26
イメージを動かす。
動かすのが先行するのではなく、デザインの動きを考えてから動かすと伝わりやすい。
#aftereffects
27
エフェクト ワープ15種
動きに合わせて使い分ける。
レンダリング順序にも注意する。
#aftereffects
28
シェイプ用エフェクト各種
29
こういう実写の構図をモーションではこうだなと置き換えながら頭に入れておくこと大事。結局実写の知識大事。
バランスの良い写真を撮影するなら知っておきたい構図12パターン wkwkdesign.com/photo_composit…
30
頑張ってるように見えるけどシンプル。 twitter.com/ymrun_jp/statu…
31
テキストモーションテスト(アニメーターのみ)
#Ae塾
32
アドビ公式のスクール始まるみたい。
もう初学者さんはこれで良くない?無料で公式が正しい情報伝えるのが一番だと思う。
Aeもやってくれないかなー。あ、でもそうなったら自分は廃業なのか?いや、それでもいいか。笑
adobe.com/jp/events/crea…
33
Aeのイージングの種類は基本5種類
キーフレームの形も覚えておくと便利。
右が三角 = イーズイン
左が三角 = イーズアウト
#Ae塾
#aftereffects
34
Aiの3D機能
AIの何がすごいってサクッと3Dにして立体感もすぐつけれて角度変えられるので強すぎませんか?
Aeにください
35
体が動かなくなってきたクリエイターを集めた運動会をやったら面白そう
36
想像の100倍くらいデザインの勉強になってる。入門書としてはかなり強い気がする。
おすすめの本の紹介:『デザイン入門教室[特別講義] 確かな力を身に付けられる ~学び、考え、作る授業~ (Design &IDEA)』(坂本 伸二 著) a.co/8kJOSra
37
グラデーションは中間色
中間色を意識するだけでだいぶ濁りがなくなるんで気にしていきたい。
Aeで4色グラデーションかけて、左がそのまま、右は中間色のグリーンを配置した。
#aftereffects
38
比較シリーズ
#aftereffects
39
イラレユーザー向けの大イベント #朝までイラレ の深夜枠に参加します!
デザイン x モーションの無限の可能性をお話ししたいと思っておりますので何卒m(..)m
#Illustrator
#aftereffects
40
41
クリエイター
43
リニアとイージングの種類を視覚化
#aftereffects
44
Aeに追加されたアニメーションパターン。
実はAfter Effects 23.0は新規に多くのテキストモーションのプリセットが追加されています。
今時のモーションパターンもたくさん増えたのでみなさんも是非使ってほしい。テキストレイヤーにかけるだけでここまでの表現が可能ですよ〜
#aftereffects
45
これ無償なんだよな。。。。やばいよな twitter.com/flashbackj/sta…
46
こういう経験則ありがたい
#アニメーターズサバイバルキット
47
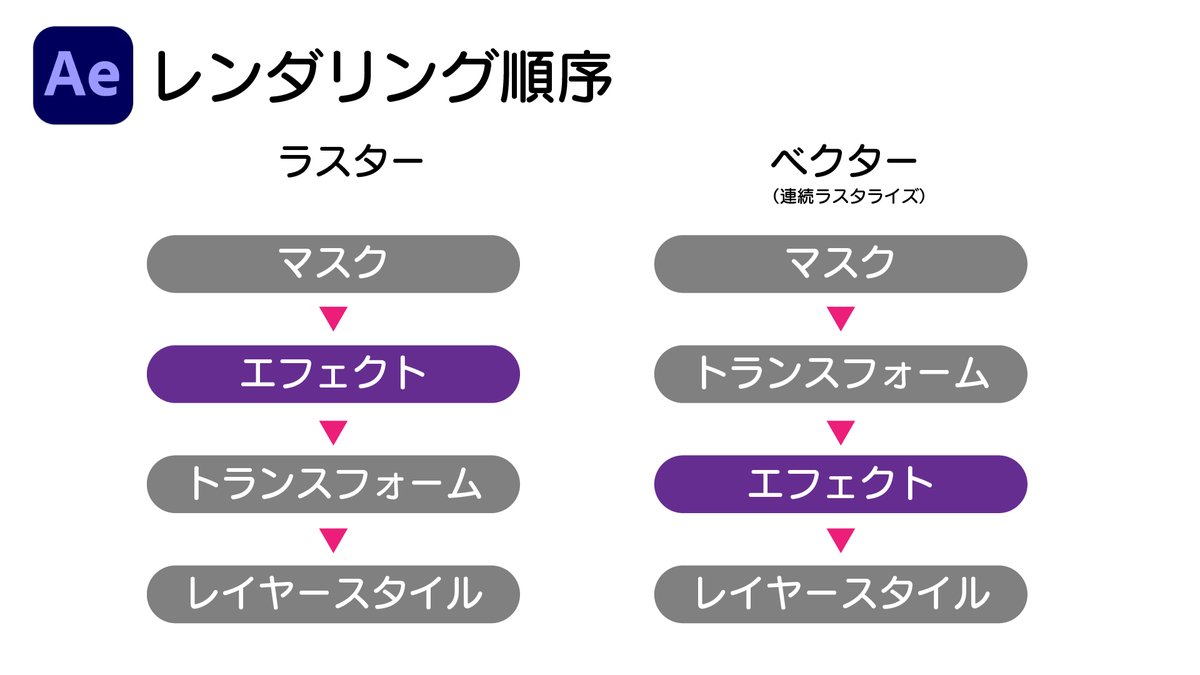
レンダリング順序
結構知らない人が多いけど大事な話。たまにこれ分かってない人でバグって言う人いるんだよな。。。苦笑
#知らなかった人はいいね
#aftereffects