1
6
Adobe Blogにて連載「ベテランほど知らずに損してるIllustratorの新常識 2022」をスタートしました。
「イラレなら任せて!!」というベテランの方向けに今のIllustratorを使うポイントを紹介しています。
blog.adobe.com/jp/publish/202…
7
8
9
漢字で書ける語句をひらがなで書くことを「ひらく」、逆に漢字で書くことを「とじる」、これらを総称して「閉じ開き」といいます。
テキストの読みやすさ、伝わりやすさ、さらに、誤読を避ける気づかいなどに直結する「閉じ開き」の理由、基準について考えてみました。
note.com/swwwitch/n/n10…
10
サイトの作りがユニーク #迷惑メール展
nttdocomo.co.jp/special_conten…
11
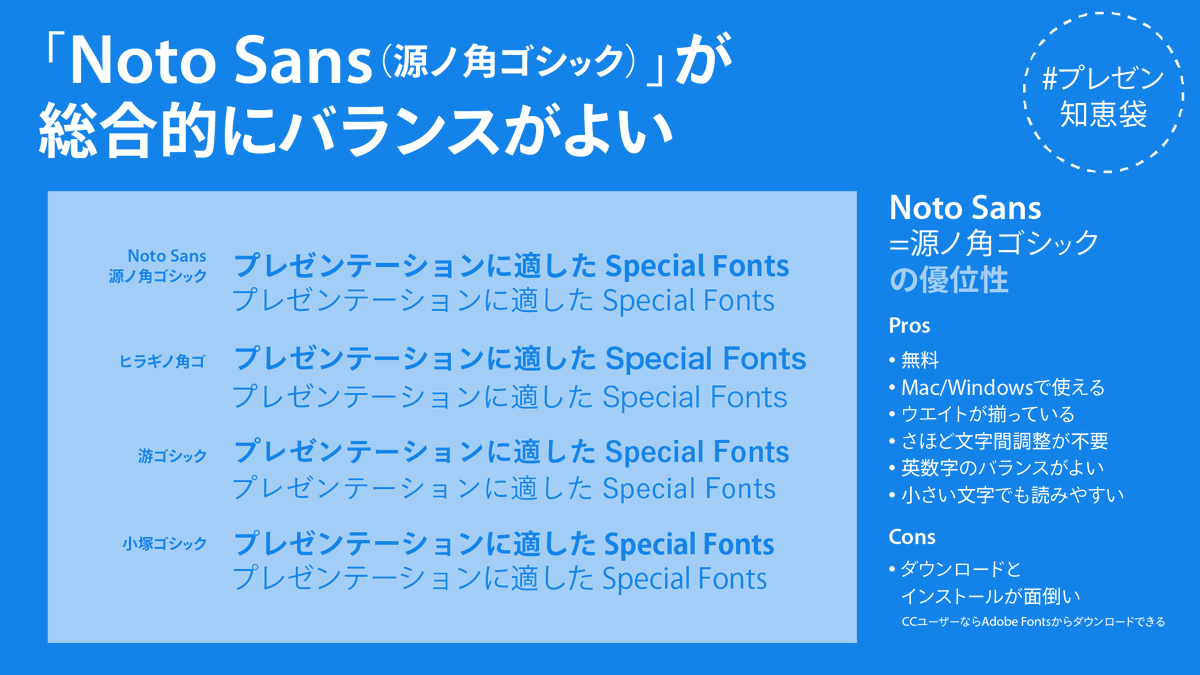
プレゼンのフォントには「Noto Sans(源ノ角ゴシック)」が総合的にバランスがよい
・ヒラギノ角ゴ:英数字が冗長
・游ゴシック:カタカナが“ぱらぱら”見えてしまう
・小塚ゴシック:クセがありすぎる
#プレゼン知恵袋
note.com/swwwitch/n/nc9…
12
13
14
ここまでの #プレゼン知恵袋 をnoteにまとめました。
note.com/swwwitch/n/nc7…