1
2
おじさんが若い頃はmargin-leftだのpadding-rightだのborder-bottomだの使っていました。
今どきのナウでヤングでチョベリグな若者は、margin-inline-start、padding-inline-end、border-block-endを使います。
全モダンブラウザで対応済み。
medium.com/@elad/new-css-…
#CSS #インターネット老人会
3
4
CSSの上下左右中央揃え。
現代のCSSでは、2行です。
.container {
display: grid;
place-items: center;
}
_人人人人人人人_
> 2行です <
 ̄Y^Y^Y^Y^Y^Y^Y^ ̄
サンプル
codepen.io/tonkotsuboy/pe…
画像はかぴのんスタジオより
kapinon.com
#CSS
5
Safari(PC, iOS)でinput type="date"が使えるようになりました💐
わざわざライブラリを使わなくても日付選択用インターフェイス(カレンダーUI)を作れて便利🗓
Safariが対応したことで、Chrome・Edge・Firefox・Safariの全モダンブラウザの対応完了🥰
developer.mozilla.org/ja/docs/Web/HT…
#Safari #HTML
6
新しいCSS単位svh・cqw全部盛りデモを作った。
- ウインドウサイズを変えてもメインビジュアルがいっぱい
- 文字サイズは必ず親コンテナ幅の1/5
ポイント
■ 100svh, 30svw
■ font-size: 20cqw
デモ
codepen.io/tonkotsuboy/pe…
svhとは
zenn.dev/moneyforward/a…
#CSS #ポストIE時代のモダンCSS
7
本日、JavaScriptの最新仕様ES2022がリリースされました🌼
ES2022で使えるようになった全新機能について、
- 何が使えるようになったのか?
- どうしてそれが必要だったのか?
を、23,000字を使って全力で解説しました📝
zenn.dev/tonkotsuboy_co…
#ES2022 #JavaScript
8
JavaScriptの最新仕様ES2021が、6/22に正式仕様になりました💐💐💐
ES2021の全新機能を紹介する記事を、Zennで書きました🖊
→ 正式仕様リリース! JavaScriptの最新仕様ES2021で追加された新機能まとめ
zenn.dev/tonkotsuboy_co…
#JavaScript #ES2021
9
最高だ👏
Safari 16.4が本日リリースし、media queryのrange記法に対応💐
Chrome, Edge, Firefox対応済なので、全ブラウザ対応に🌸
昔
@Media (min-width: 600px) and (max-width: 799px) {
}
🥰今後
@Media (600px <= width < 800px) {
}
デモ
codepen.io/tonkotsuboy/pe…
#CSS
10
Safari 15が正式リリースされたので、CSSでアスペクト比を固定できるaspect-ratioが全モダンブラウザで使えるようになりました💐
ずっと待ってました🥰
例えば16:9にしたい場合
▼ 平成😡
padding-top: 56.25%;
▼ 令和🥳
aspect-ratio: 16 / 9;
デモ
codepen.io/tonkotsuboy/pe…
#CSS
11
めでたい💐
Chrome Canaryで、遂にCSSネストに対応しました。
.container {
.child {
color: red;
}
}
の入れ子が、「SassではなくCSSで」できるようになります🧑🏻🎨
使い方や各シーン毎の事例について、デモを交えて紹介しました
zenn.dev/moneyforward/a…
#css #cssnite #codershigh2022
12
いま、CSSでif文の議論がされている。
Sassではなく、CSS。
アツい✨
W3C csswg-drafts
github.com/w3c/csswg-draf…
解説
bram.us/2020/12/30/the…
#CSS
13
さ:さっすが〜!
し:しらなかったー!
す:すごーい!
せ:センスいい〜〜〜!
そ:ソースコード見せてもらえますか〜〜?
15
今回リリースされたSafari 14.1、iOS Safari 14.5で、Flexboxでのgapプロパティが使えるようになりました💐
Chrome・Edge・Firefox・Safariの全モダンブラウザで、Flexbox用gapが使えることになります☺️
ずっと待ってました🐶
昔作ったデモ
codepen.io/tonkotsuboy/pe…
#CSS #ギャップ萌え
16
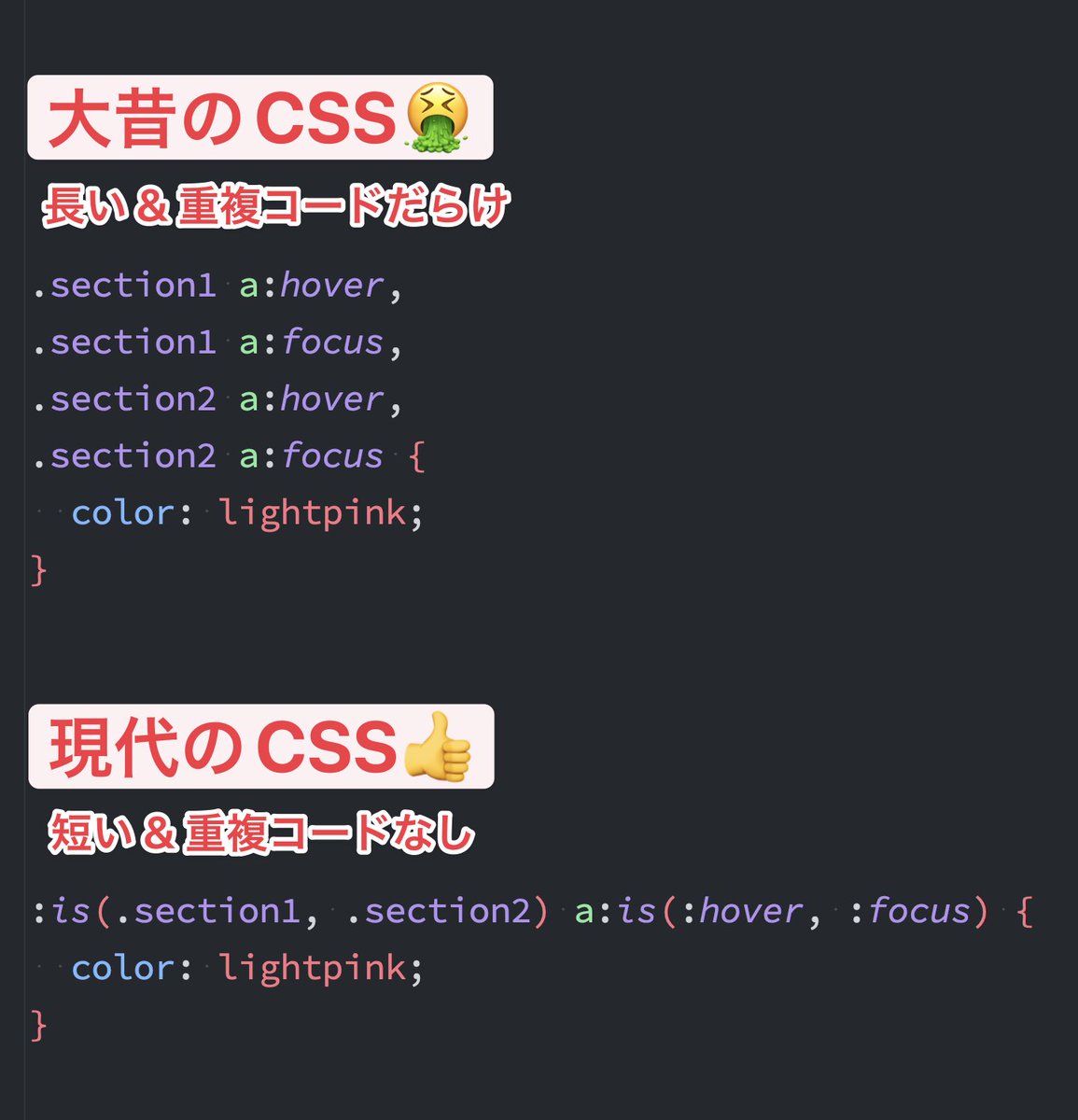
複数要素のa:hoverとa:focusにスタイルをあてたいとき、大昔は長くて重複だらけのコードを書いていた🤮
(たまに現場で見かけて指摘している)
現代は :is() が使えるので、短く重複なしで書ける👍
2年前から全ブラウザ対応済
zenn.dev/moneyforward/a…
#CSS #脱IE時代のモダンCSS
17
18
今日リリースされたFirefox 89が、CSSのaspect-ratioに対応しました💐
例えば16:9にしたい場合
▼ 平成😡
padding-top: 56.25%;
▼ 令和🥳
aspect-ratio: 16 / 9;
Chrome・Edge・Firefoxで対応したので、あとはSafariだけです🚀
デモ
codepen.io/tonkotsuboy/pe…
#CSS #Firefox
19
新しい人向けに、ウェブとHTMLとCSSとJavaScriptの基本の基本を教えてくれる資料ないかなあ…と思っていたら、すぐ側に神がいた。
ウェブ入門
developer.mozilla.org/ja/docs/Learn/…
HTML の基本
developer.mozilla.org/ja/docs/Learn/…
CSS の基本
developer.mozilla.org/ja/docs/Learn/…
JavaScript の基本
developer.mozilla.org/ja/docs/Learn/…
#MDN
20
待ってました🤩
CSSのimage-setがFirefox 88で対応し、全モダンブラウザでの対応が完了💐
ディスプレイの解像度に応じ、適切な解像度の画像をブラウザが選ぶ便利機能☺️
HTMLのsrcsetのCSS版のような挙動で、画像読み込み最適化に役立ちます。
デモを作りました💪
codepen.io/tonkotsuboy/pe…
#CSS
21
びっくり🤯
「JavaScript」で
const foo: string = "飯"
や
type Bar = number
等のTypeScript構文の型を「ブラウザで」「コンパイルなしで」動かす提案が進行中💐
TypeScriptをコンパイルする手間が消え、型の恩恵は受けられる、素敵な開発体験への道だ🦄
devblogs.microsoft.com/typescript/a-p…
#JavaScript
22
確かにこれはとんでもないプラグインかもしれない…
私がコードを書こうとすると、deep learningで"その先"を予測して補完してくれる…
TabNine
tabnine.com
IntelliJ IDEA、WebStorm用プラグインはこちら…
plugins.jetbrains.com/plugin/12798-t…
いい…とてもいい…
#WebStorm #JavaScript
23
すごい🤩
CSSの @scroll-timelineを使って、CSSだけでパララックス効果+スクロール位置連動エフェクトが作れた💐
JSのIntersection Observerはスクロール位置に応じた演出は難しいし、scrollイベントは面倒だった。
デモ
tonkotsuboy.github.io/css-scroll-tim…
※ ChromeでフラグをONに
#Chrome #CSS
24
「aタグにtarget="_blank"を設定したら絶対rel="noopener"をつけろ」と稀に聞く。
現在Chrome・Firefox・Safari・Edgeではtarget="_blank"は暗黙的にrel="noopener"の挙動になる。
昔パパ達が使ってたIE?というブラウザで必要だったらしい🤔
caniuse.com/mdn-html_eleme…
#HTML #インターネット老人会
25
HTMLの挿入のinnerHTMLは、コード内のJSの実行を防げず、危険なので使うべきでない😡
codepen.io/tonkotsuboy/pe…
これを防ぐため、本日リリースのChrome 105にてSanitizer APIが実装された💐
ライブラリ無しにXSS対策が可能🥰
codepen.io/tonkotsuboy/pe…
解説
developer.mozilla.org/en-US/docs/Web…
#JavaScript