2
#ロゴの分解 20_Google
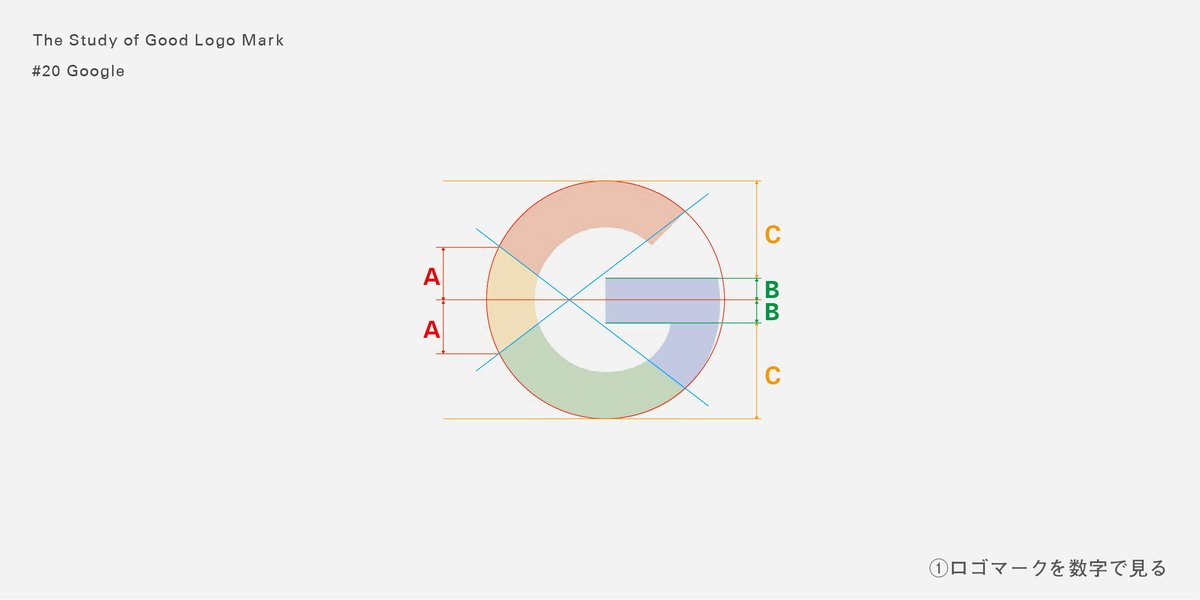
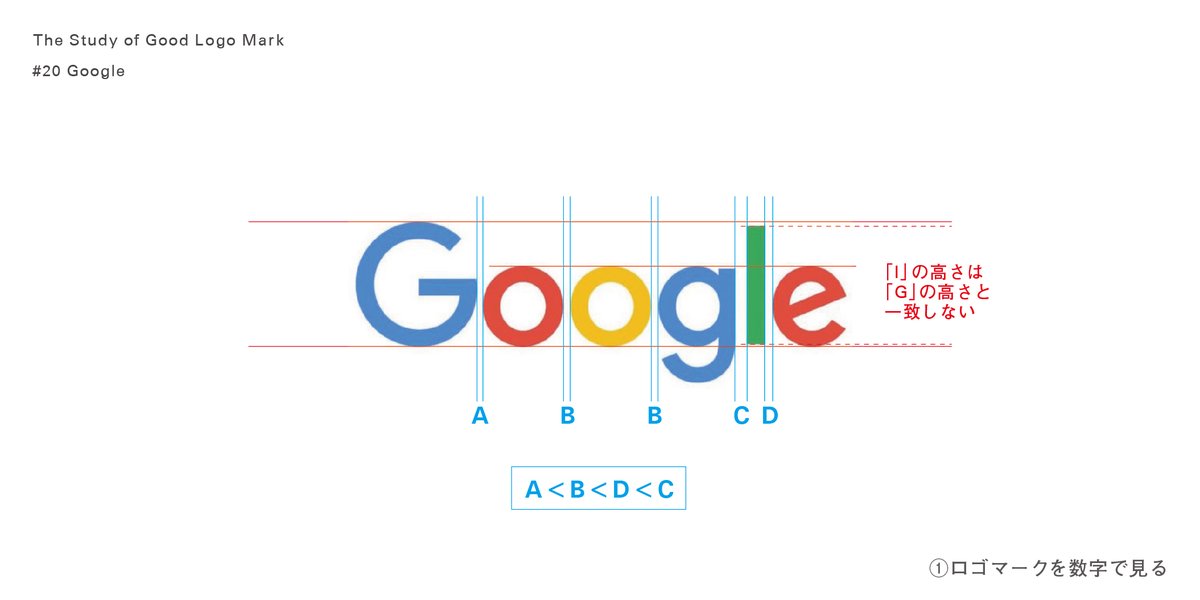
前回ユニクロが視覚調整が行われていないデザインでしたので、今回は錯視調整の代表格とも言えるGoogleロゴマークを見てみました
今となっては当然のことですが、マークの視覚調整を自らがゼロから行い、自然なデザインに落とし込むことは決して簡単なことではないと思います
3
文字をデザインする際の引き出しを増やしたく、色々な方のデザインを見てまとめてみました。
言語化できるものだけで無数にありそうなので、一旦20個。もう少し観察してまとめていこう。
#作字
4
5
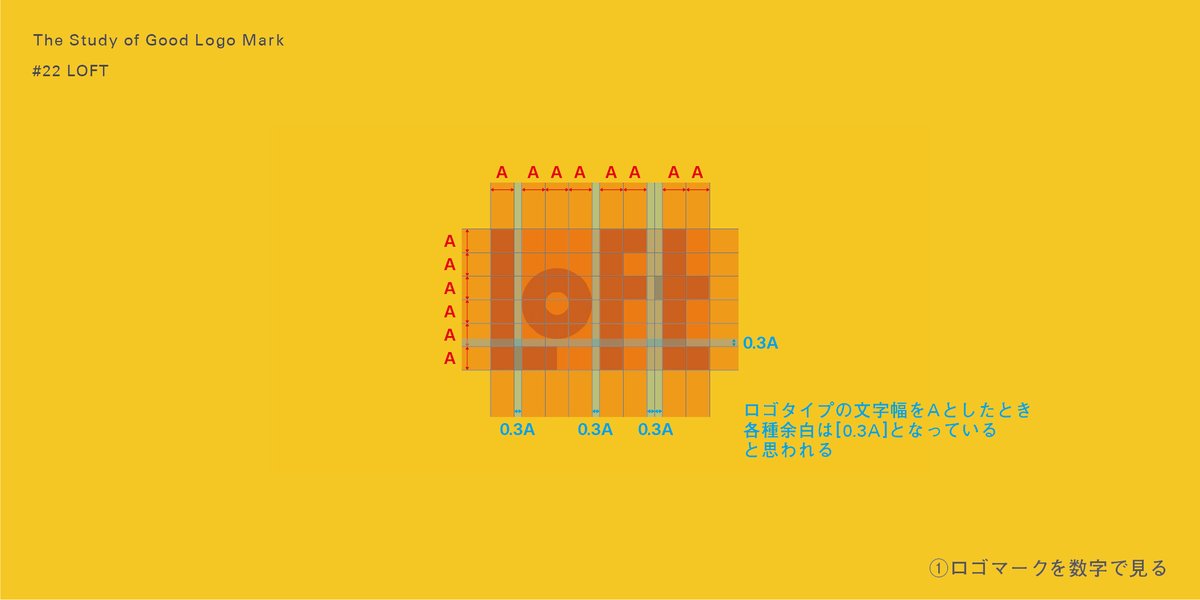
#ロゴの分解 22(最終回)_LOFT
今回は田中一光氏デザインのLOFTロゴを分解しました。
確認できる限り、文字幅と余白がそれぞれ統一されたサイズになっていると考えられます。
「O」のサイズと位置の決め方も非常に勉強になります。
7
⚡️ "#ロゴの分解 全22回まとめ"
あとで個人的にも見返したいな、と思っているのでまとめさせていただきました!
twitter.com/i/moments/1268…
9
すごいなPANTONEで指定してくるのか。笑 twitter.com/NiziU__officia…
10
#ロゴの分解 38_Bank
同じ銀行。
だけど色々、個性がある。
11
「作字のアイデア」第3弾です。
既存のデザインを見るだけでなく、実際にデザインすることで、インプットも捗ります。
#作字