1
2
【もう紙は神素材】
と言っても過言ではないほど何にでも使えます。こちらのサイトでは紙、布、木などのテクスチャ素材を無料ダウンロードできます(商用可)。拡大イメージで質感も分かりやすい!さりげにグレードアップする作戦でいきましょう。URLはコメントらんです😊グッナイ🌙
#webデザイン
3
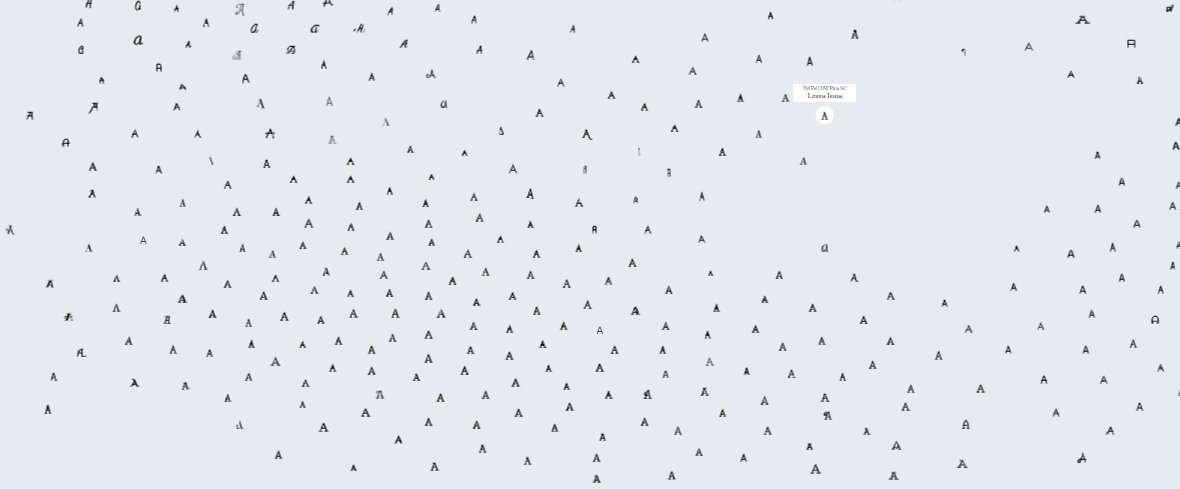
【もう世界最大級のフリーフォントサイト】
と言っても過言ではないほど。特徴は①約17,000のフォントが商用可②ワード入力でイメージ表示③「commercial-use(商用可)」ボタンで絞れる。「123」と入力してイケてる数字のフォントを選んだりもできます。URLはコメントらんで😊グッナイ🌙
#webデザイン
4
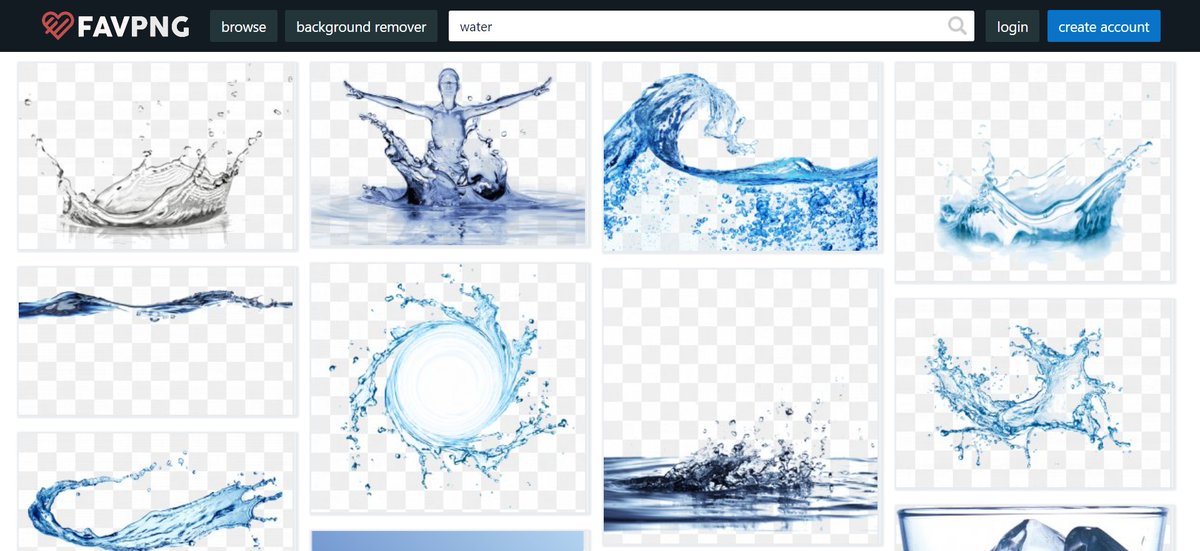
【背景が透明なフリー素材】
をゲットできるサイト4選!形式はピング(png)です。右下以外はPNG特化。水系素材の探し方→しぶき系は「スプラッシュ」、ぶくぶくは「バブル」、しずくが落ちて王冠みたいになるのは「ミルククラウン」です。サイトURLはコメントらんで😊グッナイ🌙
#webデザイン
5
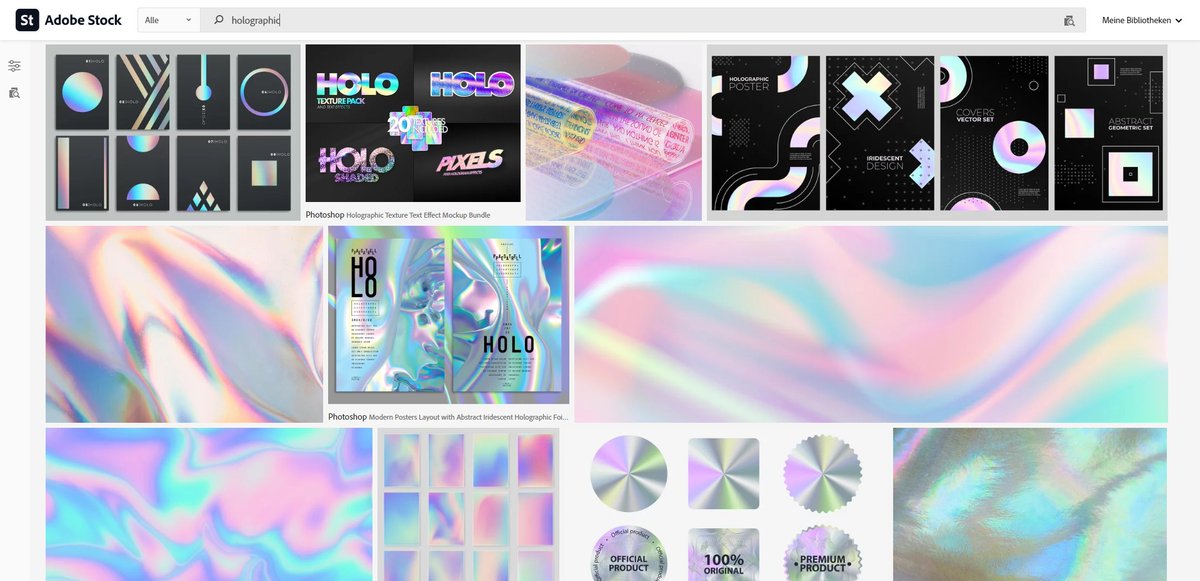
【もうふつーのグラデには戻れない】
複雑なグラデは「gradient abstract」で検索し、Redなどと入力するとカラーで絞れます。素材サイト「freepik」で数万点ほど無料ダウンロードできます。URLはコメントらんで。ちなみに「abstract(アブストラクト)」は抽象的って意味です😊グッナイ🌙
#webデザイン
6
【もうグラデは作りません】
フォトショで使えるグラデセットを無料ダウンロードできるサイトです。GRDファイルという見慣れないファイルですが、フォトショで「ウィンドウ→グラデーション→グラデーションを読み込み」ですぐ使えます。URLはコメントらんで。お疲れさまです😊グッナイ🌙
#webデザイン
7
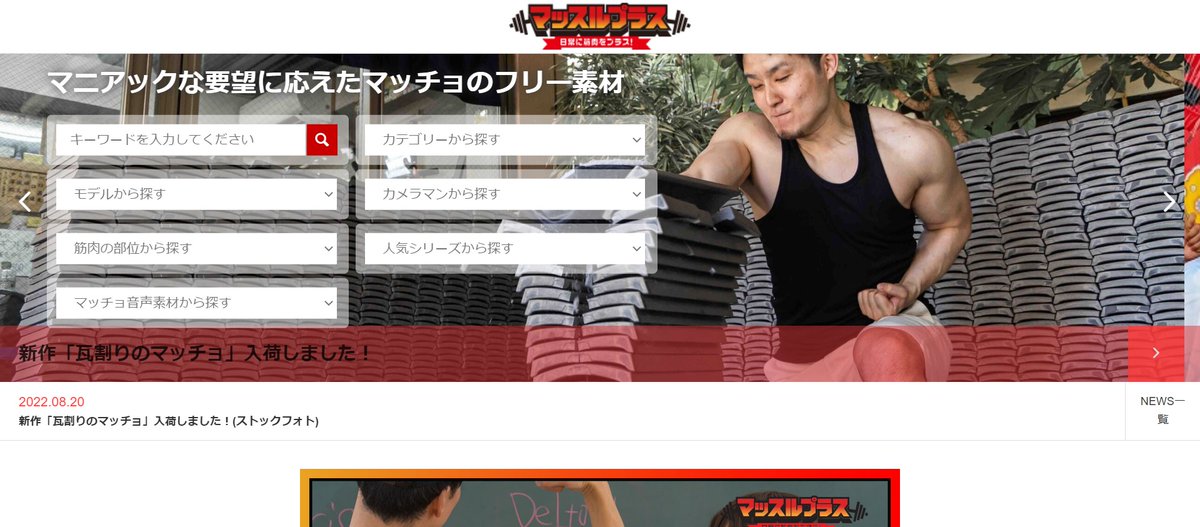
【もうちょっとなに言ってるか分かんない】
36のフォントの詰め合わせが無料ってどういうことwwしかもすべて商用可。インストールしてみたけどちゃんと使えました。もうすぐ活躍しそうな夏っぽいフォントもあります。URLはコメントらんで。サイトでもっと作例が見れます😊グッナイ🌙
#webデザイン
8
【もう文字加工もしません】
グラフィックバーガーというサイトにフリーの文字加工素材があります。文字を打ち替えるだけで加工をまるパクリできるので便利。どれもフォトショで編集できるデータです。サイトのロゴがかわいいwwURLはコメントらんで。お疲れさまでした😊グッナイ🌙
#webデザイン
9
10
11
12
13
14
【ほぼフォトショップ】
無料で使えるほぼフォトショップなツール「Photopea(フォトピー)」を発見!右側に広告はあるけど、ほぼ同じ機能を使えます。アドビを購入する前に試したり、ノンデザイナーの方がちょっと画像編集したりするのに役立ちますね。URLはコメントらんで😊グッナイ🌙
#photoshop
15
16
17
18
19
20
21
22
23
24
25