77
エンジニアの日常
(1) 動かない
(2) ググる
(3)『完全に理解する』
(4) コードを書く
(5) (1)に戻る
79
このサイトは凄い✨
エンジニアだけでなくデザイナーも使える『動くWebデザインアイディア帳』。
webで頻出のアニメーションが網羅的にまとめられている。解説も丁寧なので勉強にもなる。
sbucks-blog.com/program/tool/s…
80
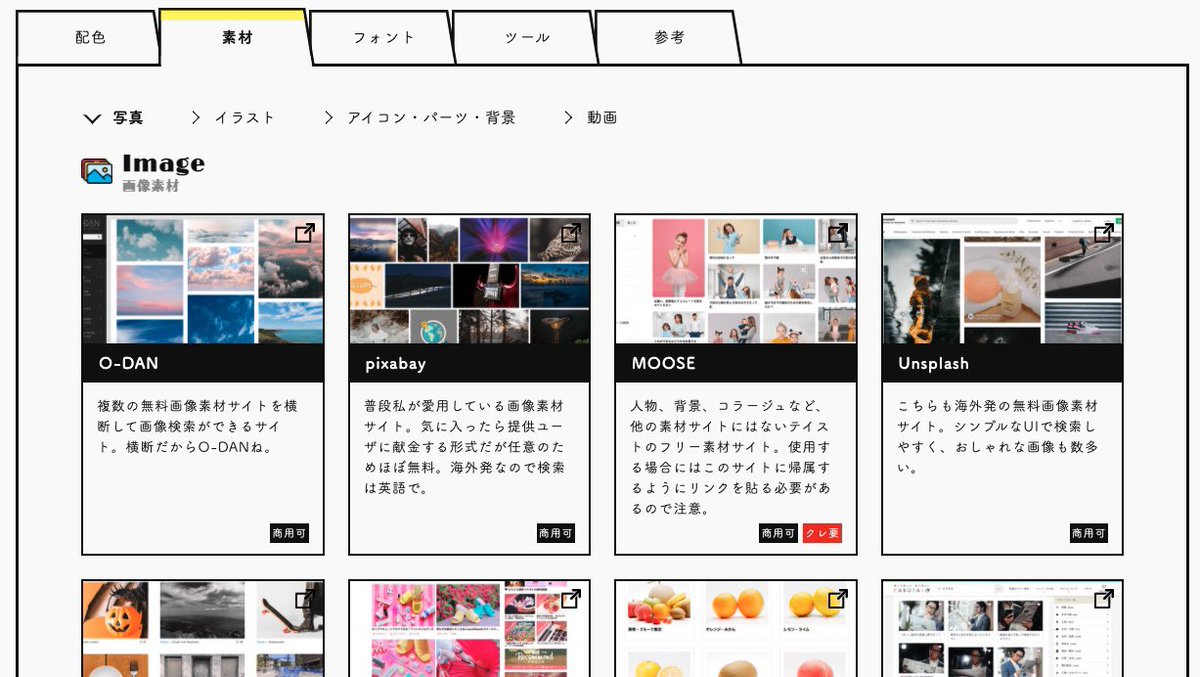
このサイトは凄い✨
デザイナーやエンジニアにとって役立つツイールが網羅的にまとめっている『お道具箱』。これらを使いこなせば作業効率が大幅に上がる。
お道具箱.com/design/color
81
web制作や開発で頻出のUIが網羅的にまとまってる「CSS Layout」。具体的なコードも書いてあるので勉強にもなるので重宝。
csslayout.io
84
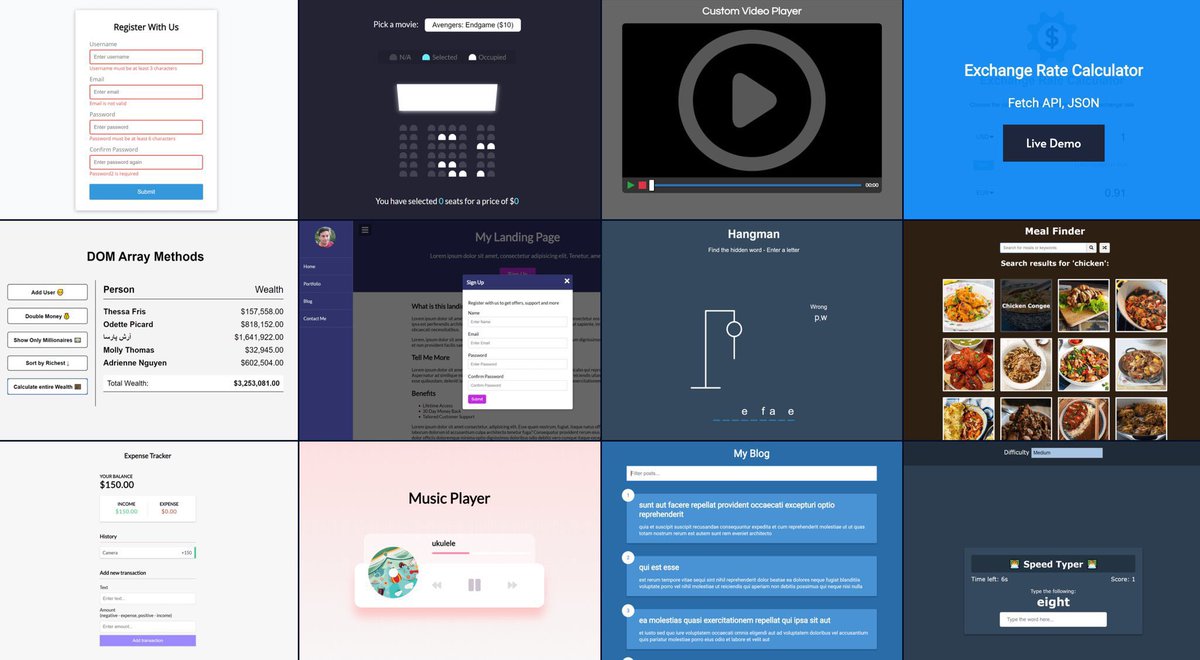
これは凄すぎる。
20個のWebアプリ開発を通して、HTML,CSS,JavaScriptを学ぶことができる「20+ Web Projects」。どれも頻出の実装かつ、開発しやすいものが厳選されているので、かなり勉強になる。
vanillawebprojects.com
87
これは凄い✨

cssのボタンや見出しの実装パターンが『200種類』近く掲載されている『逆引きレシピ』。コード解説も丁寧なので勉強にもなる。
jajaaan.co.jp/css/button/
93
これは凄い✨
web制作を基礎から網羅的に学習できる「web-design-textbook」。解説も図が使われていて丁寧でわかりやすい。
そして「無料」
web-design-textbook.com/makepage-middl…
95
97
Twitterで物議を呼んでいる?プログラミング言語一覧
・HTML&CSS
・SQL
・AWS
・API
・Linux
・日本語
・タイピング → new
まだまだありそう(知らんけど)
100
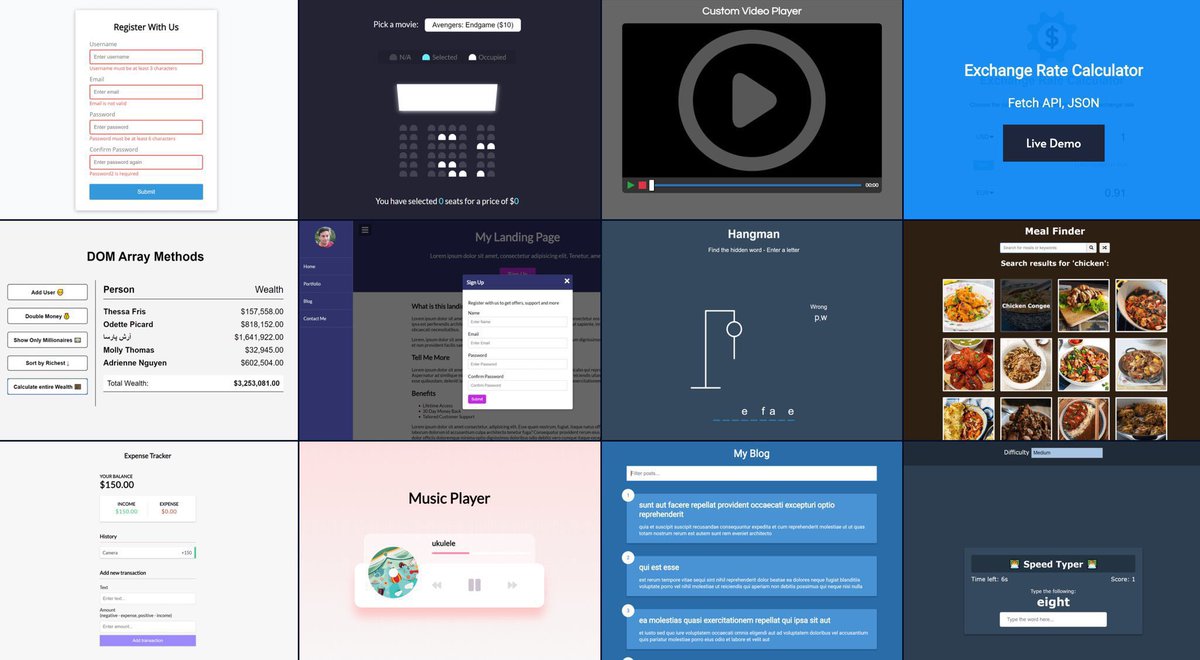
これは凄すぎる。
20個のWebアプリ開発を通して、HTML,CSS,JavaScriptを学ぶことができる「20+ Web Projects」。どれも頻出の実装かつ、開発しやすいものが厳選されているので、かなり勉強になる。
vanillawebprojects.com