1
2
デバイスの中央から離れるほど操作精度は落ちるのでタッチポイントは大きくすべし、という研究結果。
具体的には画面上部は 11mm (42px)、下部は 12mm (46px) 、中央付近では7mm(27px)という目安。smashingmagazine.com/2023/04/access… twitter.com/i/web/status/1…
3
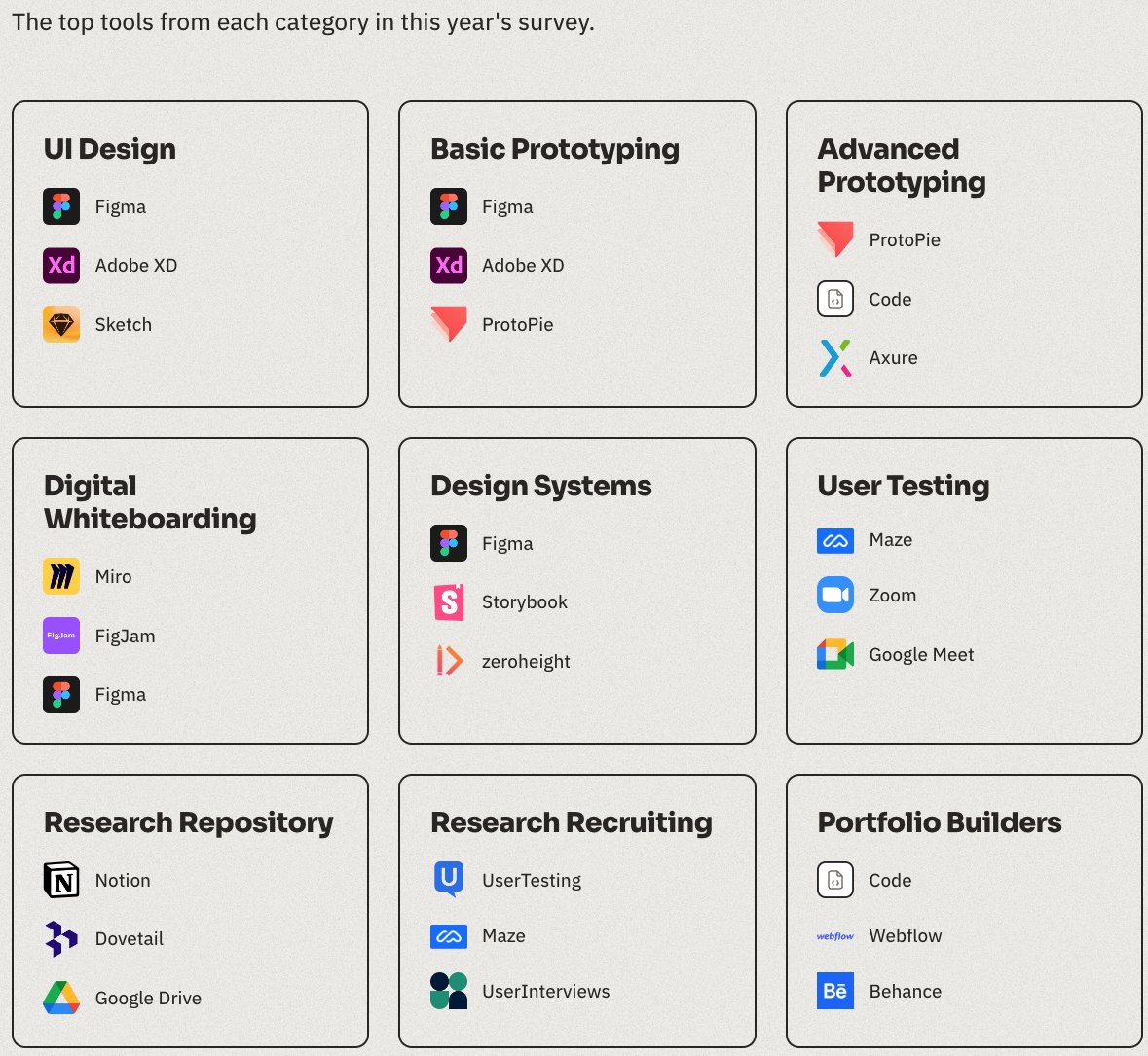
毎年恒例・世界中のデザイナーに聞いたベストツール2022。Figma一強に加えて、ユーザーテストのMaze、ポートフォリオ制作ツールのCodeあたりが躍進でしょうか。あとデザインシステム作成のzeroheightって初見でした。それぞれ項目の詳細は以下からどうぞ。
uxtools.co/survey/2022/to…
4
簡単そうでいざ作るとなると難しそうな図。思いついたデザイナーすごい!
news.yahoo.co.jp/articles/74c9f…
5
ディズニーによる心地いいアニメーション12の法則、というものがあって、普遍的な内容でUIデザインにも応用できそう。詳しい解説ブログもあるので検索してみるといいと思います。
これは法則をGIfアニメでまとめてくれたやつ。これだけでもなんとなく内容がわかります。
the12principles.tumblr.com
6
「コペルニ」というブランドのファッションショー。裸のモデルさんにその場でスプレー状の布を吹きかけると、スプレーは人体に触れた瞬間に急速に乾き、10分ほどで体にぴったりフィットするドレスになるんだそう。すごい。
instagram.com/reel/CjKod-Bp1…
7
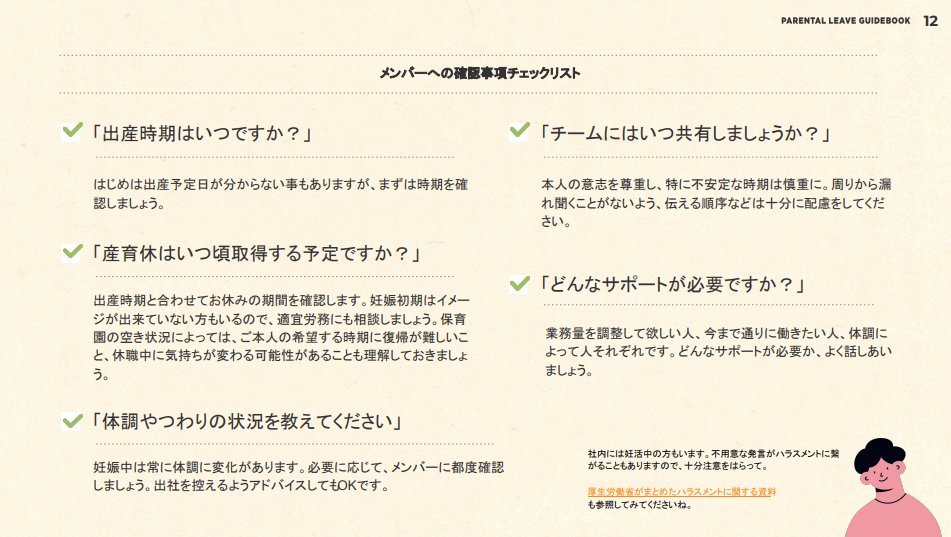
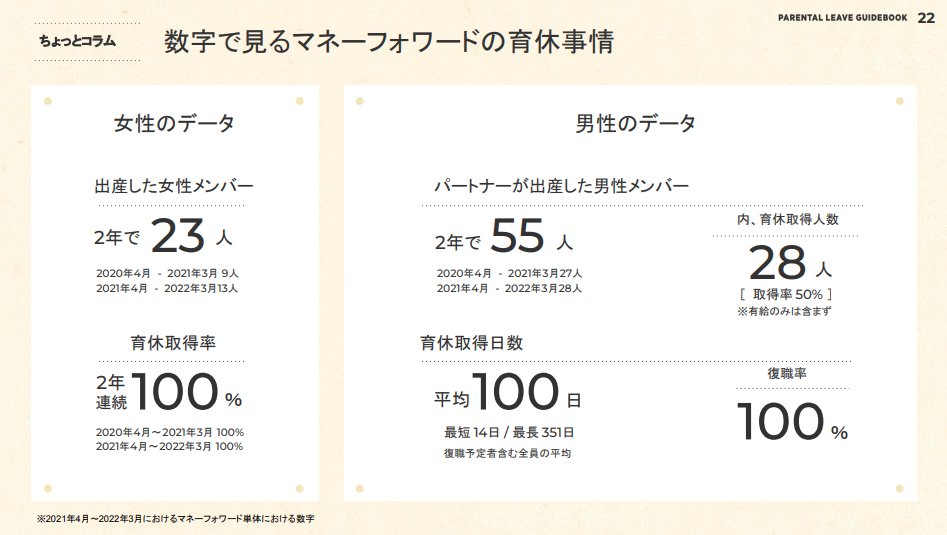
こういうのをアウトプットとして社外公開するのよいですね。デザインもいい感じ。
従業員が妊娠や出産を安心して迎えられることを目的に「産休育休ガイドブック」を公開 prtimes.jp/main/html/rd/p… @PRTIMES_JPより
8
最近見かけるPC画面中央にスマホのレイアウトがまんま埋め込まれ、違和感ないように両端の装飾を工夫しているデザイン。もはやPCデザインは不要でSPで見ると両端がなくなるだけ。
よくできてるなと感心しつつ、レスポンシブやウェブの可変性が失われるのは寂しくもあったり。
salonia.jp/limited/spring…
10
腕時計ロンジンのキャンペーンサイト。マウススクロールで上下左右に移動しつつ、途中で(擬似的に)別のウインドウに入ってまた戻ってくる......!これはすごいというか変態ですね。
zulu.longines.com
11
ロゴに隠された秘密をまとめたインフォグラフィック。有名なものからちょっとしたトリビアまで、英語だけど何となく意味わかっておもしろい。
dailyinfographic.com/iconic-brand-l…
12
スーパーで「レジ袋はMになさいますか?Lになさいますか?」と聞かれるたび、「そんなことをユーザーに決定させるべきではないと思います」と言いたいけど言えないデザイナーがわたくしです。
13
Googleによる子供向け無料インターネットリテラシー プログラムの日本語版が公開。
こちらはプログラム内の教材PDFの一部ですが、これは大人が読んでも参考になるやつですね。
japan.googleblog.com
14
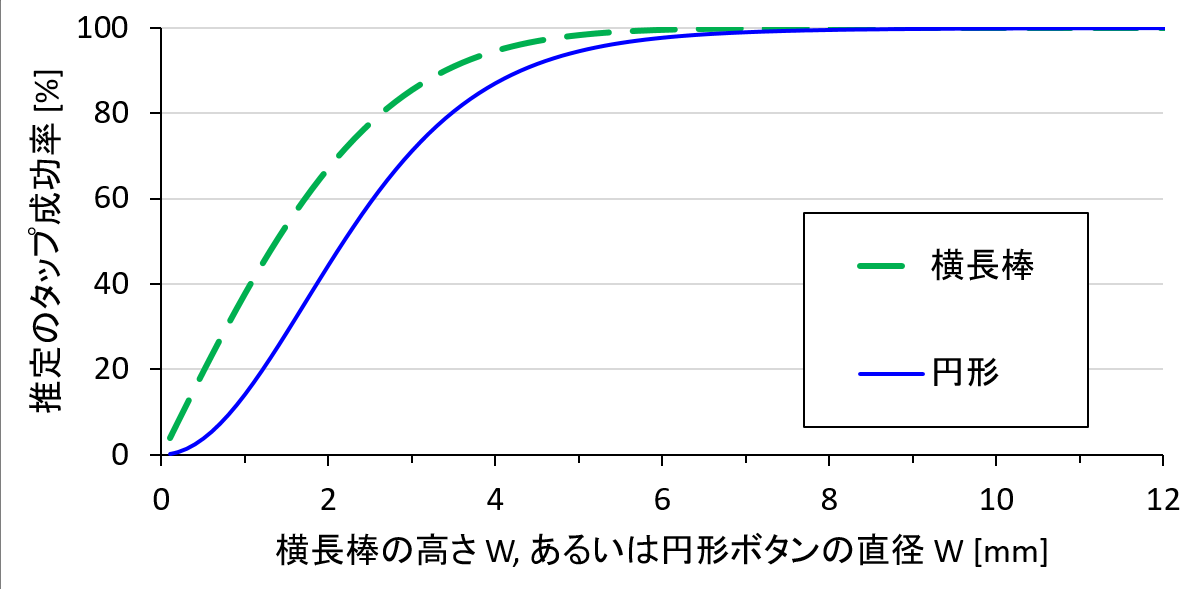
スマホのボタンの大きさとタップ成功率を調べた研究結果。世の中には賢い人がいますね。
どうやら横7 mm(ウェブだと20pxくらい)が閾値みたいです。
スマホのタップ操作の成功率を算出するモデル ~ UIデザインにおけるユーザビリティの推定 - Yahoo! JAPAN Tech Blog techblog.yahoo.co.jp/entry/20211209…
15
世界中のデザイナーに聞いたベストツール2021。なかなか見やすいグラフでおもしろい。
結果だけ見たい人にキャプチャ貼っておきます。すっかりFigmaとMiroの時代に。
uxtools.co/survey-2021?re…
16
あえてダサくしたデザインの方が効果があるという言い方が感心しないのは、ユーザーの方を全く向いていない、どころか、卑下しているところ。結果として審美性に劣るデザインが選ばれたところでそれはダサいからという理由ではなく、親近感や容易さが感じられる何かしらの要因があったからではないか。
17
安藤昌也教授が「本当に良いものだと思って設計・開発してる?ダメなサービスだなあ、こんなのいらないなあと思いながら作ってない?どうせ決まった仕様だからと諦めていない?であればそれを言えないマインドや組織変革こそがまずやるべき重要なUX施策だ」と仰ってて、深く感じ入りました。