176
184
ぜひとも覚えておきたい中央配置
#WDIdeaRecipe 5
185
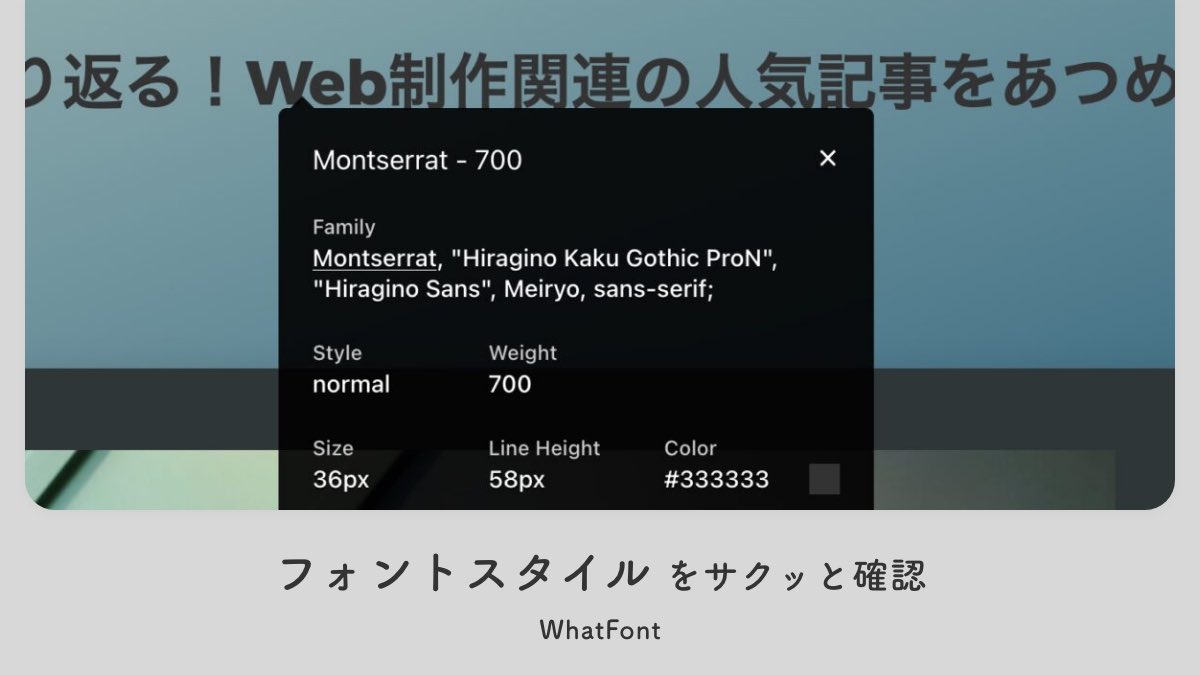
便利なChrome拡張機能を見直して15個厳選してみた
→ pulpxstyle.com/chrome-extensi…
.
191
2022年版のWeb制作が捗るChrome拡張機能を14個紹介します。新しい拡張機能もあり、制作環境を見直す良い機会になるのでぜひご覧ください!
pulpxstyle.com/2022-chrome-ex…
194
・Noto Emoji
fonts.google.com/noto/specimen/…
リンク先に絵文字一覧があるので、インストール後に使いたい絵文字をコピペすれば簡単に利用できます。
200
ハンコ風イラスト素材配布サイト
→ hankodeasobu.com
.