152
155
156
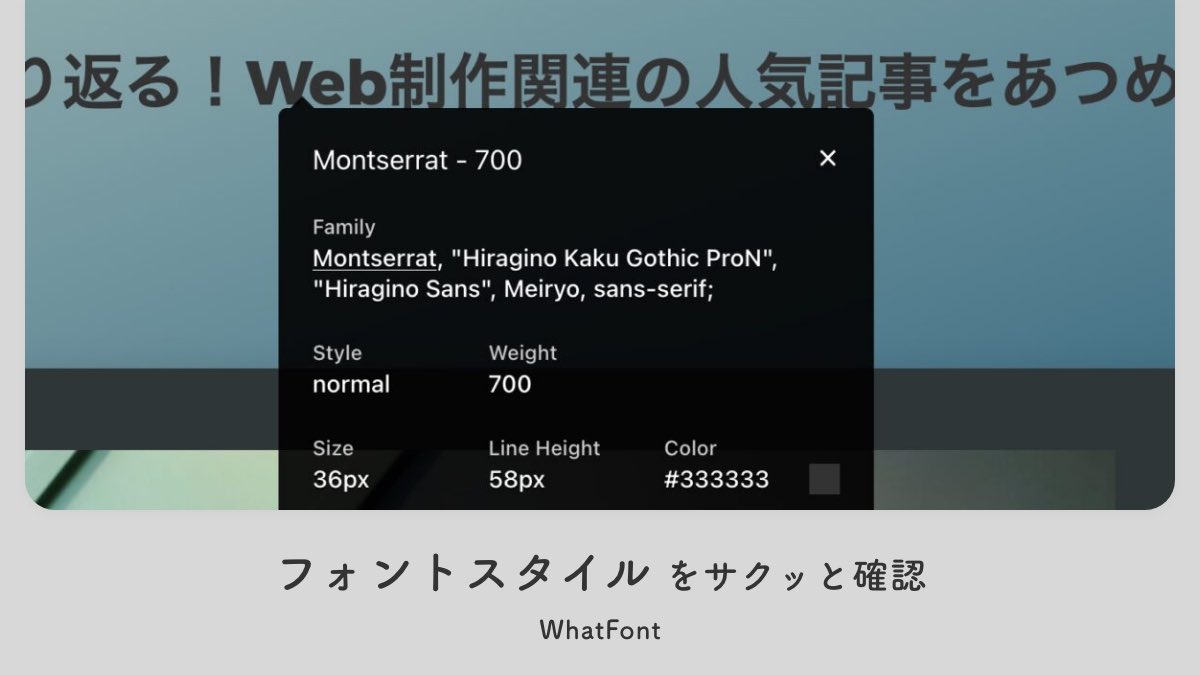
便利なChrome拡張機能を見直して15個厳選してみた
→ pulpxstyle.com/chrome-extensi…
.
162
Google Fonts日本語版の個性が強くなってきていると思うのは私だけだろうか
fonts.google.com/?subset=japane…
171
商用可能な日本語・欧文の有料・フリーフォントをまとめて検索できるサイト「SANKOU! font」
sankoufont.com