26
27
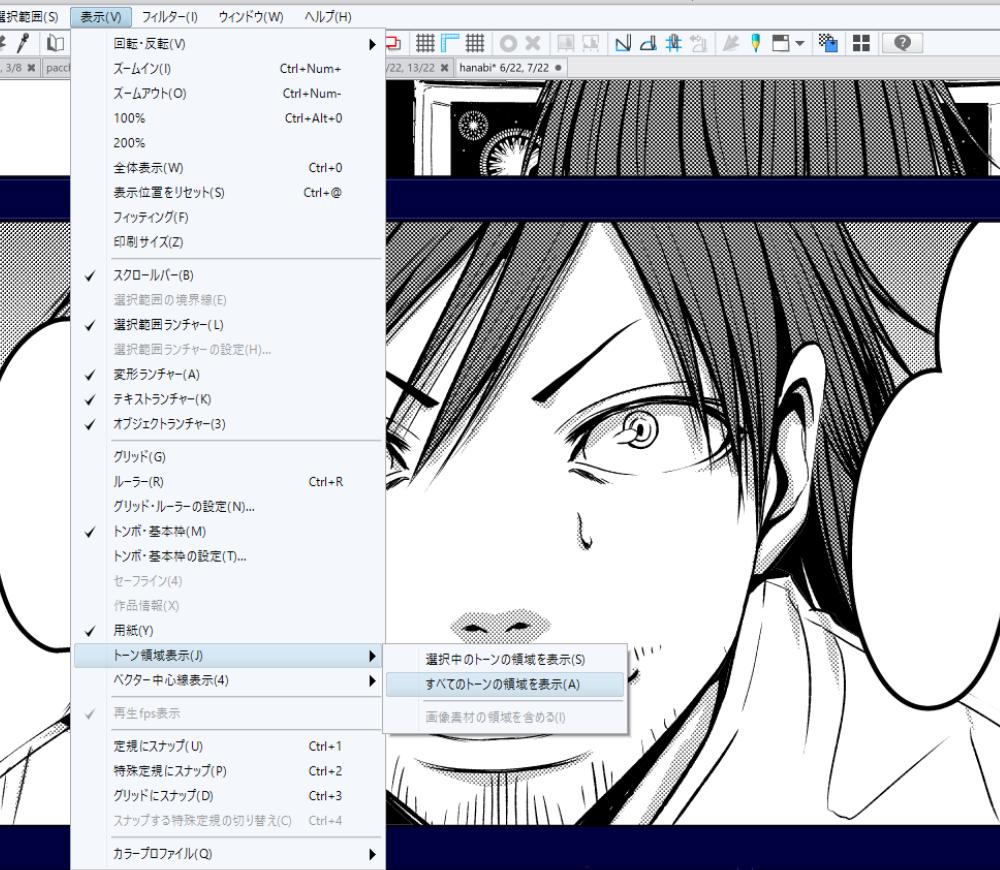
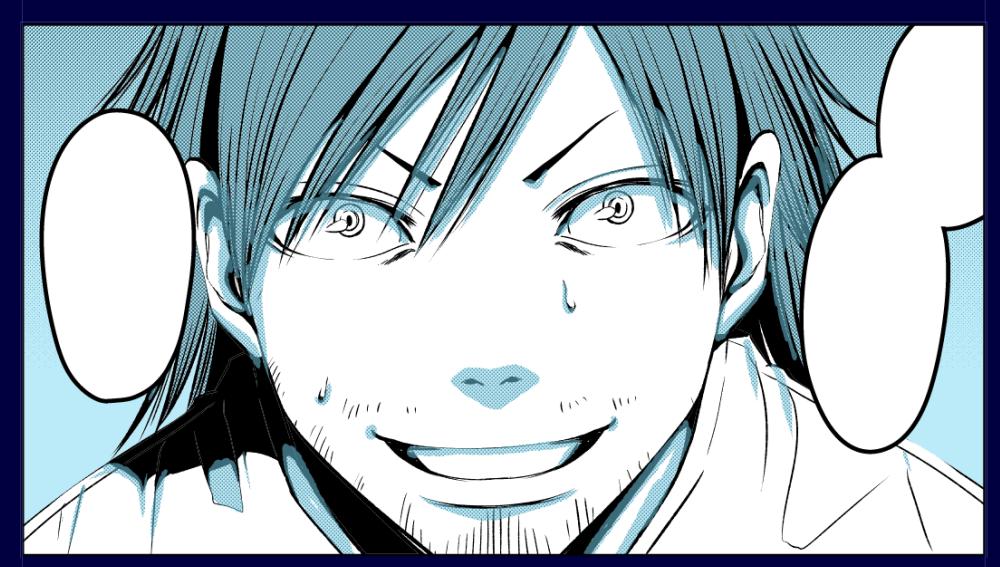
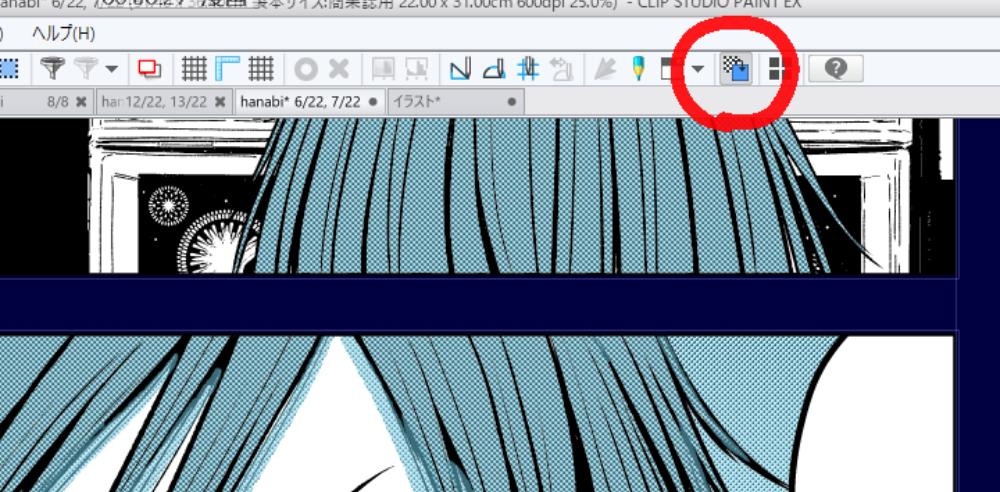
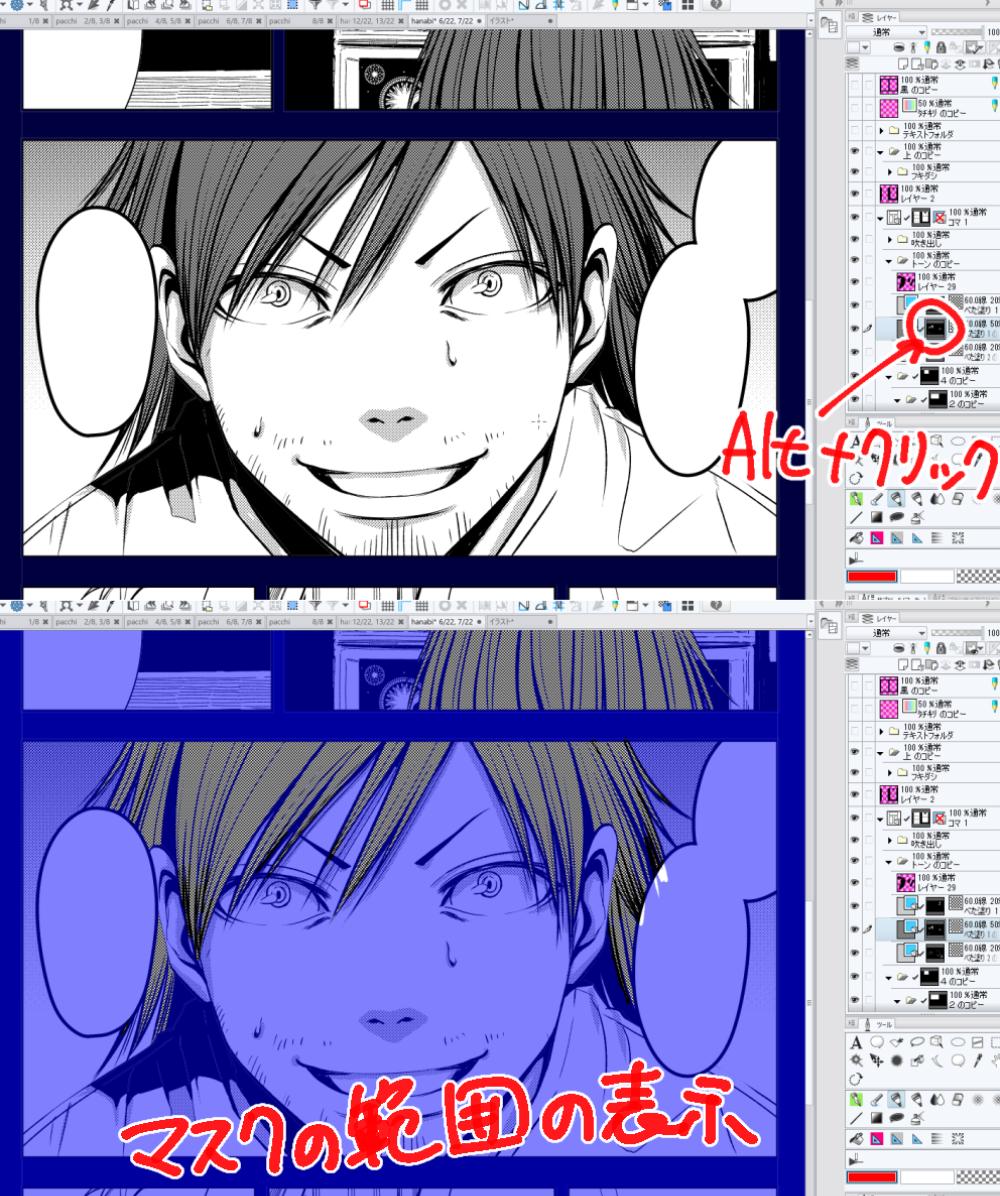
トーンの状態だと塗り残しがわかりにくいなという場合は「トーン領域表示」が便利です。私はコマンドバーに登録してワンタッチでできるようにしています。それとは別にレイヤーパレットのマスクのアイコンを「Alt+クリック」でもそのレイヤーのマスク範囲を表示させることができます。 #CLIPSTUDIO
29
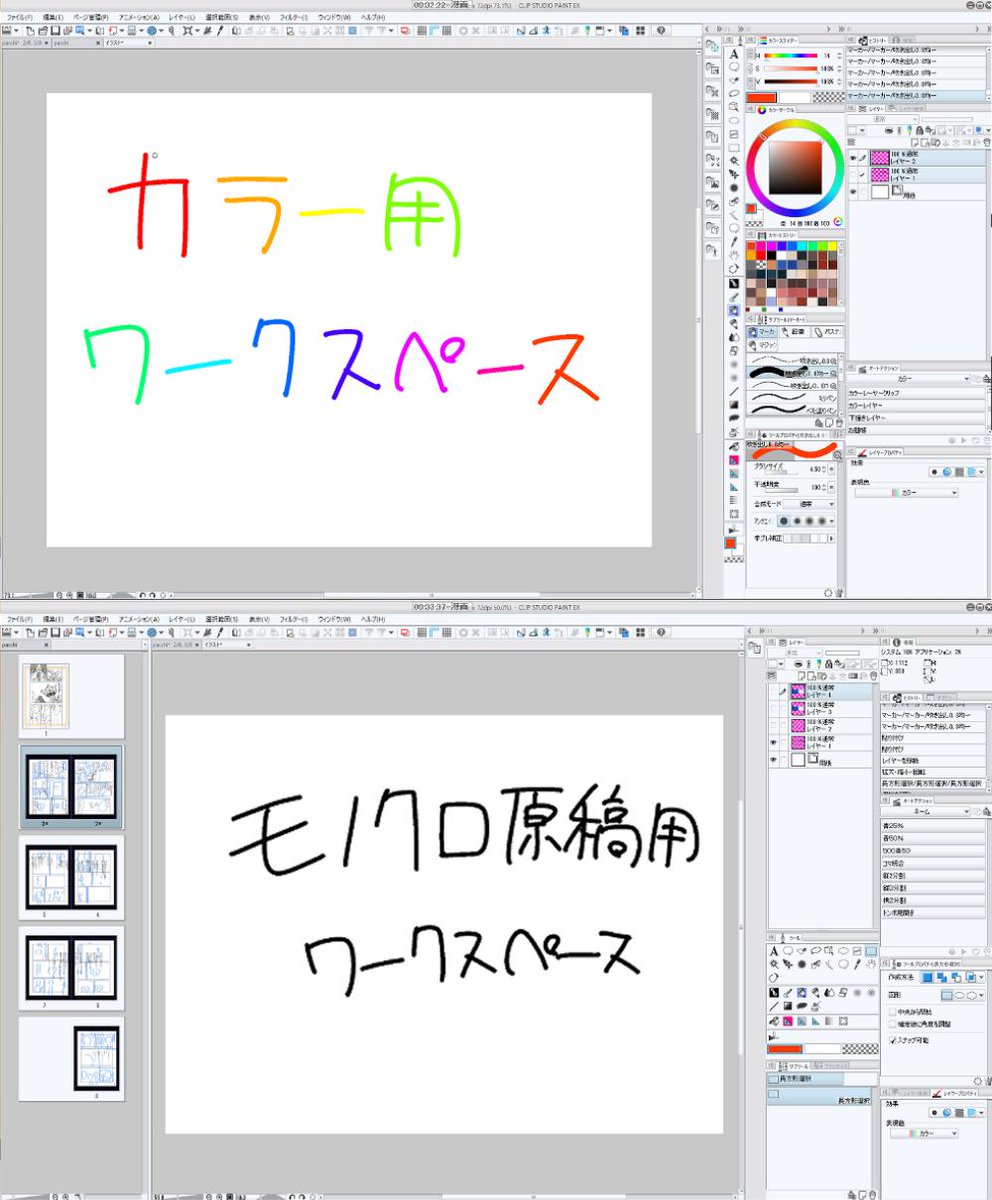
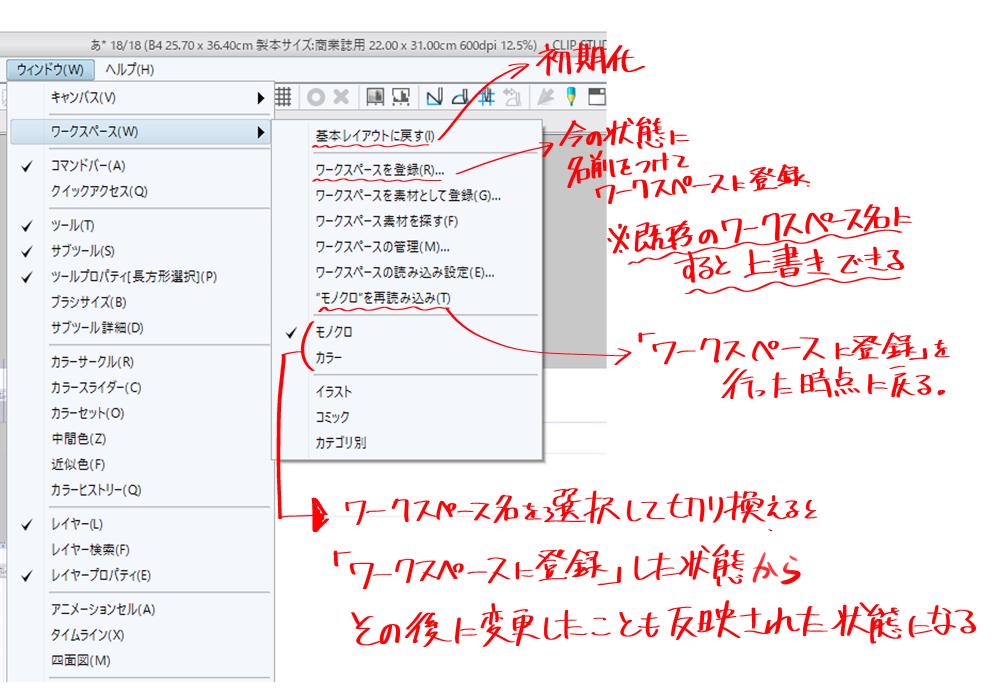
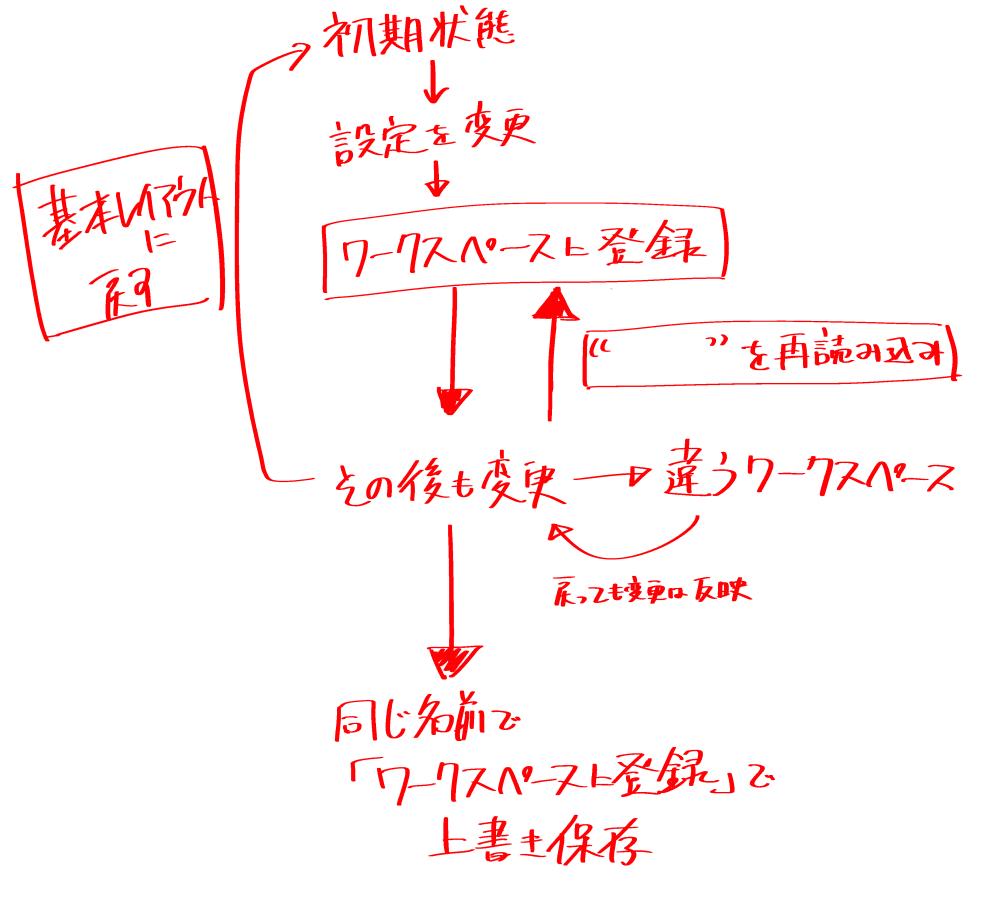
クリスタはモノクロ、カラー、アニメ―ションと様々なことができるので、作業ごとにワークスペースを登録すると便利です。ただ登録の仕方、上書きの仕方など少し使い方が複雑なので簡単にまとめてみました。 #CLIPSTUDIO
30
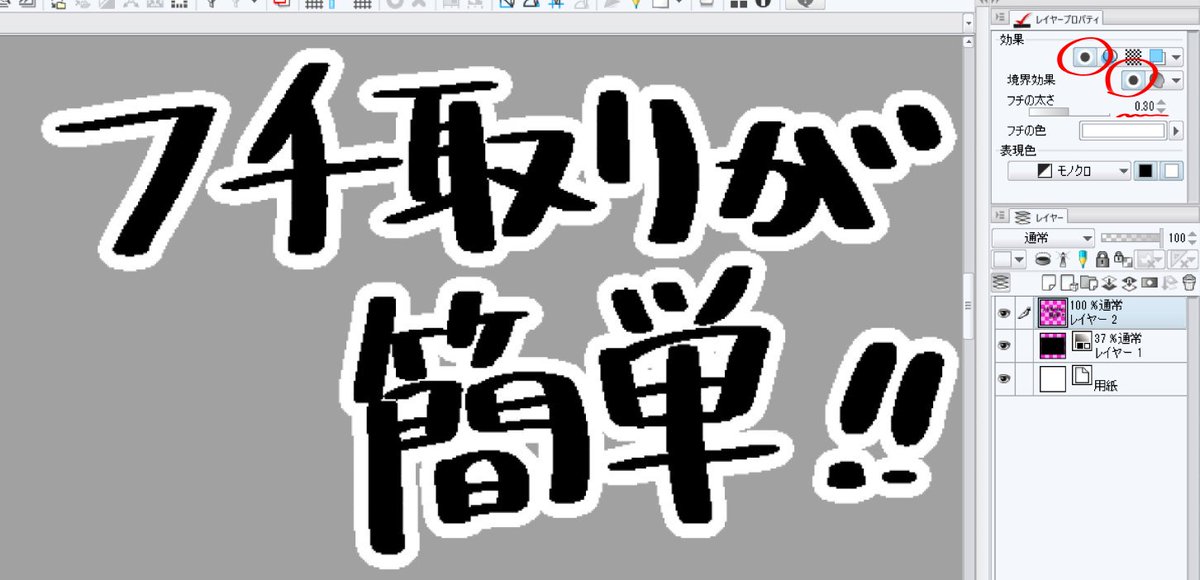
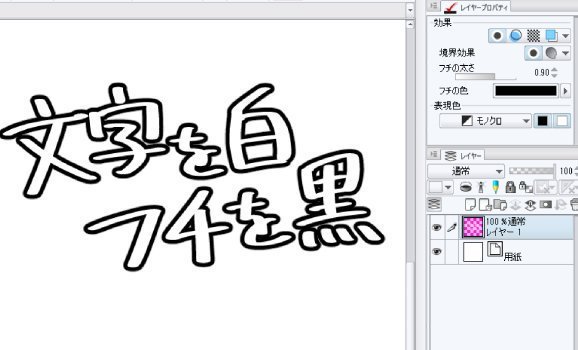
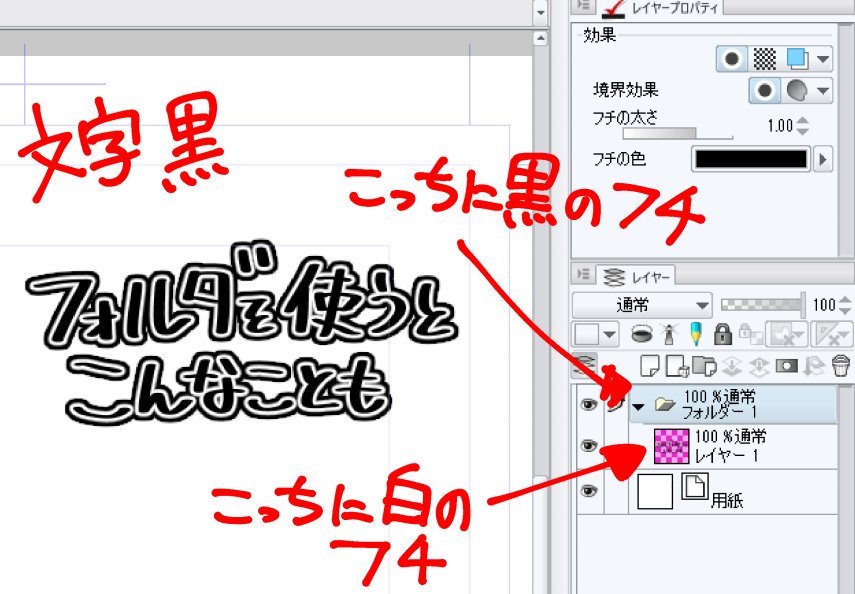
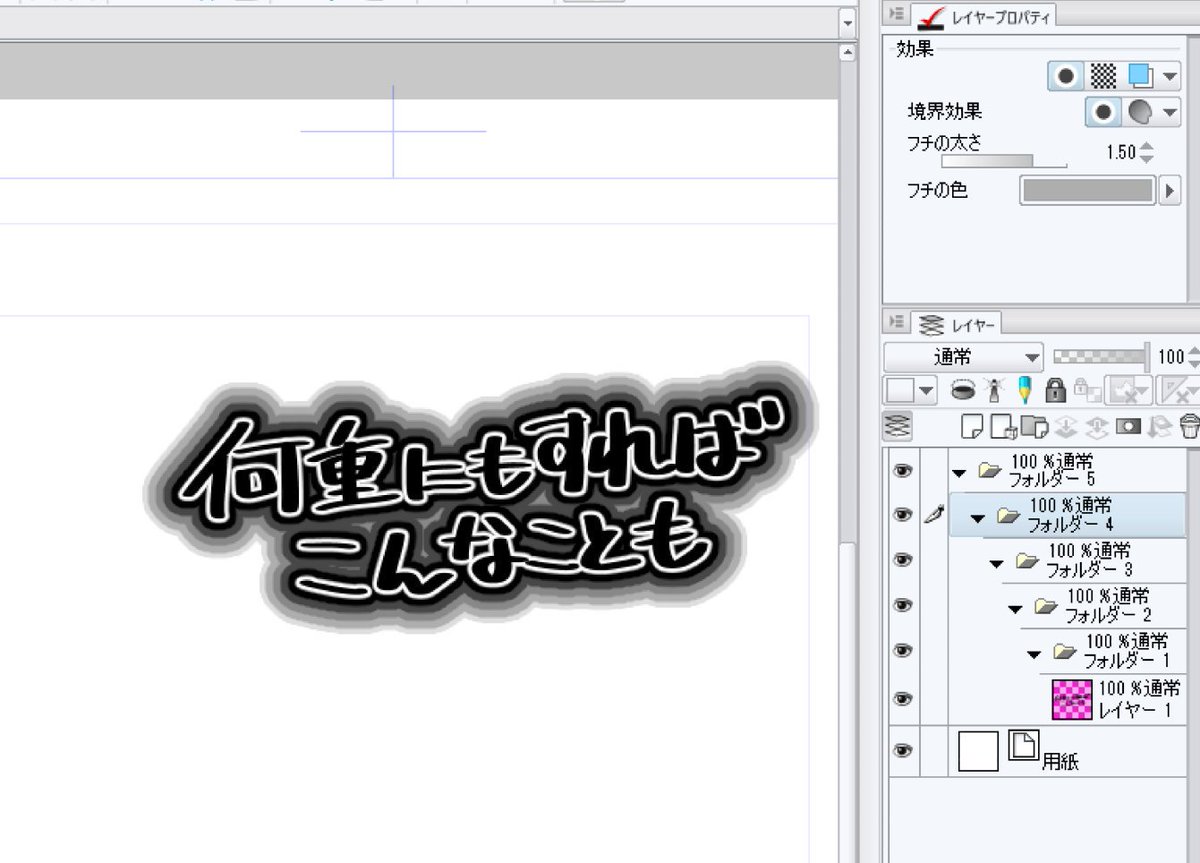
クリスタではコミスタよりフチ取りが簡単にできます。そしてこれはレイヤーだけでなくフォルダにも適用できる。そうすると画像のようなことも容易です。 #clipstudio
31
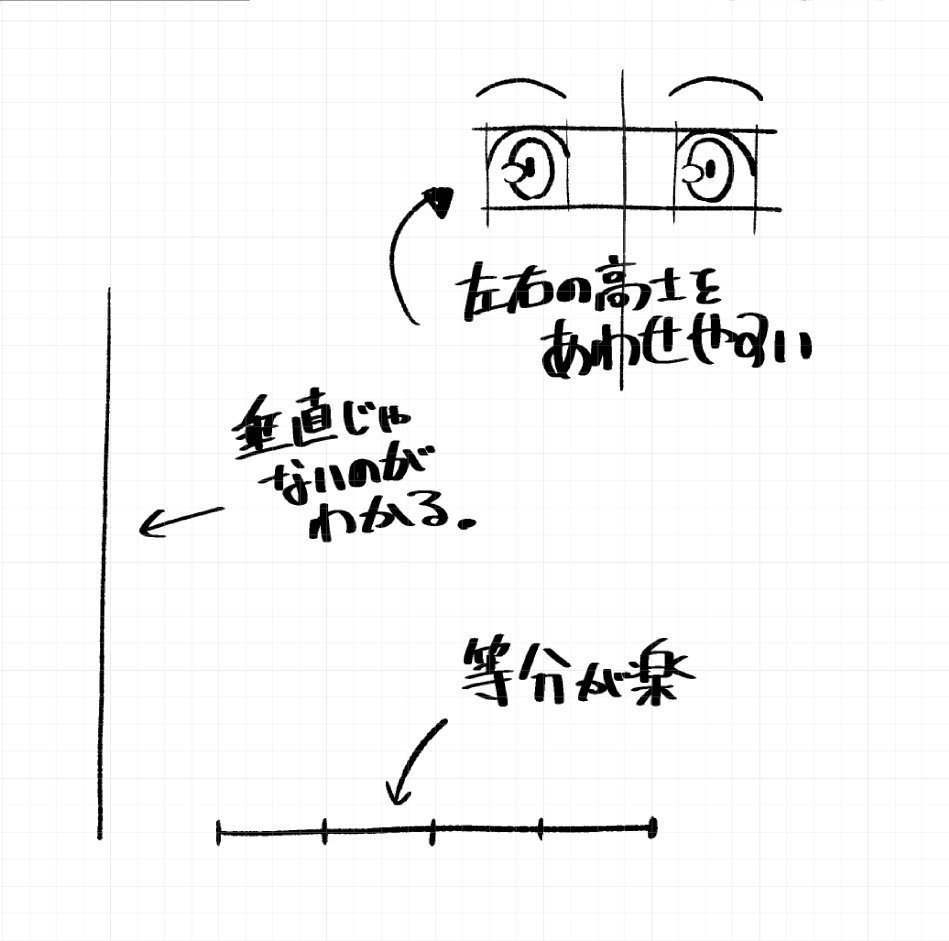
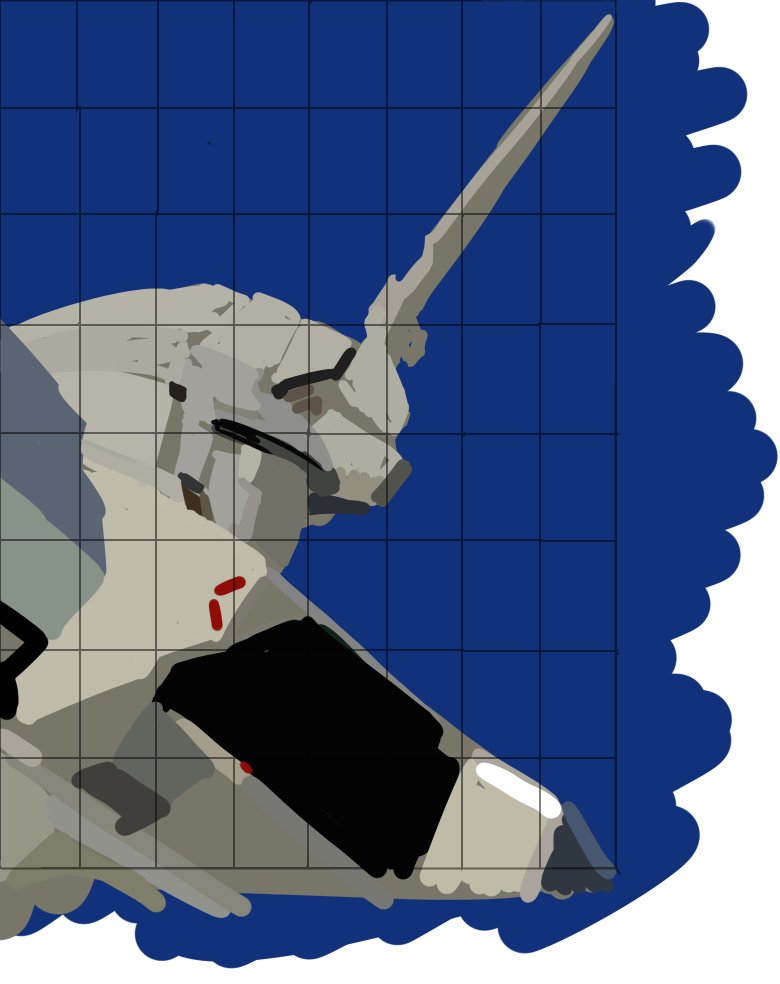
これも地味な技ですが、クリスタでグリッドを表示すると便利です。背景のときはスケールになるし、キャラのときはデッサン崩れに気付けます。グリッドルーラーの設定で好みのサイズに。濃さは環境設定の定規・単位で。 #clipstudio
32
レイヤーパレット内では「alt+ドラッグ」でレイヤーのコピペができます。地味ですがワンタッチですむので、かなりの作業効率アップになるはず。 #clipstudio
33
地味な技ですが、キャンパス内で「alt+移動ツール」を使うと移動とコピペを同時にできます。
#clipstudio
34
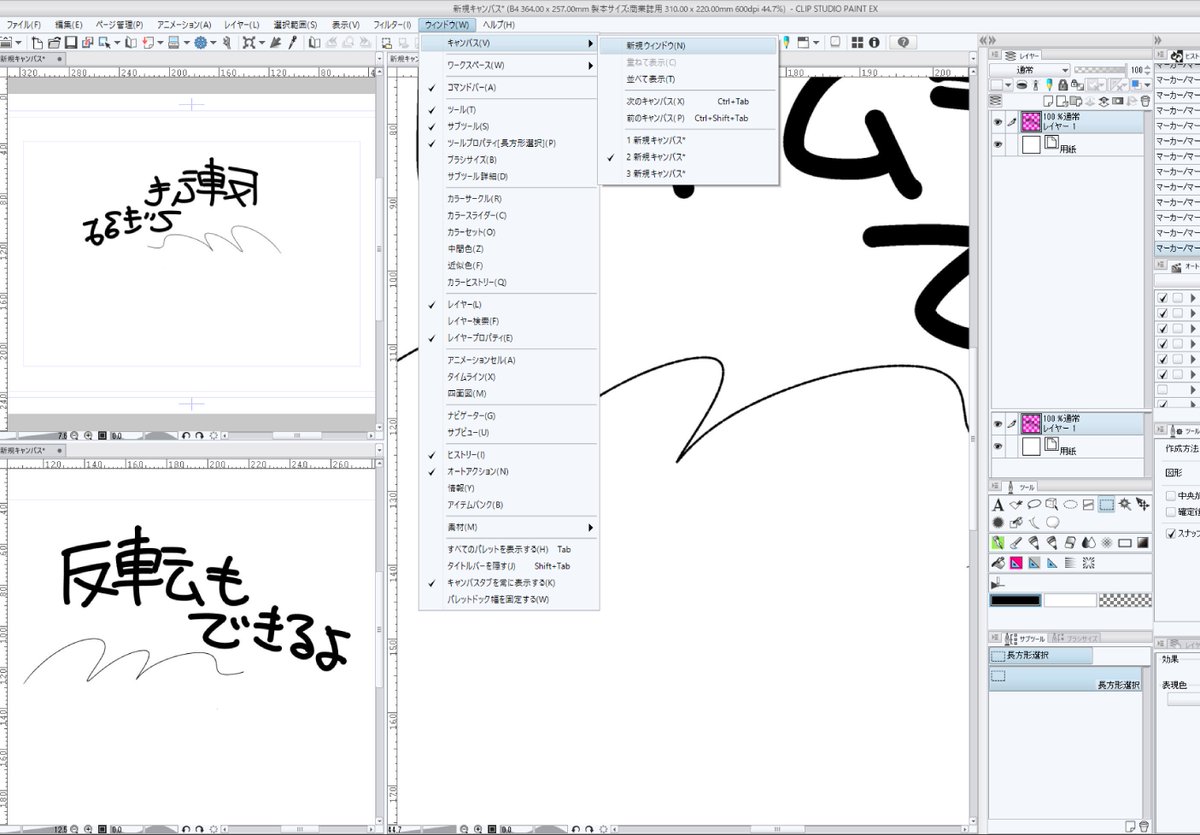
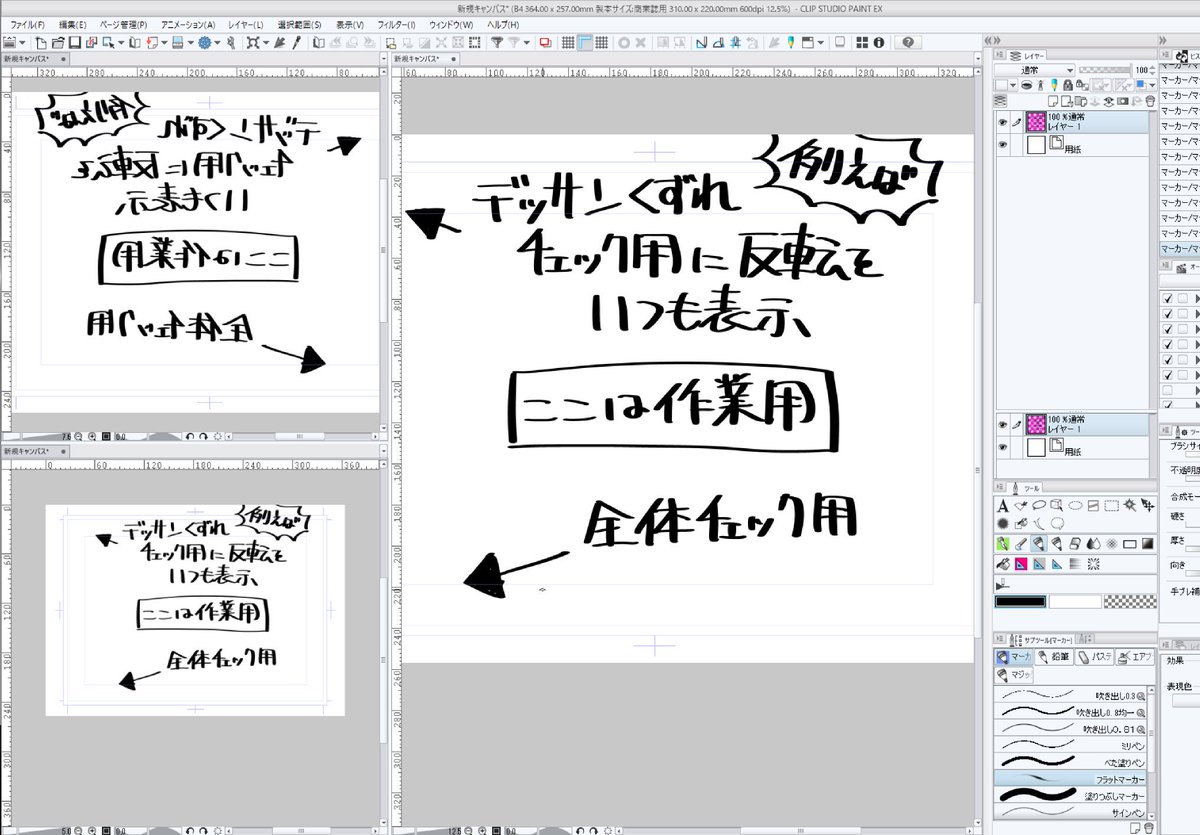
ウィンドウ→キャンパス→新規ウィンドウでリアルタイムで反映される同一ウィンドウをいくつでも出せます。ナビゲータと違い、反転、拡大表示、縮小表示、位置をずらすのも自由自在で便利。画面の大きさはある程度必要ですが、私は反転確認、全体確認、作業用に3つを常に表示しています #clipstudio
36
41
42
「誰に頼まれるでもなく無料で絵を描いてSNSに上げてるのに依頼したら金取るなんて」がいかに不条理かわかってもらう言い方として「試供品は無料なのに商品は金取るなんて」とかいろいろ考えたけど、一番しっくりくるのは「料理人は自分や家族のためには無料で飯を作るけど、客からは金を取る」かも。