26
27
文字のカーニングについて!ビジュアル的に見せたい場面では特に、フォントを平打ちでそのまま出すケースは少ないと思います。でも目が慣れて来てわからなくなったりすることもあるので、ひっくり返したり文字間の法則を考慮して修正して行きます!#カプコンUXデザイン室 #ゲームUI
28
新人さんがまず戸惑うのが節約するためのテクスチャの組み方だったので、おおまかな作業をチラ見せしますね!色替えを想定するので基本は白黒で組み込みます!左右反転出来ないデザインなら詰め方を考える必要も出て来ます。これは一例でしたがもっと節約出来ますね #カプコンUXデザイン室 #ゲームUI
29
30
31
11月3日「こうちまんがフェスティバル -まんさい」でストⅡキャラデザインの生みの親、あきまん氏による春麗ライブドローイングが開催されました!UXデザイン室では外部クリエーターのアテンドも行っており、付き人として参加しました。セルシス様から動画も配信されています!
#カプコンUXデザイン室
32
UXデザイン室では表現のストックとしてサンプルUIも作っています。こちらはゲーム空間上に3DUIを配置した例で、カメラワークや3DUIをゲーム画面に馴染ませるための知見の蓄積にもなっています。作り貯めたサンプルUIは実際のゲームUIを作る際に役立てています。
#カプコンUXデザイン室
33
新人研修ではアニメーション研修も行います!インタラクティブな演出はゲームUIに必須。ピンポン球~粘土まで、緩急・重み・質感を意識して制作します。カメラ演出は禁止で、平面的な動きから基礎力を付けていきます。
#カプコンUXデザイン室 #ゲームUI #研修
34
35
36
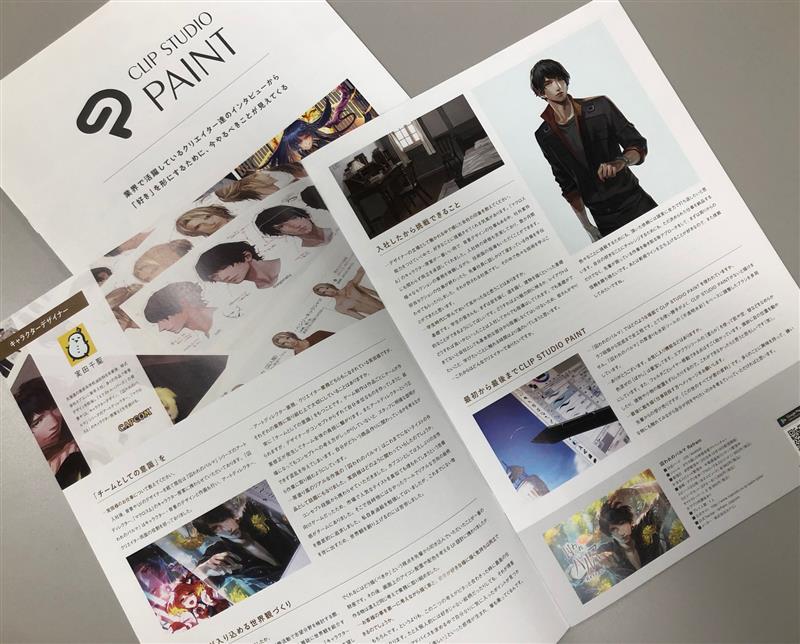
UXデザイン室 実田千聖がCLIP STUDIOでお世話になっている(株)セルシス様からインタビューを受けました!これから絵描きを目指す学生さん必読です!記事はイベントや学校で配布される冊子の他、WEBサイトでも見られますよ!clipstudio.net/oekaki/archive… #カプコンUXデザイン室
37
38
UIを作る際は色覚特性のある方でも遊びやすいカラーユニバーサルデザインを考える事も重要です。各特性を考慮して色だけでなくUIの形やアイコンを変えたり、特性に合わせたカラーに切り替えるオプションを用意するようにしています。
#カプコンUXデザイン室 #ゲームUI
39
40
41
モンスターハンターシリーズのアイルーのデフォルメイラストについて!MHP2、MHP2Gなどのダウンロード中でも大活躍したアイルーのダンス。キャラ展開によりUIデザインとしても汎用性の高いものとなりました!#カプコンUXデザイン室 #ゲームUI #モンハン #MHP2 #MHP2G
42
43
ゴーストトリックのUI周りはDSの解像度で綺麗に見えるようにほぼ全てドット修正しています。テキストも小さく表示するとボケるので、全て修正しています。
英数字と記号も合わせると1800文字程修正かけてます。。。
#カプコンUXデザイン室 #ゲームUI
44
UIではローカライズを考慮したデザインも必要となります!複数の国でローカライズされるタイトルだと、文字の上下幅や改行位置など、言語の特徴も含めて調整します。翻訳されるとテキストの長さが1.5~2倍になることも。。。#カプコンUXデザイン室 #ゲームUI
45
UIデザインとしても重要な色彩について!色には様々な錯視があります。有彩色と無彩色の組み合わせで意図しない色が見えてしまう「色陰現象」など、色の錯視についてはUIデザイナーとしても知っておきたい知識の1つですね!#カプコンUXデザイン室 #ゲームUI
46
逆転裁判123成歩堂セレクションのUIについてご紹介します。こちらは法廷パートの1場面です。オリジナルのデザインイメージは残しつつ、対応ハードの違いを考慮したうえで、スッキリと見やすくデザインを一新しています。
#カプコンUXデザイン室 #ゲームUI #逆転123
47
戦国BASARA4の各ステージミッションに応じた様々な専用ゲージの一部です。BASARAの世界観であるアツい面白さを盛り上げるようデザインしました。このようにデザインや用途が全く異なるゲージが20種類以上も入っているゲームは珍しいと思います。
#カプコンUXデザイン室 #ゲームUI #戦国BASARA
48
逆転裁判123成歩堂セレクションのUI話②です。探偵パートでは各項目をゲーム全体のUIメインカラーにする事で統一感を高め、表示位置も法廷パートのUI位置と合わせることで分かり易さとキャラクターをより強調する調整を加えています。
#カプコンUXデザイン室 #ゲームUI #逆転123
49
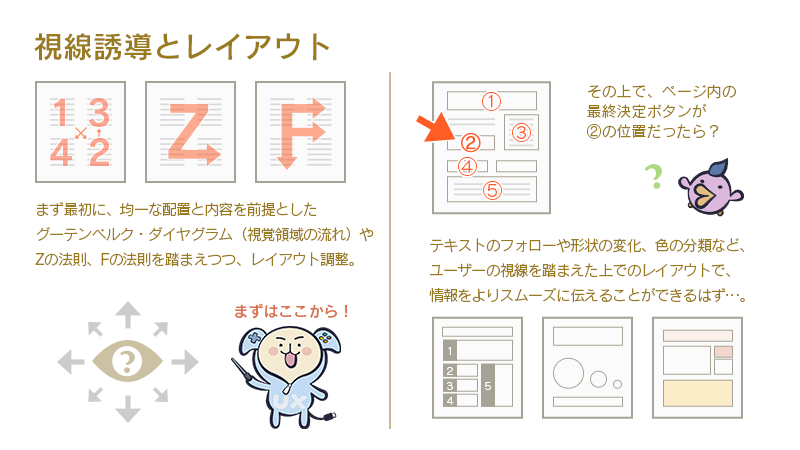
視線誘導のお話!情報を伝えるためにはユーザーの目の動きも重要です!グーテンベルク・ダイヤグラムやZ、Fの法則は有名ですね。漫画のコマ割りなどデザインの世界では広く使われる概念ですが、これを元に文字・形状・色の差をつけてスムーズな視線誘導を目指します!#カプコンUXデザイン室 #ゲームUI
50
UIデザイナーなら誰しもデザインすることになるであろうアイコンについて!アイコンそのもののデザインも重要ですが、余白の使い方も大切な要素の1つです。アイコンと余白の関係性からアプローチすることで、より情報を伝えやすくすることが可能です。#カプコンUXデザイン室 #ゲームUI