2
プログラミング初心者向けに、ゲーム感覚でプログラミングを学べるサイトをまとめた
やってて楽しいのはもちろん、自分が作ってるもの自体や、それを使っているところをイメージしやすいのも学習効率が大きく変わる部分だと思う
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
3
4
画像をアップロードするとHTML/CSSを自動で生成する「Frontly」が凄すぎる
できたサイトをさらにHPビルダーっぽくコードを書かずに編集可能
デザインデータではなく画像から生成できるので、自分が作りたいものに近いサイトのスクショをとってそれを編集すれば爆速でHPが作れてしまう...
(悪用厳禁)
5
すごいツール見つけた
画像や動画上のテキストを範囲選択するだけで簡単にコピペできる「Blackbox」
YoutubeやUdemyなど動画内のコードを「コピーできたらな...」と思うシーンめちゃ多いのでこれは嬉しい...
#駆け出しエンジニアと繋がりたい
#今日の積み上げ
#プログラミング
6
プログラミング初心者が快適にコードを書くために絶対入れておいて欲しいツール
特に「CheetSheet」は入れといてほしい
ショートカットは使えるとだいぶ生産性上がるが、忘れた時に都度調べると、結局使わなくなっていつまで経っても覚えないので
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
7
VSCodeの新機能、「StickyScroll」が超便利
長い関数やクラス、cssのプロパティを見る際に、その名前を画面上部に固定してくれるため、自分がコードのどの部分を読んでるか一目瞭然ですぐ分かる
これはコードリーディング捗りそう
#駆け出しエンジニアと繋がりたい
#今日の積み上げ
8
スマホをかざすと目の前の物をPCにデータとして取り込み素材にできる「Clip Drop」がすごすぎる
物だけじゃなくノートに書いてあるテキストなどもOCRしつつ取り込むことができる
写真から物体を抜き出す部分をAPIとして公開してもいるみたい
#駆け出しエンジニアと繋がりたい
#今日の積み上げ
9
ハーバード大学が無料で公開しているプログラミングの授業
Webやアプリ開発はもちろん、ゲームやAIに関しての授業もある
ハーバードの学費は年間800万とかするようなので、これを無料で受けれちゃうの申し訳ない気もする...
#駆け出しエンジニアと繋がりたい
#今日の積み上げ
#プログラミング
10
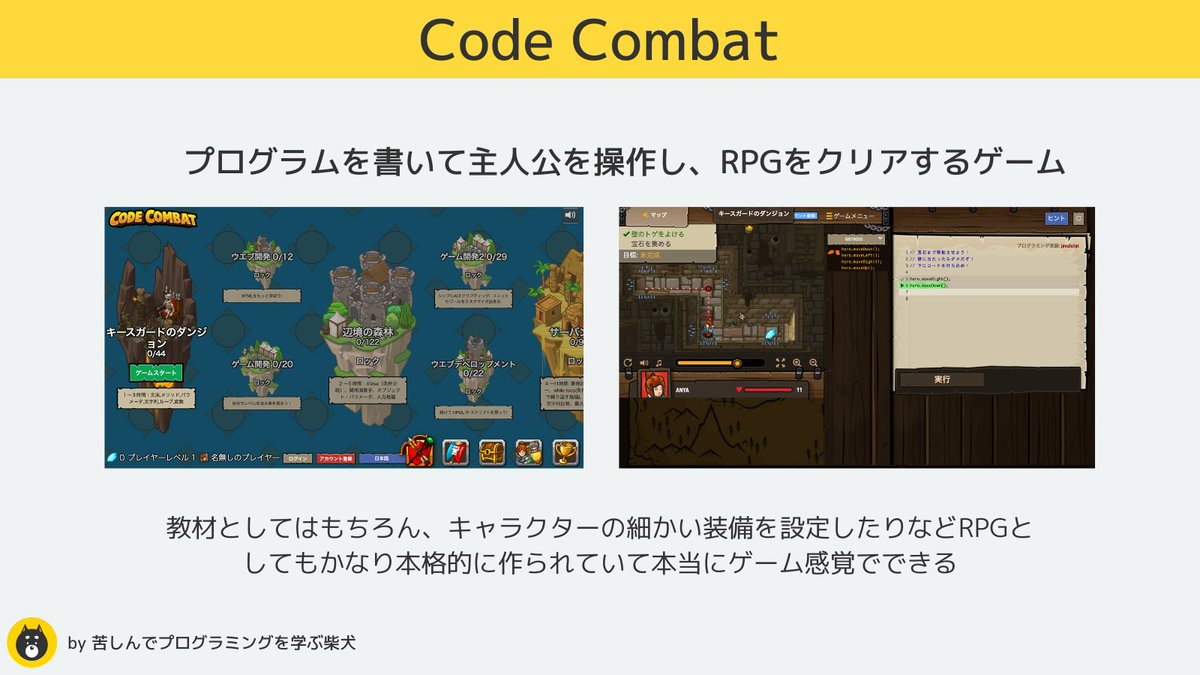
プログラミング初心者向け、ゲーム感覚でプログラミングを学べるサイトをまとめその2
やはり海外のもののほうがクオリティが高いが、最近はDeepLなど超優秀な翻訳ソフトがあるので、うまく使ってやってみてほしい
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
11
サイトのURLを入れるだけで、自動でそのサイトのページのスクショをとってサイトマップを作る「VisualSiteMaps」がすごすぎ
競合や参考にするサイトの調査で必ずやるフローだが、自分でやると膨大な時間がかかる
VisualSiteMapsを使えば全て自動
PM、デザイナーは大助かりの超有用ツール
12
AIがおしゃれなロゴを作ってくれる「Looka」
ロゴ生成AIは結構あるが、Lookaは作ったロゴから
・名刺
・SNS用の画像
・プレゼン資料
・チラシ
・Webサイト
などなど、ブランディングに必要なあらゆる道具も簡単に作れるのが特徴
これ個人でやってるお店とかには超有用なのでは...!
13
またやばいツール見つけた
URL入れるとそのサイトそっくりなデザインをfigmaで作ってくれる「html.to.design」
参考サイトをインポートしてfigmaでいじったら、エンジニアでもデザイン作れそう
ちょっと悪用が心配...
#駆け出しエンジニアと繋がりたい
#今日の積み上げ
#プログラミング
14
15
16
直感的な操作で既存サイトのCSSをいじり、見た目を変更できる「VisBug」がすごい
テキストや位置、色やシャドウなどの変更もできる
非エンジニア向けデベロッパーツールという感じ
PMやデザイナーの人は重宝しそう
マークアップの知識があっても、簡単な変更だとこちらの方が楽そう
17
figmaやXDのデザインから自動でコード生成する「Locofy」が凄すぎる
生成できるコードはHTML/CSS、React、Next.js、React Nativeなどwebもアプリも両方可能
FlutterやVueにも近日対応するみたい
知ってる中では過去イチのdesign to codeツールかも...
#駆け出しエンジニアと繋がりたい
18
19
プログラミングを学ぶなら絶対チェックしといたほうがいいGithubリポジトリまとめ
Githubに公開されているものは世界中のエンジニアが編集、レビューを繰り返しているので質が高く、issueで質問することなどもできて有用
#Web制作
#駆け出しエンジニアと繋がりたい
#Progate
20
21
僕がプログラミングを独学し起業した頃と比べて、教材もツールも本当に便利なものが増えました
では今初心者に戻ったらどう勉強するか?と最近考えていたのをnoteにまとめてみました!
25000字弱と長いですが、ぜひ読んでみてください!
note.com/shiba_program/…
#駆け出しエンジニアと繋がりたい
22
AIによるコード解析ツール「Figstack」がやばすぎてドン引きしてる
・そのコードが何やってるか英語で説明
・別のプログラミング言語に変換
・ドキュメントを作成
これらを自動でやってくれる
学習にも実務にも無限に使い所ある...
#駆け出しエンジニアと繋がりたい
#今日の積み上げ
#プログラミング twitter.com/i/web/status/1…
23
24
AIコーディングアシスタントの「Rubberduck」がすごい
・チャット形式で開発に関するトピックを相談
・指示した内容のコードを生成/編集
・コードの説明
・テストの生成
・エラーやバグのチェック
などをAIが自動でやってくれる
VSCodeの拡張機能はオープンソースになっており、全て無料で使える
25
AIによるコードの自動補完、コメントの自然言語からコードを生成できる「codeium」
Github Copilotとかと比べても、遜色ないぐらい補完のクオリティが高い
サードパーティーのAPIに関するコードの補完もいい感じ
他にも単体テストの生成もやってくれる
初期ユーザーは永久無料で使える