1
2
ほんとにツイートするとは思わないじゃん................
モノマネもe-TaxもPDCAまわして段階的な品質向上に努めます twitter.com/konotarogomame…
3
4
iPhoneで文字と文字の間をがんばってタップしてる人〜!
「空白」長押しでカーソルがトラックパッドみたいに移動できてめっちゃ楽なのでそれだけ覚えて帰ってください!
〜完〜
5
え、みんな……Figmaで「/(スラッシュ)」押したらその場で会話できるの知ってた……??
僕は今日まで知らなかった……
めちゃめちゃ便利じゃん……はやく教えてよ……
6
なんと…最高裁判所がUI/UXデザイン系のPM募集してる…!
民事訴訟・刑事訴訟・家事手続のデジタル化めっちゃ面白そう👀
デジタル庁入ってなかったら絶対応募してたと言いたいところだけど、応募資格要件が強すぎてそもそも受けられなかった😇
当てはまる人ぜひ応募を↓
bizreach.jp/job/view/20148…
7
今日はデザイン界隈がみんなこの話題で元気いっぱいなので「乗るしかない、このビッグウェーブに…!」という気持ちで書きました
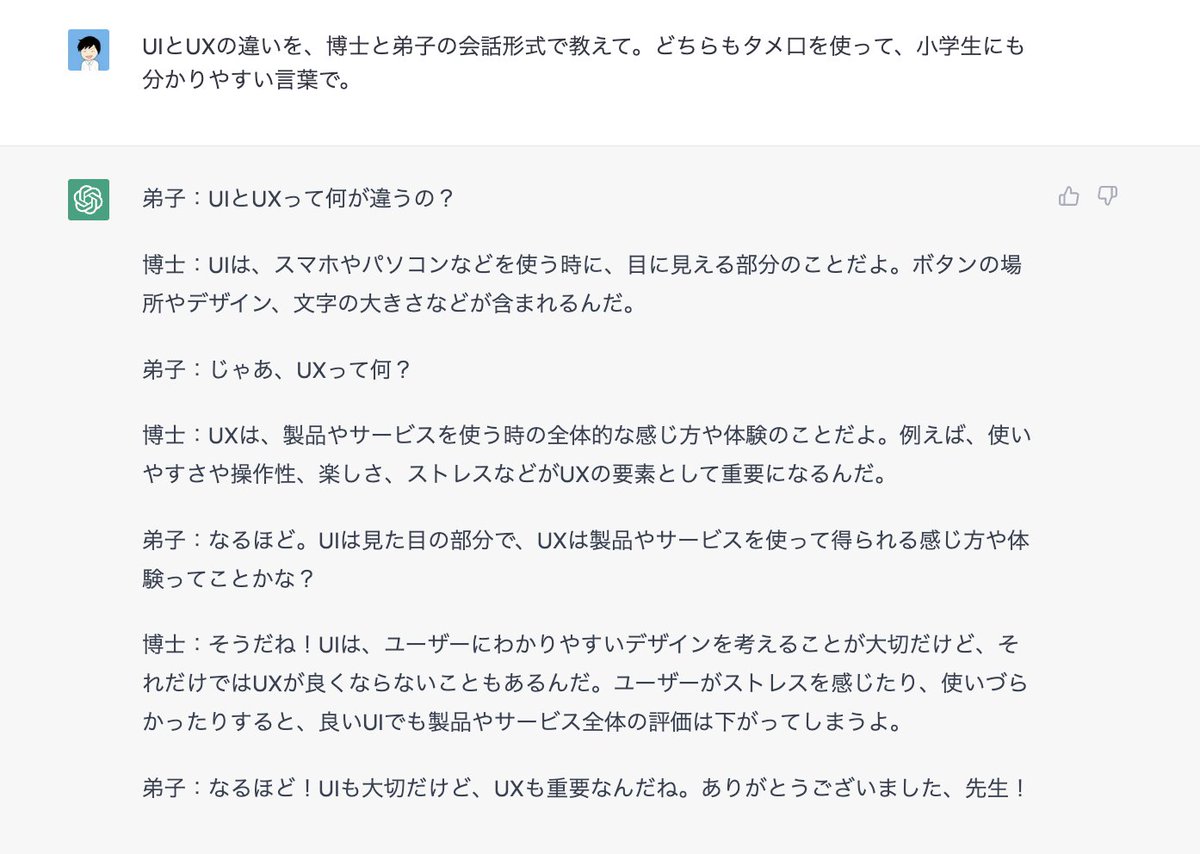
ミルクボーイがUIとUXの違いを説明したら
note.com/hajipion/n/n2d…
8
日陰ルート検索アプリ「inShade」、Google EarthのAPI終了に伴いずっとクローズしてたんだけど、今日4年ぶりに復活した😂☀️
国土交通省の3D都市モデル(Project PLATEAU)のおかげです🙏
今日みたいな暑い日にお使いくださいね。でもコロナ禍だしあんま外出しちゃダメよ。
inshade.adriablue.jp
9
先日の「一人前のデザイナーになるための成長計画」ツイート、思ったより反響あってすぐ公開してくれの声も大きかったので、これは書きかけでも少しは誰かのためになるかもしれないと考え、公開しました🙇♀️
Notionなのでご自由にDuplicateください🙏
UIデザイナー増えて…!
forte.inc/posts/growth-p…
10
えぇ〜Figmaのデザインシステム集が公開されてた…!
各社どうやってデザインライブラリをつくっているか、世界最先端の事例がみれる。とんでもない宝の山だ🥰
Atlassian, GitHub, Uber, Spotify など名だたるグローバル企業が続く中、燦然とCookpadいるのさすがすぎw
designsystems.com/open-design-sy…
11
デジタル庁note第一弾の記事かきました📣
これからデジタル系の法案解説、プロジェクト報告、調査中の気づきなどを魂こめて発信していきたいです🔥
デジタル庁は「行政の透明化」を掲げ、noteでの発信を始めます。|デジタル庁(準備中) @digital_jpn #note #note書き初め note.digital.go.jp/n/n3690482b9676
12
デジタル庁の民間人材募集、第2弾がはじまりましたよぉ🇯🇵
UI/UX、エンジニアリング、広報など幅広く募集してます🙏
2週間働いてみて、つくれる未来像の大きさと、そこにたどり着くまでの壁の高さと、複雑なしがらみがとりあえず見えた気がする👀
一緒に日本かえよ!
digital.go.jp/recruit/career
13
デジタル庁PM枠として、内閣官房IT総合戦略室に本日入庁しました🇯🇵
行政×ITの分野ずっと携わりたくて色々挑戦してたけど結果的に国家公務員になった。我が国の大きな課題かつ突破口であるデジタル化を小さなことからコツコツやっていきたいと思います!💪
(サムネ気まずい)
www3.nhk.or.jp/news/html/2021…
14
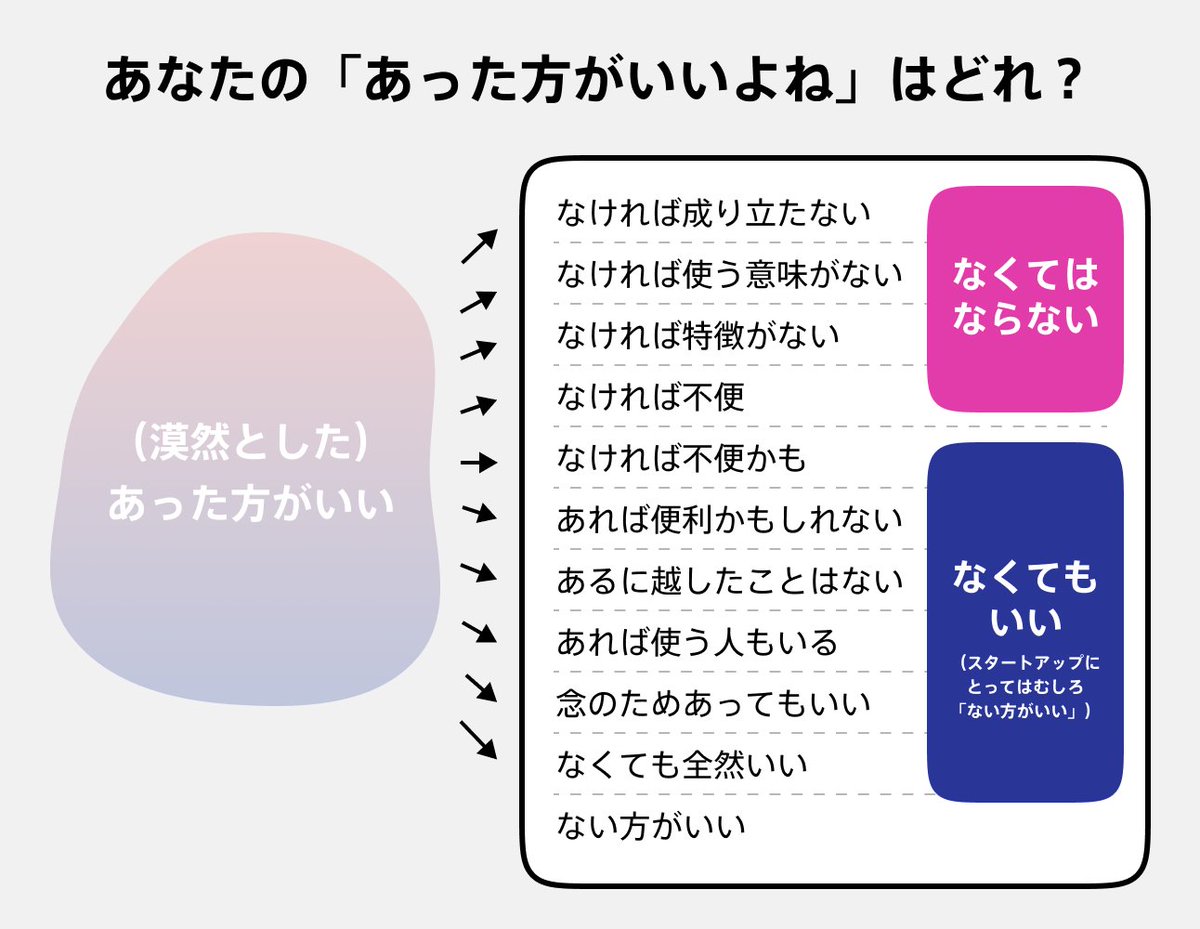
クックパッドは「あったほうがいい」=「不要」と考える。全員に絶対必要で本当に使いたいものだけを出すという指針。先日のリニューアルでもタブは削り、UIも大幅に変えた。 #Designship2020
15
みんな正しく物申してる中でも、ローソンの「悪魔のおにぎり」シリーズをデザインした会社代表の牧野さんからの視点はずば抜けて説得力がある。さすがである...
ローソンのPBデザインについて思うこと #ローソンPBに思う|カラスの社長の個人的なnote @MAKINO1121 #note note.com/copywriterseye…
17
東京都コロナサイトのこのissueの議論の流れ、若手デザイナーは刮目して見るべきだなと思った。
・シンプルにアクセシビリティの勉強になるね
・デザインにあたってこのレベルの議論目指したいね
・反対意見するとき汚い言葉や嫌味を書く大人にはならないでおこうね
とか🙄
github.com/tokyo-metropol…
18
19
FinTechの資産運用系スタートアップに入った開発者の友達の多くが「いいよ投資とかもう……みんな貯金しよう……貯金最高……銀行ありがとう……」と闇落ちして転職していくの、グッと来るものがある
20
21
22
23
25
初note!創業から2年半、β版リリースから1年と1ヶ月と1日、ついに正式リリースしたと共に、思い切ったリブランディングをしたのでその全てを公開します😎
FOLIOリブランディングの裏側 ──構想からリリースまでの8ヶ月の軌跡──|Hajime Hirono @hajipion|note(ノート) note.mu/hajipion/n/n16…