128
ヒラギノがAdobe Fontsに追加されました。美しい
fonts.adobe.com/fonts/hiragino…
129
統一感がありシンプルで使いやすい無料のアイコン素材サイト "ICON BOX"
iconbox.fun
131
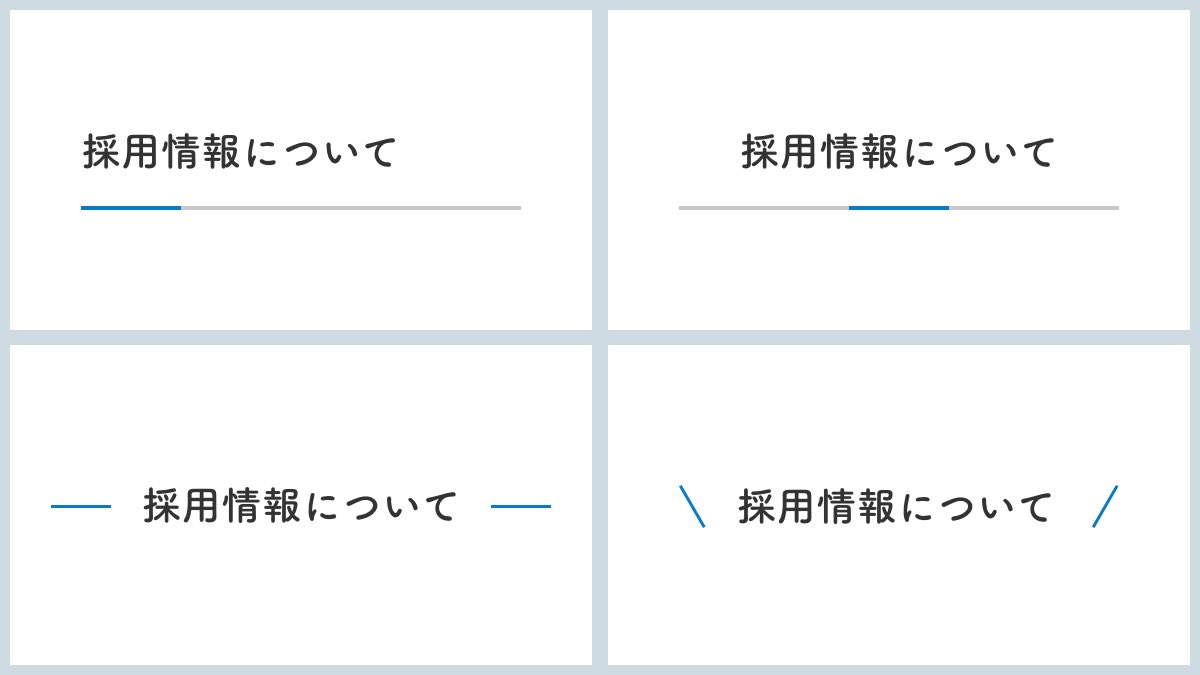
Webや資料に使える "汎用性が高い見出しデザイン" をあつめてみた
#WDIdeaRecipe あと2日…
133
フォームUIで明確に表現したい4つのポイント
#WDIdeaRecipe 6
134
2022年版のWeb制作が捗るChrome拡張機能を14個紹介します。新しい拡張機能もあり、制作環境を見直す良い機会になるのでぜひご覧ください!
pulpxstyle.com/2022-chrome-ex…
140
短いコードで実装できる画像装飾レシピ
#WDIdeaRecipe 10