127
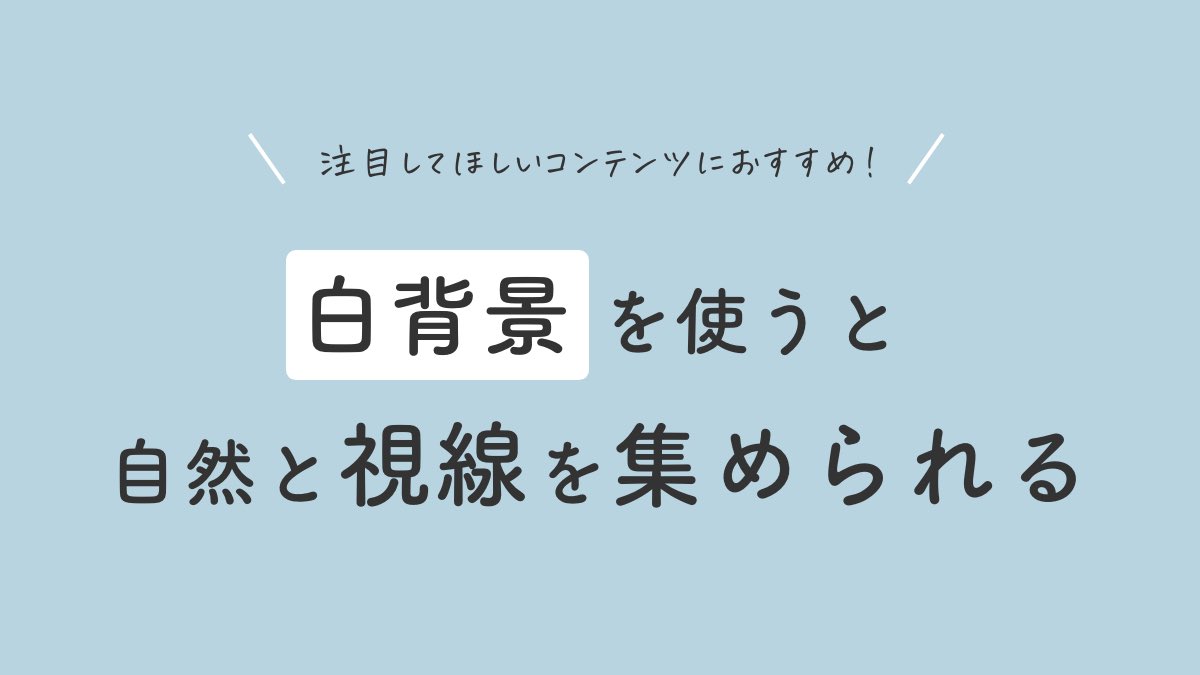
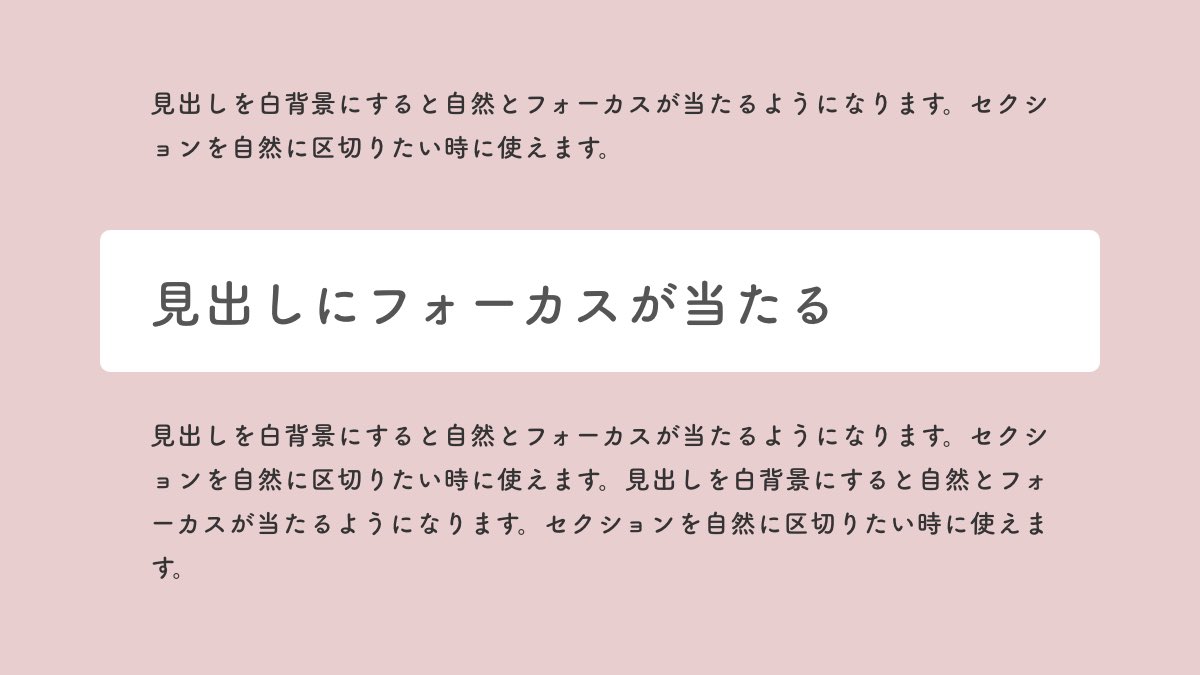
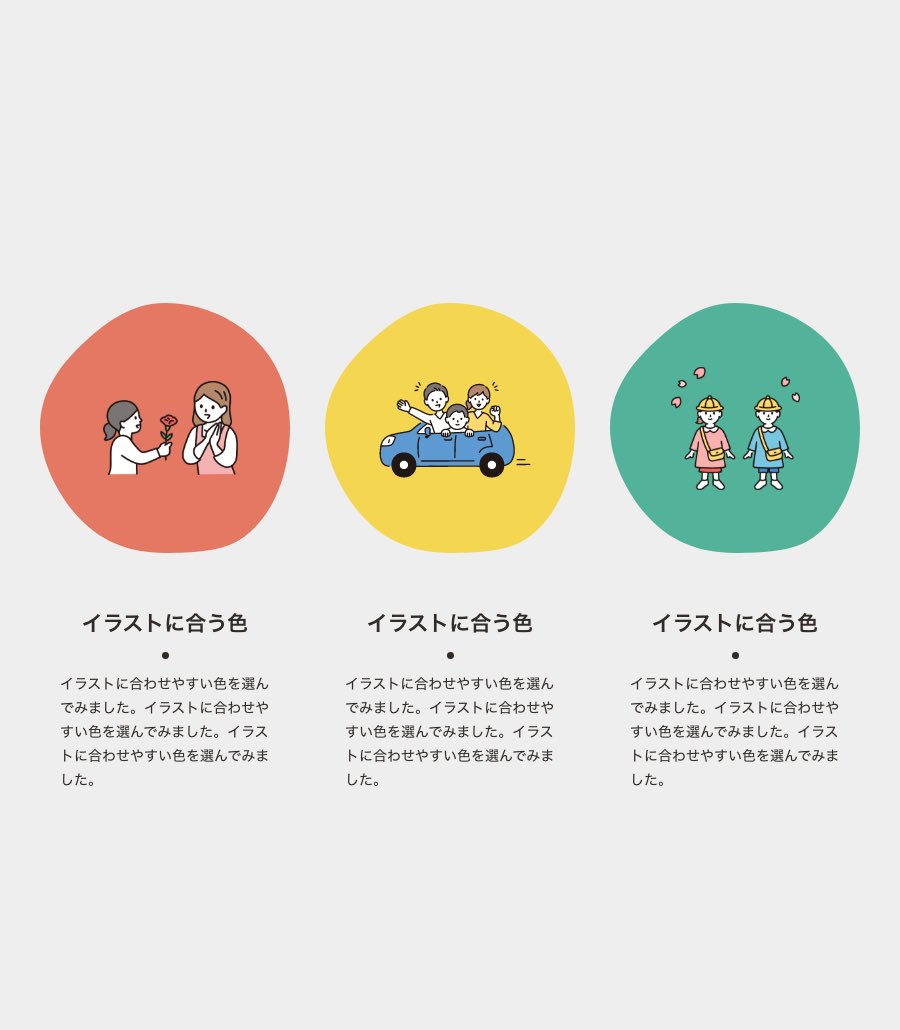
短いコードで実装できる画像装飾レシピ
#WDIdeaRecipe 10
132
Web制作のコーディング後や納品時に確認する62のチェックリスト項目を紹介しました。
感覚的に確認すると、見落としが発生する可能性が高いため、常にチェックリストを参照しながら確認するようにしています。
みなさんもぜひ参考にしてみてください!
buildstd.com/coding-check-l…
146
Google Fonts日本語版の個性が強くなってきていると思うのは私だけだろうか
fonts.google.com/?subset=japane…
148
良質なWebデザインを集めているギャラリーサイトを19個厳選して紹介してみた
→ pulpxstyle.com/webdesign-gall…
.
149
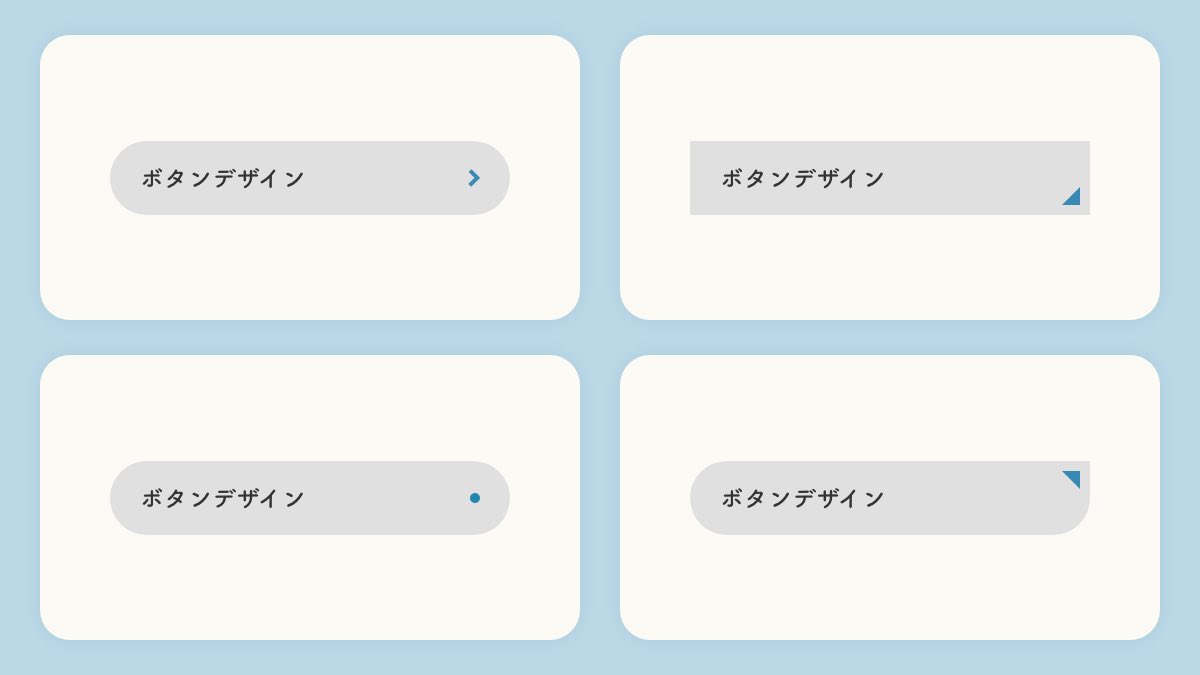
フォームUIで明確に表現したい4つのポイント
#WDIdeaRecipe 6