1
デザイナーじゃない人にデザインを説明をする時は山中俊治さんがかなり前にツイートしてた"絵の上手な友人に「じゃあこのパンフデザインしてくれないかな」って頼むのは、彫刻家に家を建ててくれと依頼するのと同じぐらい無謀な話なんです。美術とデザインの違い。"っていうのを引用してる。
3
買う側では「もっと普通のデザインが良いのに」と思っても、作る側になった途端「登場感が欲しい、もっと変わった感を、普通すぎて面白くない」となってしまう人は多いです。矛盾していても自分では気付けない。
4
5
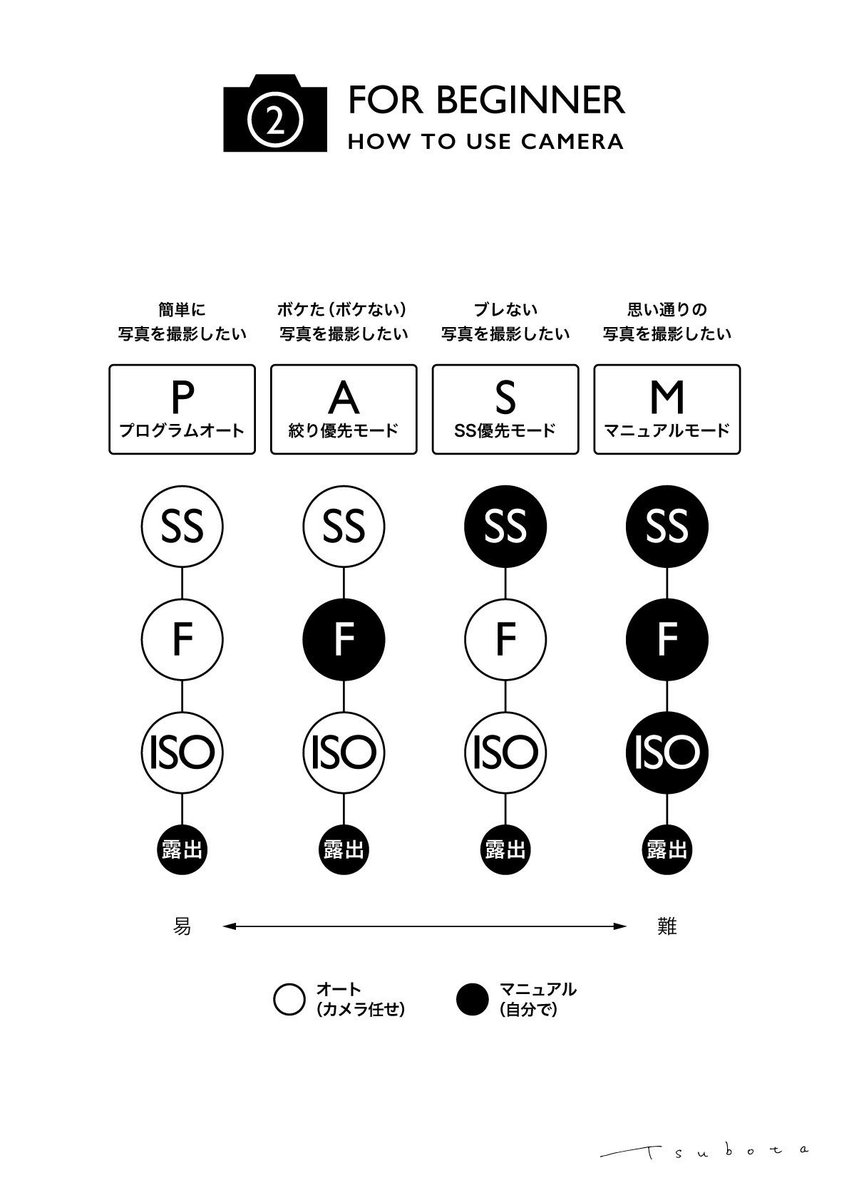
こんなに広まるとは思っていなかったので、Nikon表記しかしてなかったです。「Aモード」はAvモード、「Sモード」はTvモードという呼び方もあります。
質問に対して回答していただいてる方、ありがとうございます。
6
図の「露出」は明るさのことではなく「露出補正」のことです。説明不足ですみません。
ISO感度はメーカーや機種によってMでもオートにできたりするので2枚目の図は「モードの違いをざっくり知る」というイメージでお願いします。
7
8
9
10
11
12
現段階での「カメラの基礎講座」をまとめました。
twitter.com/i/moments/9545…
13
人を上手く撮るコツの1つは「相手を好きになること」だと思う。好きだと「何を話せばどんな表情になるのか」や「どのタイミングで撮影すれば良い顔付きになるか」が分かるようになる。魅力的な表情・魅力的な角度も分かるようになる。また、自然と撮影枚数が増えるので良い写真を撮れる確率が上がる。
14
15
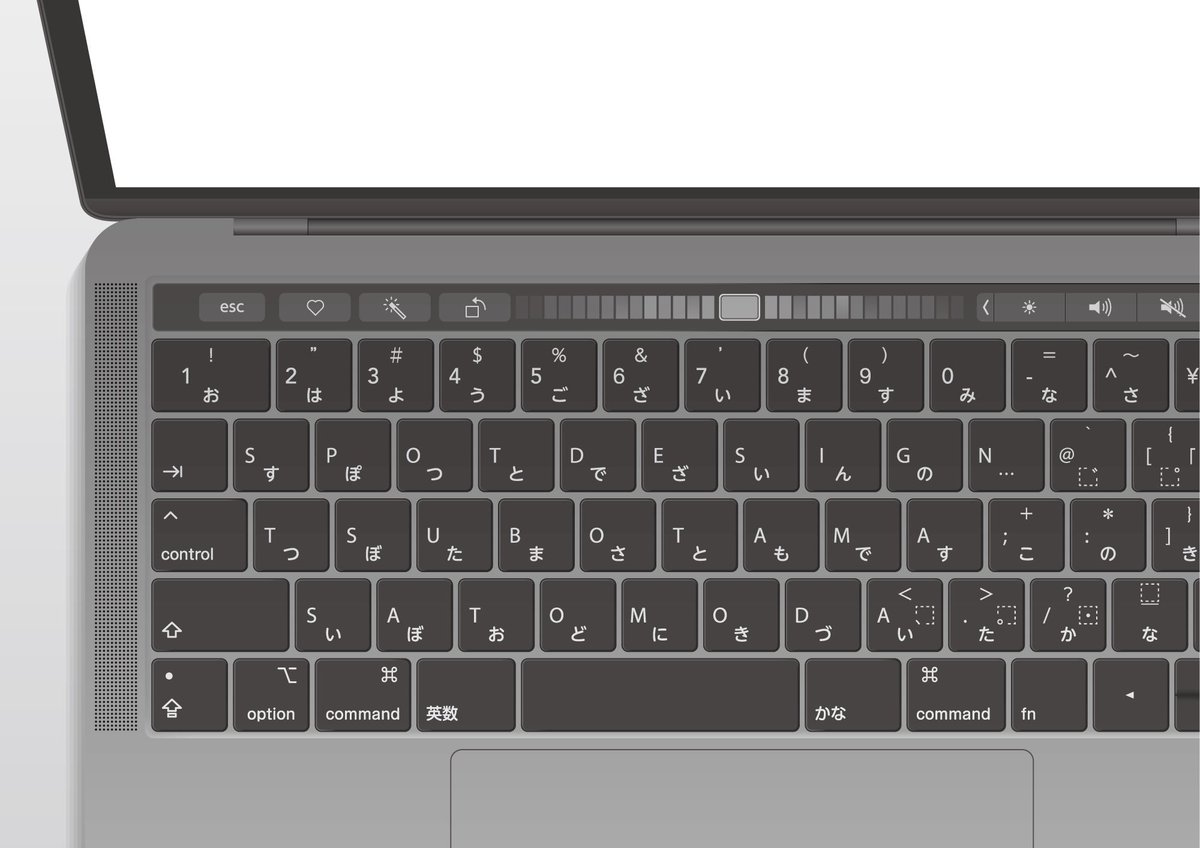
ものすごくマニアックな表を作りました。フォントの種類と名前が確認できる。#フォント
16
17
20
映画のポスターもそうだけれど、日本は「言語による情報伝達」が優先されていることが要因のひとつではないかと思いました。美術館に行ってもアートそのものよりもキャプションを見ている時間の方が長く、空気感や雰囲気よりも「明確な情報」を求めているのではないかと感じました。 twitter.com/aomuro2nd/stat…
22
これは「S」や「U」や「C」のように上下が丸いフォントは、錯視の関係で上下にはみ出すようにデザインされているけれど、施工する際に「置いてしまった」ことで上側にズレてしまったことが原因ですね。 twitter.com/DESIGN_NASU/st…