1
2
コードを書かず直感的にCSSを作れるツールまとめ
アニメーションやシャドウなどは微調整がデザイナーとのイメージのすり合わせがむずい
コードを書くよりこうしたツールで微調整したり、もはやデザイナーが使ってCSSを作ってもらうとだいぶ捗る
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
3
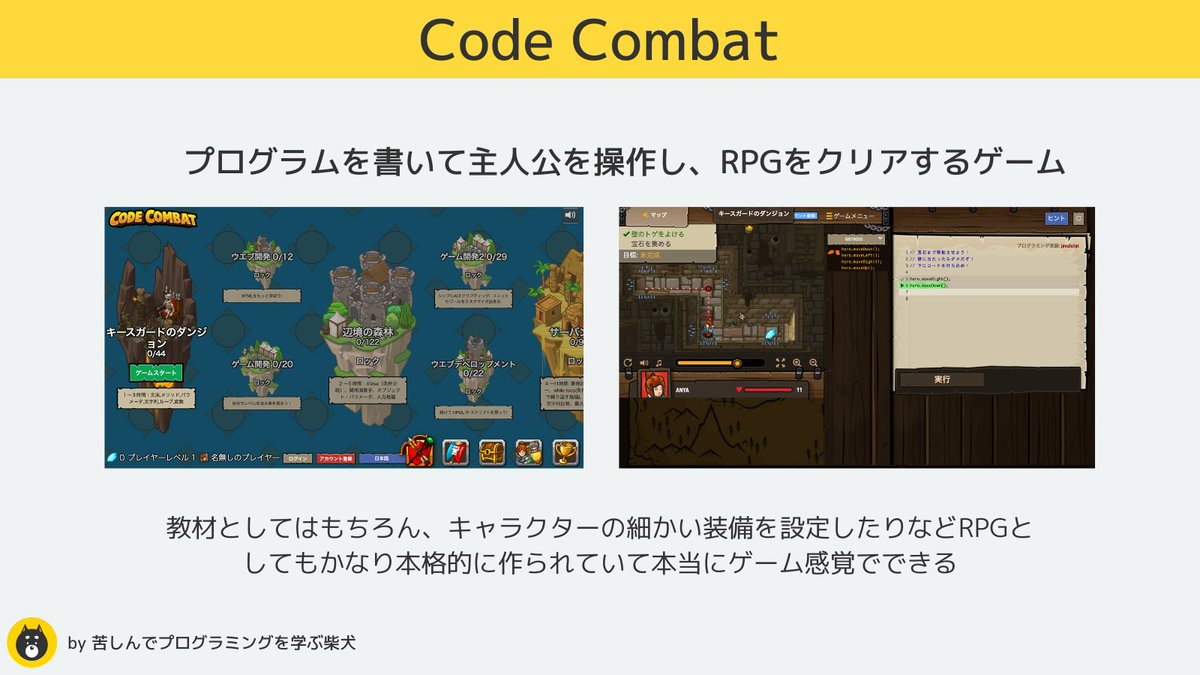
プログラミング初心者向けに、ゲーム感覚でプログラミングを学べるサイトをまとめた
やってて楽しいのはもちろん、自分が作ってるもの自体や、それを使っているところをイメージしやすいのも学習効率が大きく変わる部分だと思う
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
4
プログラミング初心者向け、ゲーム感覚でプログラミングを学べるサイトをまとめその2
やはり海外のもののほうがクオリティが高いが、最近はDeepLなど超優秀な翻訳ソフトがあるので、うまく使ってやってみてほしい
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
5
あまり知られてないけど超有用な海外のプログラミング学習サービスまとめ
コンテンツの質や量、機能なども日本のサービスではまだない部分があるので、翻訳ソフトを駆使してでも絶対やってみてほしい
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
7
8
9
プログラミングを学ぶなら絶対チェックしといたほうがいいGithubリポジトリまとめ
Githubに公開されているものは世界中のエンジニアが編集、レビューを繰り返しているので質が高く、issueで質問することなどもできて有用
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
10
11
すごいツール見つけた
画像や動画上のテキストを範囲選択するだけで簡単にコピペできる「Blackbox」
YoutubeやUdemyなど動画内のコードを「コピーできたらな...」と思うシーンめちゃ多いのでこれは嬉しい...
#駆け出しエンジニアと繋がりたい
#今日の積み上げ
#プログラミング
12
AIによるコード解析ツール「Figstack」がやばすぎてドン引きしてる
・そのコードが何やってるか英語で説明
・別のプログラミング言語に変換
・ドキュメントを作成
これらを自動でやってくれる
学習にも実務にも無限に使い所ある...
#駆け出しエンジニアと繋がりたい
#今日の積み上げ
#プログラミング twitter.com/i/web/status/1…
13
またやばいツール見つけた
URL入れるとそのサイトそっくりなデザインをfigmaで作ってくれる「html.to.design」
参考サイトをインポートしてfigmaでいじったら、エンジニアでもデザイン作れそう
ちょっと悪用が心配...
#駆け出しエンジニアと繋がりたい
#今日の積み上げ
#プログラミング
14
ハーバード大学が無料で公開しているプログラミングの授業
Webやアプリ開発はもちろん、ゲームやAIに関しての授業もある
ハーバードの学費は年間800万とかするようなので、これを無料で受けれちゃうの申し訳ない気もする...
#駆け出しエンジニアと繋がりたい
#今日の積み上げ
#プログラミング
15
日本だとあまり知られてない海外のプログラミング学習コンテンツまとめ
SQLやアルゴリズムをインタラクティブに学べるコンテンツは個人的にすごく欲しかったのでありがたい
#駆け出しエンジニアと繋がりたい
#今日の積み上げ
#プログラミング
16
figmaやXDのデザインから自動でコード生成する「Locofy」が凄すぎる
生成できるコードはHTML/CSS、React、Next.js、React Nativeなどwebもアプリも両方可能
FlutterやVueにも近日対応するみたい
知ってる中では過去イチのdesign to codeツールかも...
#駆け出しエンジニアと繋がりたい
17
僕がプログラミングを独学し起業した頃と比べて、教材もツールも本当に便利なものが増えました
では今初心者に戻ったらどう勉強するか?と最近考えていたのをnoteにまとめてみました!
25000字弱と長いですが、ぜひ読んでみてください!
note.com/shiba_program/…
#駆け出しエンジニアと繋がりたい
18
URLを入れたサイトの各ページのスクショを自動で撮影する「Visual Sitemaps」が超便利
競合や類似サイトの構造やレイアウト、機能をまとめてサイトマップを作る作業を完全に自動化
自社開発、受託どちらでも生産性が上がりそう
#駆け出しエンジニアと繋がりたい
#今日の積み上げ
#プログラミング
19
VSCodeの新機能、「StickyScroll」が超便利
長い関数やクラス、cssのプロパティを見る際に、その名前を画面上部に固定してくれるため、自分がコードのどの部分を読んでるか一目瞭然ですぐ分かる
これはコードリーディング捗りそう
#駆け出しエンジニアと繋がりたい
#今日の積み上げ
20
スマホをかざすと目の前の物をPCにデータとして取り込み素材にできる「Clip Drop」がすごすぎる
物だけじゃなくノートに書いてあるテキストなどもOCRしつつ取り込むことができる
写真から物体を抜き出す部分をAPIとして公開してもいるみたい
#駆け出しエンジニアと繋がりたい
#今日の積み上げ
21
直感的な操作で既存サイトのCSSをいじり、見た目を変更できる「VisBug」がすごい
テキストや位置、色やシャドウなどの変更もできる
非エンジニア向けデベロッパーツールという感じ
PMやデザイナーの人は重宝しそう
マークアップの知識があっても、簡単な変更だとこちらの方が楽そう
22
サイトのURLを入れるだけで、自動でそのサイトのページのスクショをとってサイトマップを作る「VisualSiteMaps」がすごすぎ
競合や参考にするサイトの調査で必ずやるフローだが、自分でやると膨大な時間がかかる
VisualSiteMapsを使えば全て自動
PM、デザイナーは大助かりの超有用ツール
23
AIによるコードの自動補完、コメントの自然言語からコードを生成できる「codeium」
Github Copilotとかと比べても、遜色ないぐらい補完のクオリティが高い
サードパーティーのAPIに関するコードの補完もいい感じ
他にも単体テストの生成もやってくれる
初期ユーザーは永久無料で使える
24
文章から写真を自動で生成してくれる「Playground AI」が凄すぎる
カフェでパソコンを触る女性、といった素材に使われがちな写真も高いクオリティで作ってくれる
また既存の写真をインポートして、テキストで指示を出して編集することも可能
動画では写真の中の柴犬にサングラスをかけてみた
25
画像をアップロードするとHTML/CSSを自動で生成する「Frontly」が凄すぎる
できたサイトをさらにHPビルダーっぽくコードを書かずに編集可能
デザインデータではなく画像から生成できるので、自分が作りたいものに近いサイトのスクショをとってそれを編集すれば爆速でHPが作れてしまう...
(悪用厳禁)