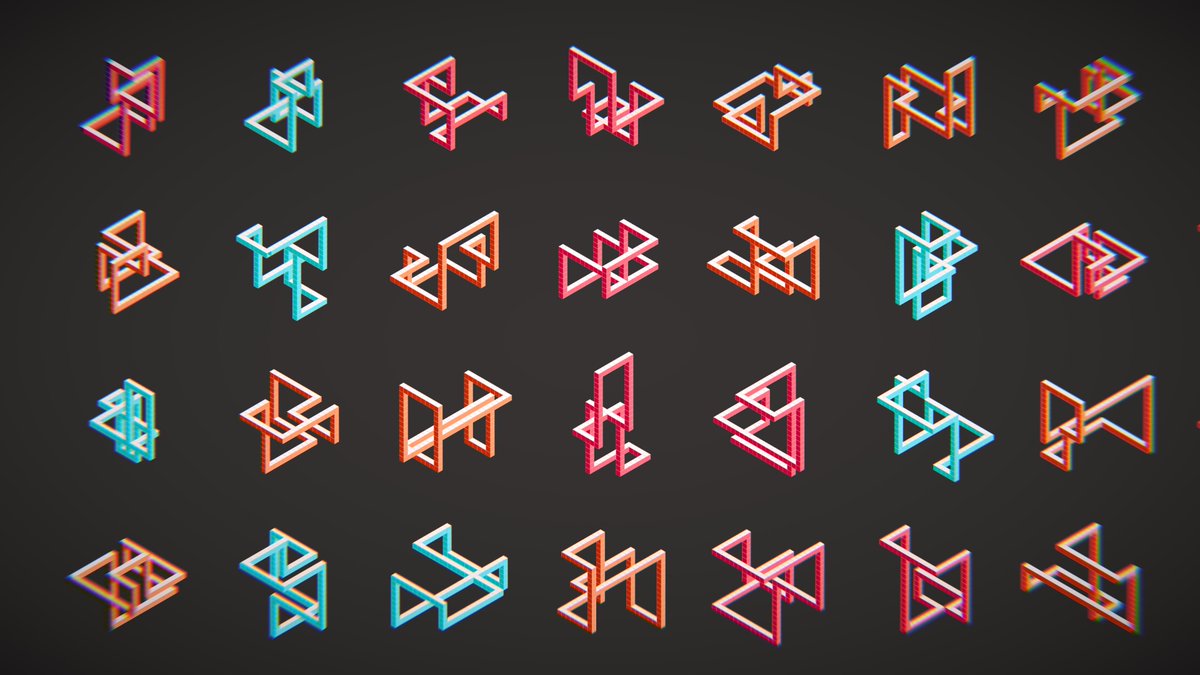
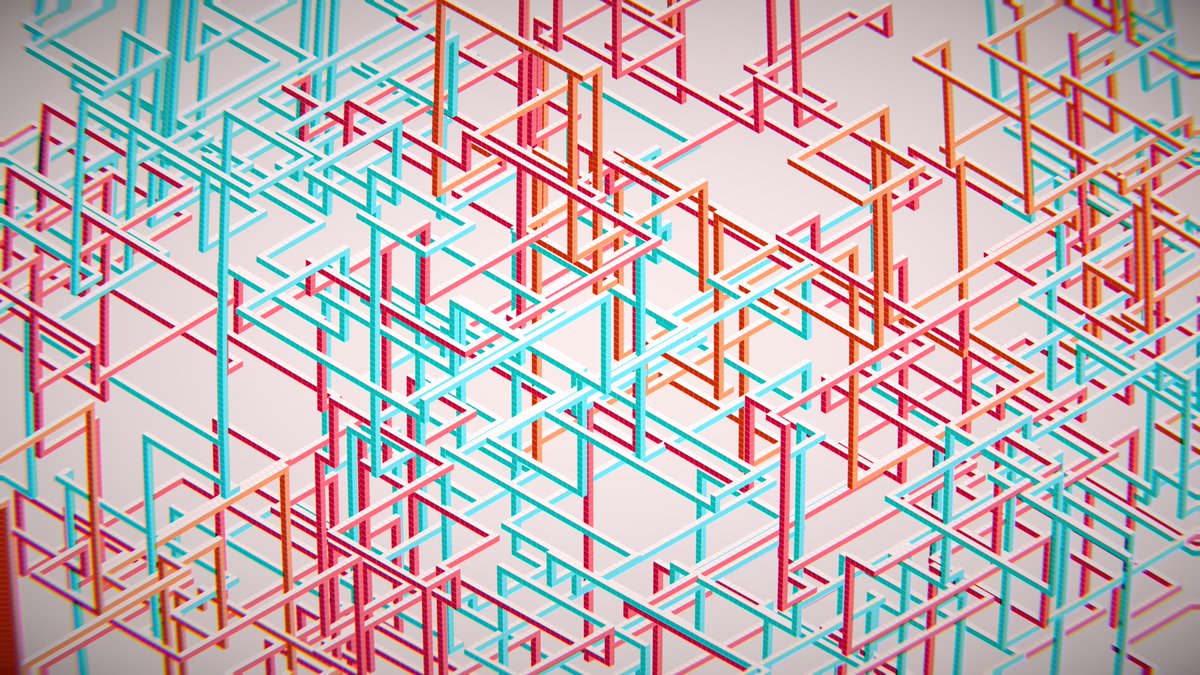
オブジェクトを綺麗なワイヤフレームや点線などに変換できるシェーダーを公開しました!SF風味のゲーム制作などの用途にお役立てください!
nanakorobi-hi.booth.pm/items/2832898
(GeometryShaderを使っているので動かない環境があります、ご注意ください)
30
Unityで雑にゲームUIをリッチにできるDeco-UIをboothにて公開しました! uGUIにマテリアルをあてるだけでUIの背景をアニメーションさせることができます、カワイイ・ポップ系のゲーム開発のお供にどうぞ!
nanakorobi-hi.booth.pm/items/2826022 twitter.com/lucknknock/sta…
31
uGUIに雑にアタッチするだけでUIにアニメーションと情報量をマシマシにできるシェーダーを書いています
雑にモダンなゲームUIを作れるぞ
32
ランタイムのUnityでライブコーディングができるシステムを作ったので見て!!
C#の上で動くプログラミング言語と実行系を自作したからビルドしようがスマホだろうが(多分)動くし
事前に登録したC#の関数なら割となんでも呼べるのでパーティクルなんかも制御できてたのしい!
33
シェーダーライブコーディングを記録できるプラットフォーム、LiCoをリリースしました! シェーダーによるライブコーディングを動画みたいに保存出来たり、コード付きでダイジェスト動画にすることが出来ます!まだまだ開発中ですが是非遊んでみてください!
lico-shader.net twitter.com/LiCo_Shader/st…
34
Unityで任意のオブジェクトをワイヤーフレームに変換するシェーダーを作りました! 見えない部分を点線にしたり頂点に大きめの丸を生やしたり出来るので3DのUIからサイバー的演出まで色々使えそう…
35
レイマーチング・ガチャを作りました! ハンドルを回す度にランダムなGLSLコードを生成します!たのしい!
元サイトの方だと生成したコードをコピペ出来ます。NEORTの概要欄からどうぞ!
neort.io/art/bu0ovf43p9…
#Shader1weekCompo #S1C004 #NEORT
36
GPUで動く群衆シミュレーター、アルゴリズムを一から書き直すなどかなり苦戦していたんですけどおかげで綺麗に段差とか登ってくれるようになったので見てください
37
HTMLっぽいコード(左上)を書くとレイマーチング用のglslコード(左下)を良い感じに自動生成してくれるシステムを作っています! 数学の知識とかあんまりなくても簡単にこんな感じのシェーダー芸が出来ます! 楽しい!
38
言葉から結晶と魔法陣のモデルを生成するAssetをBoothにてリリースしました!!Prefabとして作成した結晶をVRCなどに持ち込むことができます!
少人数なら作成した結晶をシェアできるような規約にしたので、みんなでお揃いの結晶を作ってみるのも面白いと思います!
nanakorobi-hi.booth.pm/items/2330126 twitter.com/lucknknock/sta…
39
40
Zoomで顔を出すのが嫌だったので顔認識で『ディスプレイに顔が映ってるAIのキャラ』になれるやつを作りました
41
#Shader1weekCompo
Unityで自分だけの「言葉の結晶」を作れるシステムを作成しました! 作った結晶はPrefabとして永続化されるのでそのままVRChatとかに持ち込めます!技術的な話はneortのdescriptionで!
"the Phrase Crystal" by "避雷" neort.io/art/br0g9ls3p9… #NEORT
42
SFっぽいクルクルのパターンを無限に出力できるようになった
43
オタクなので「人間の見た目でも影に正体が見え隠れしちゃうやつ」がすき(これはUnityシェーダーのリハビリ)