2
イラレからAeにもっていくより、Adobe XDからAeにもっていって映像を作ったほうが断然楽なのでやってみて!
XDの「Aeに書出し」で一発でAeに持っていける上にテキストや図形のスタイルそのままで持っていけるという神仕様
あと、XDの機能のリピートグリッド映像制作でもめちゃくちゃ役立つ
3
最近の3DCG界隈
4
【 iPadとprocreateで爆速でロゴを作る方法 】
みんな台風で家にいて暇だと思うから、この動画でも見てロゴでも作ってみてくれ
procreateめっちゃオススメです
5
「僕がひたすら文字組をするだけの動画」です
文字組覚えると楽しいのでこの動画見ながらやってみてね~
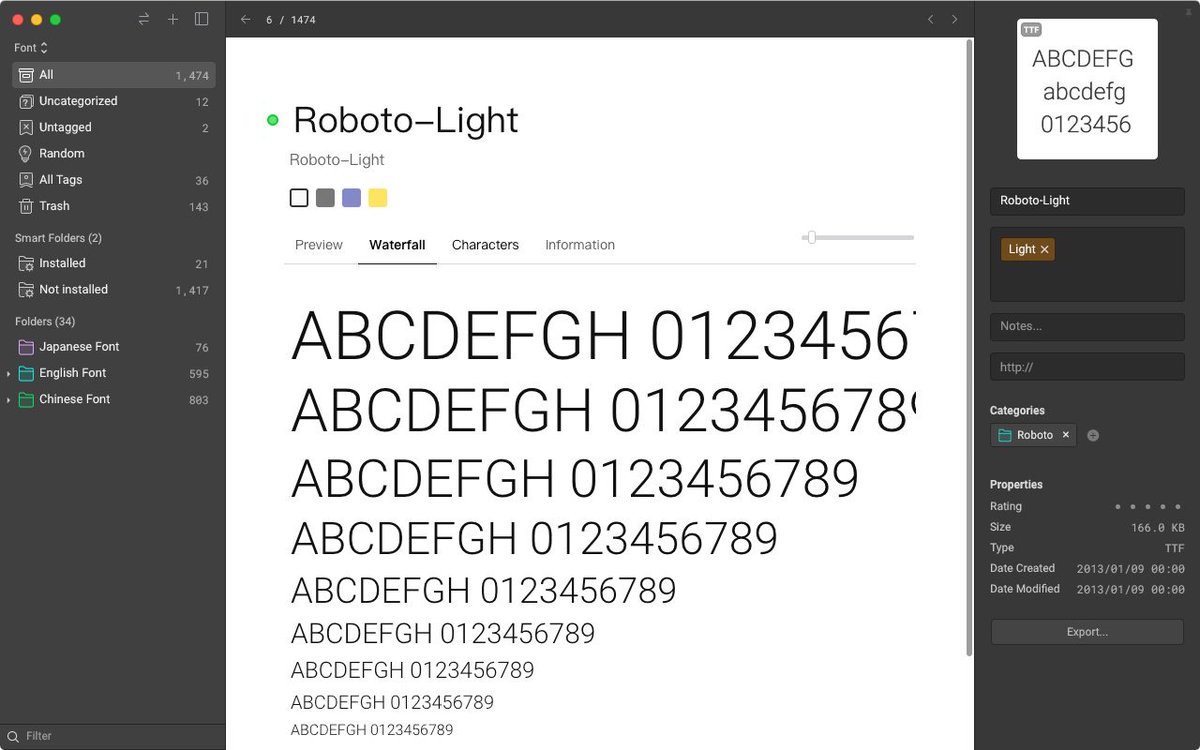
6
僕がひたすら文字組するだけの動画です。
よく古着屋で見かける広告を作りました。
広告の文字組めっちゃ面白いから、みんなもやってみてね!
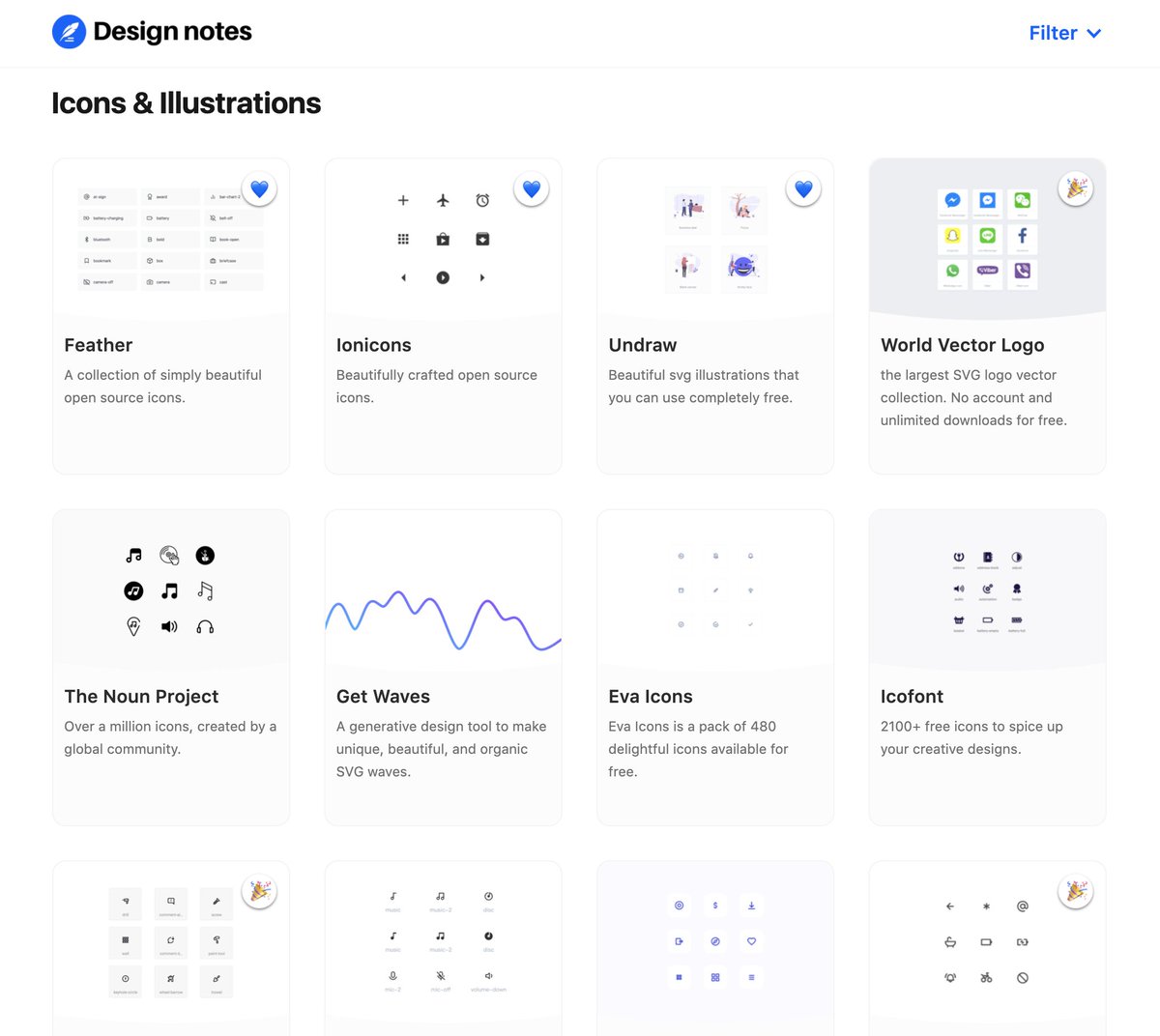
7
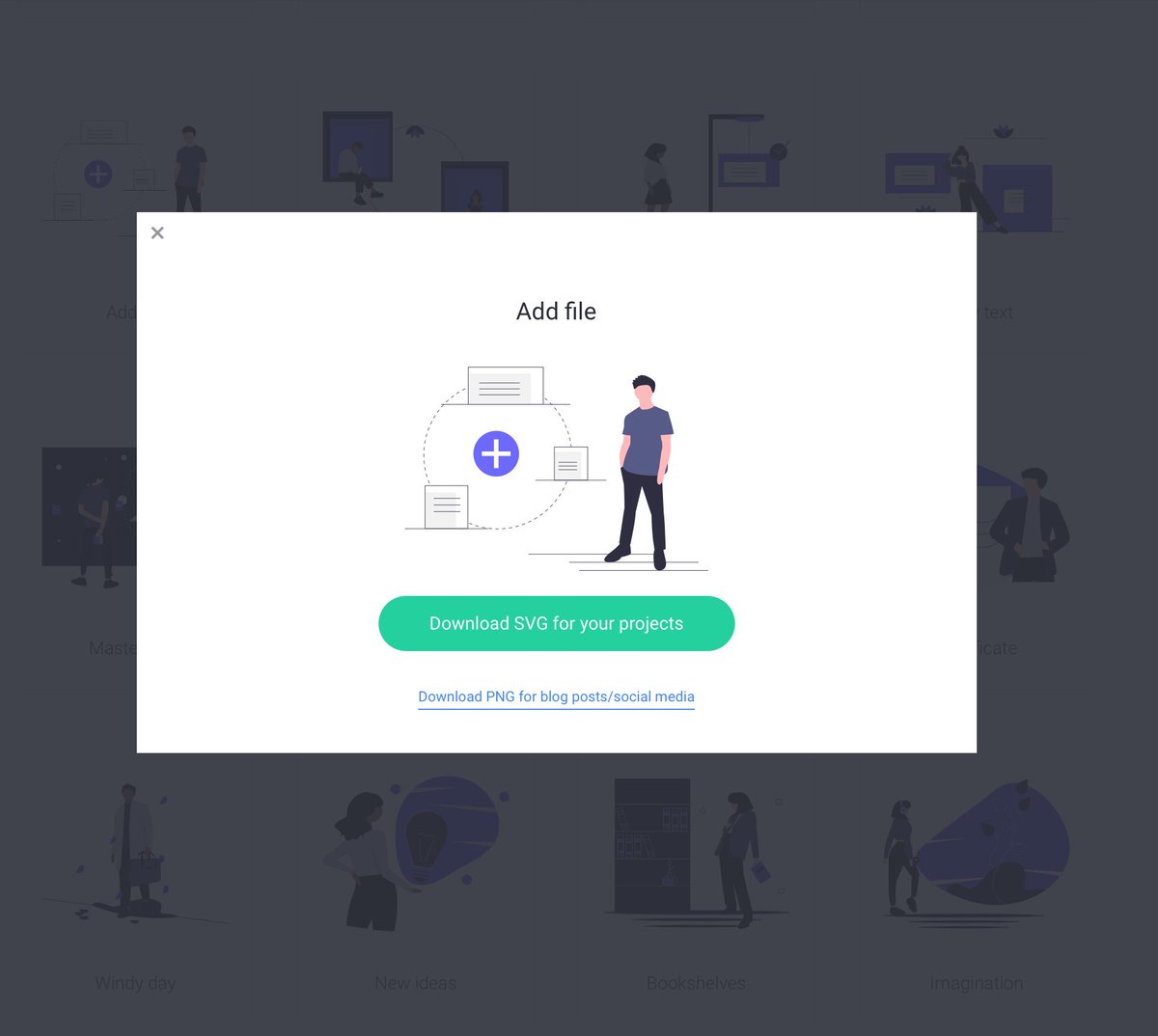
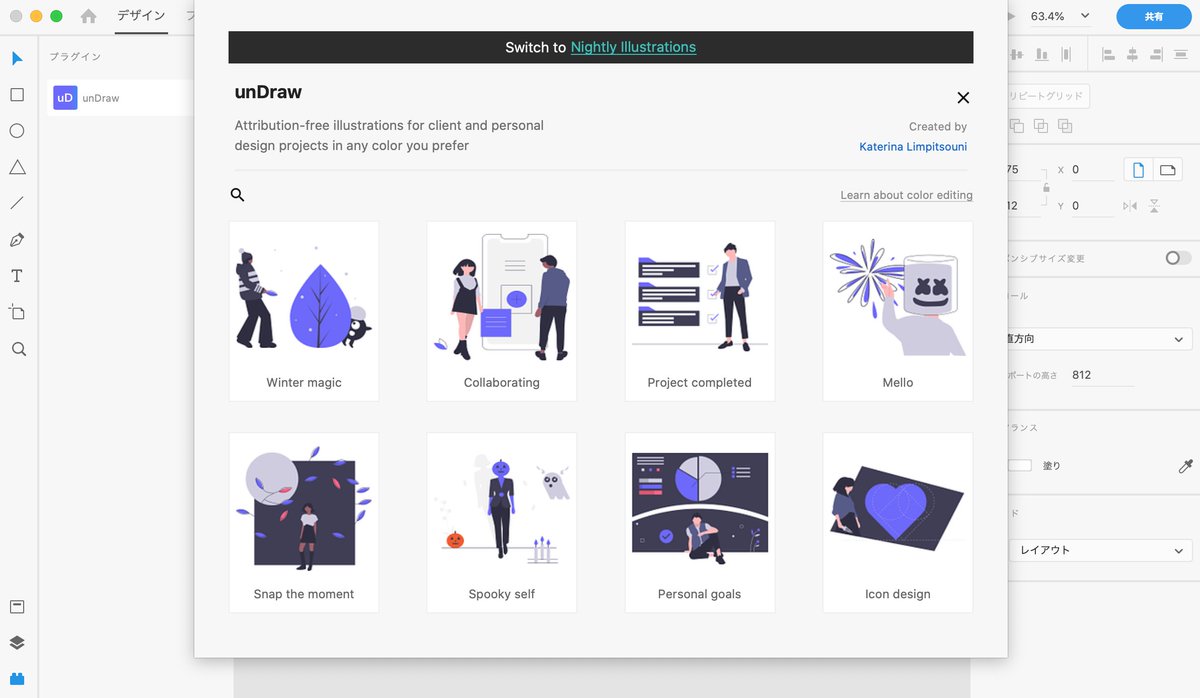
「UnDraw」っていうデザイナー向けのイラスト屋みたいなサービスを教えてもらった
・プレゼン資料で使いやすい高品質なイラストがたくさんある
・全て無料で使えて、商用利用OK
・SVGでダウンロードできて編集可能
・色もサイトで変えられる
・XDのアドオンで読み込みも簡単
undraw.co/illustrations
8
10
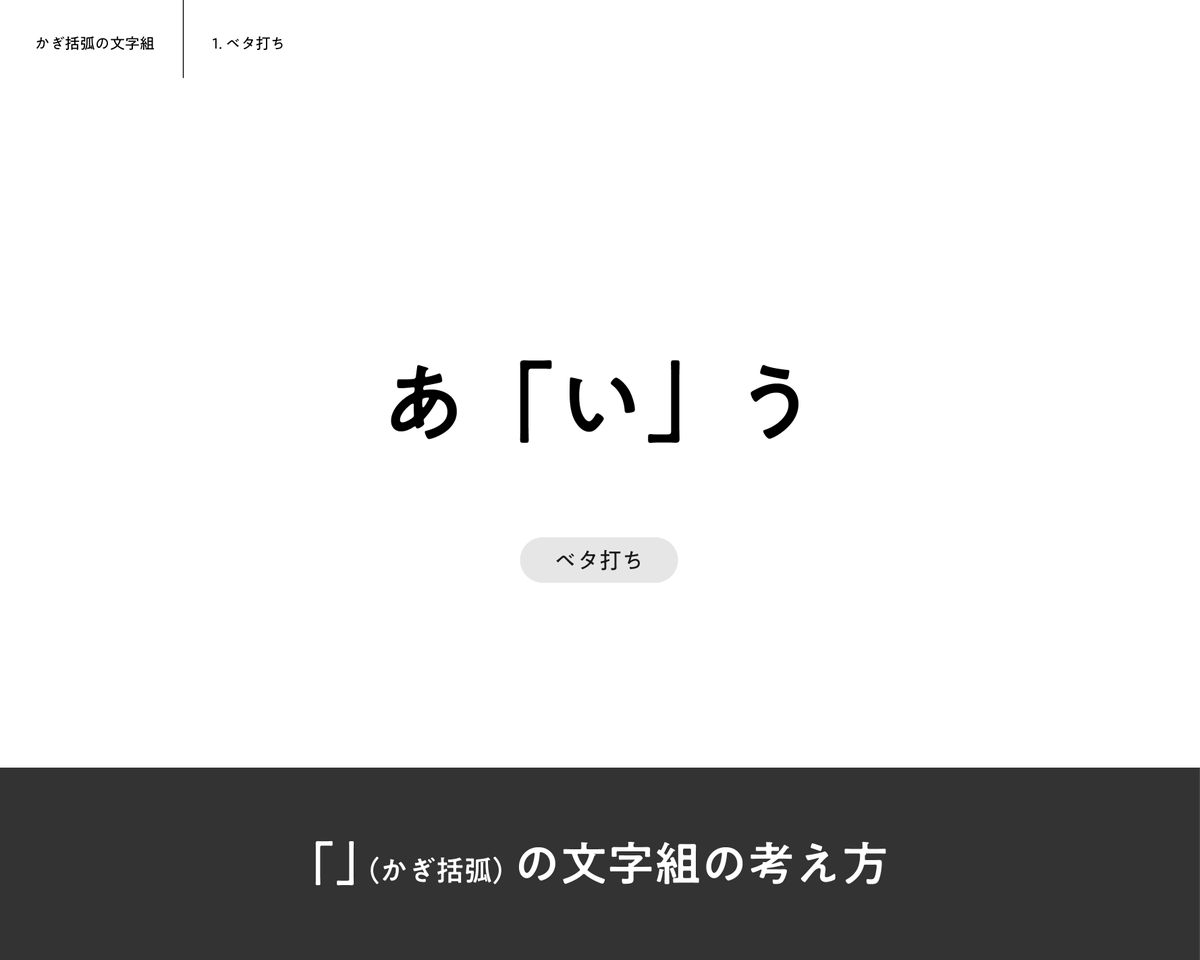
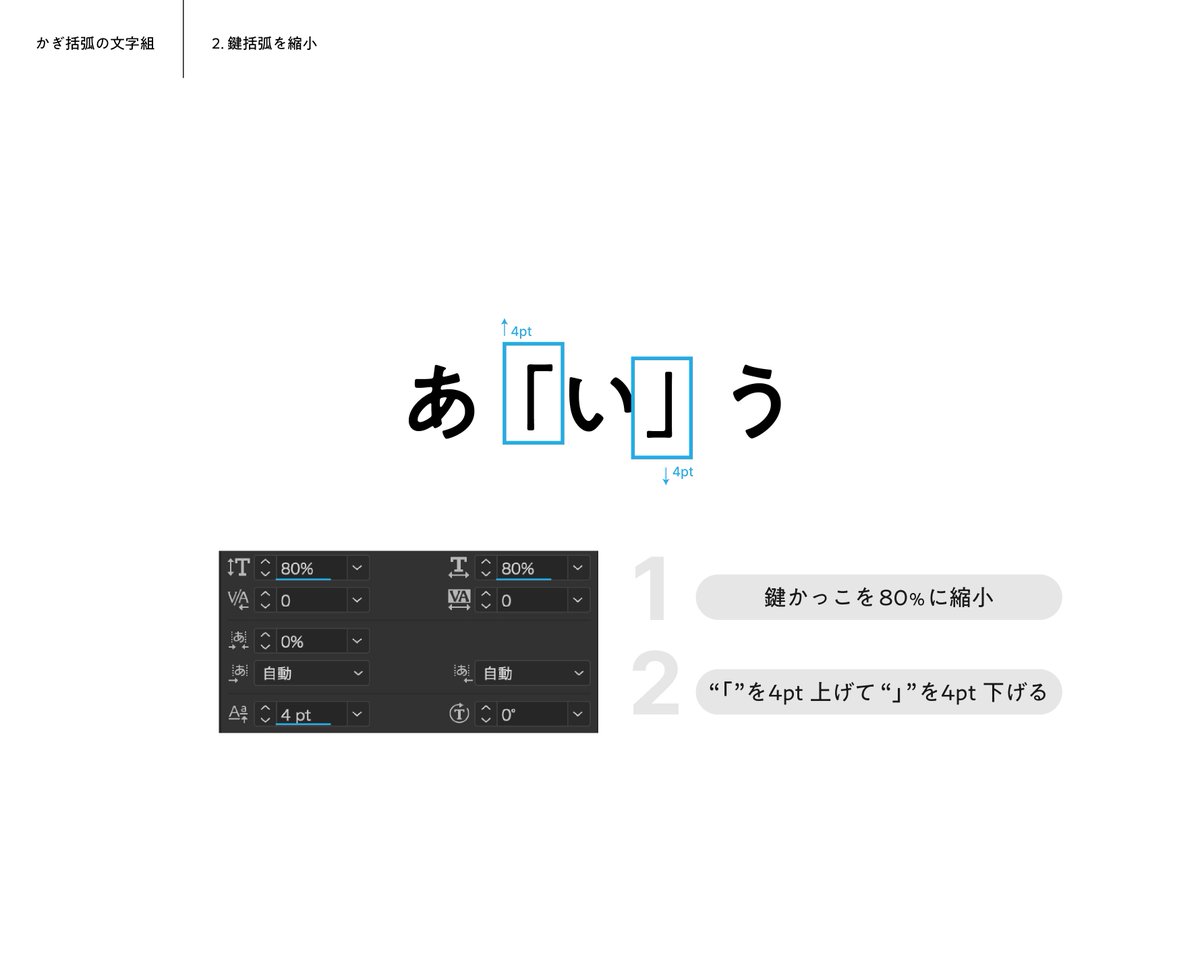
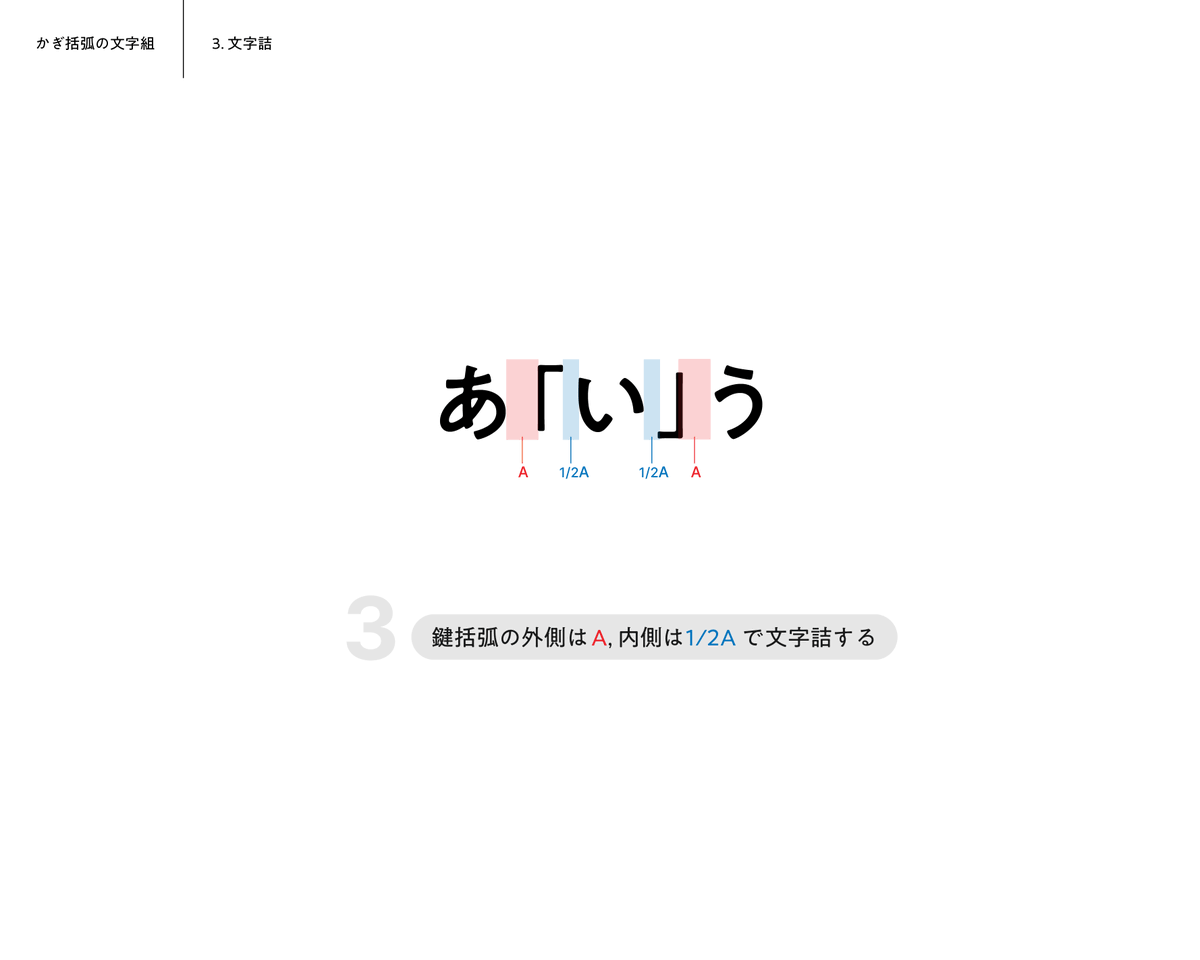
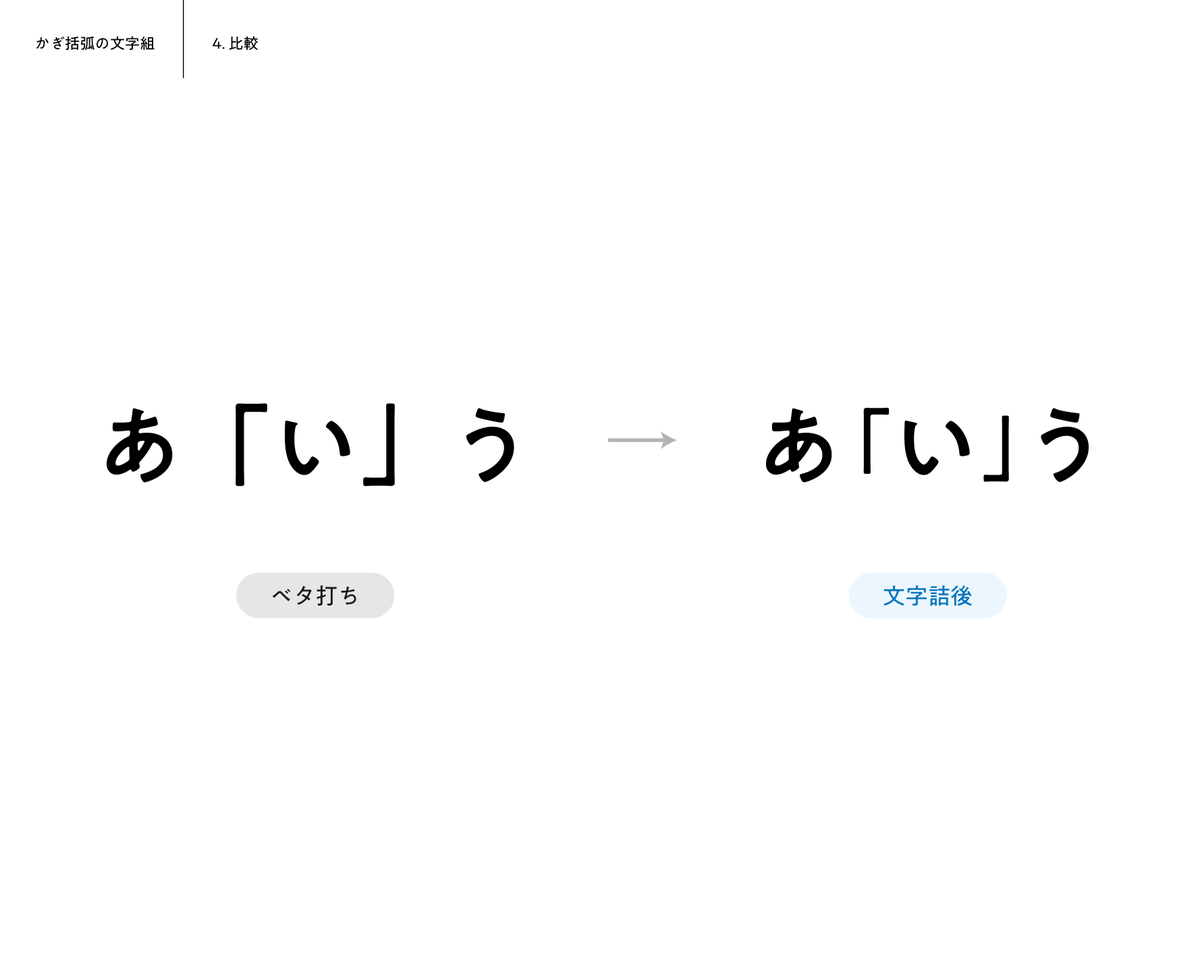
【 かぎ括弧の文字組の考え方 】
役物の文字詰めは人によって処理の仕方が異なったりするので正解を見つけるの難しいですよね。
デザイン事務所で仕事してた時はこのやり方でやっていました。 twitter.com/tsudashin/stat…
11
Figmaが「FigJam」っていうオンラインホワイトボードサービスのβ版をリリースしたみたいだから早速使ってみたけど予想以上にすごかった。
MiroやJamboardとは比べ物にならないくらい使いやすいし機能が豊富。
年内は無料提供らしいからみんなFigJam使ってこ
12
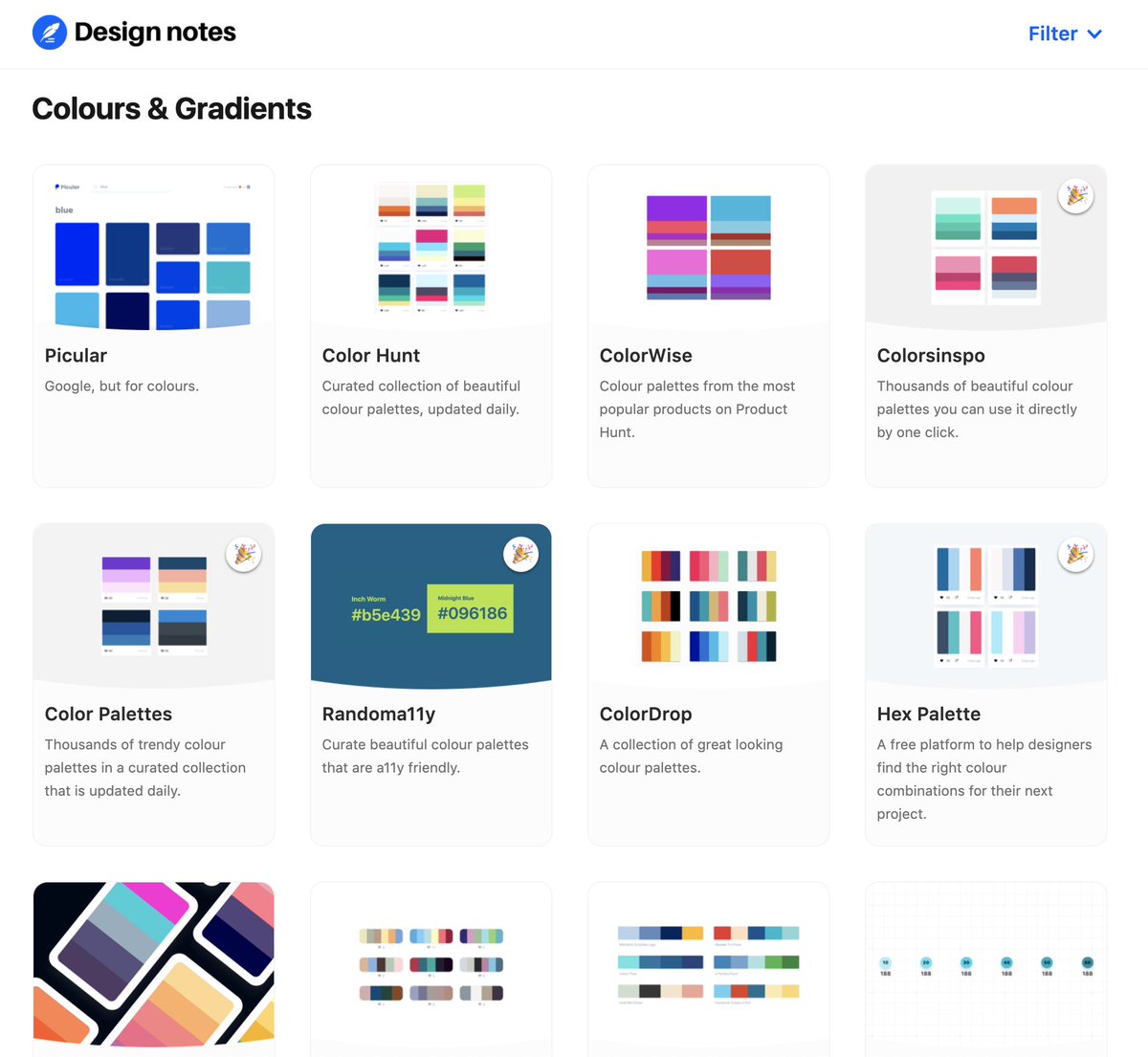
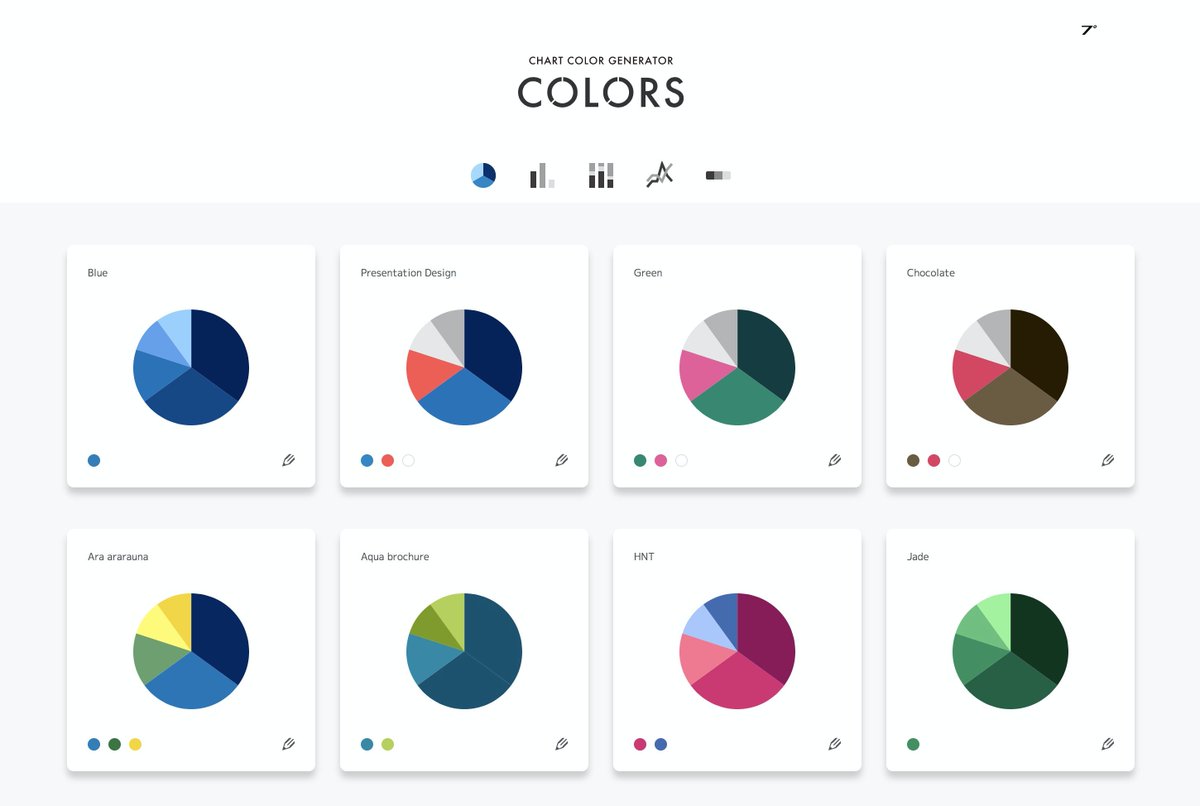
グラフの色を作る時に、ベースカラーから手作業で明度と彩度を調整して色を作ってたんだけど、このサイトを見つけてからその手間が減った。
カラーコードも一発でコピーできる。
colors.design4u.jp
13
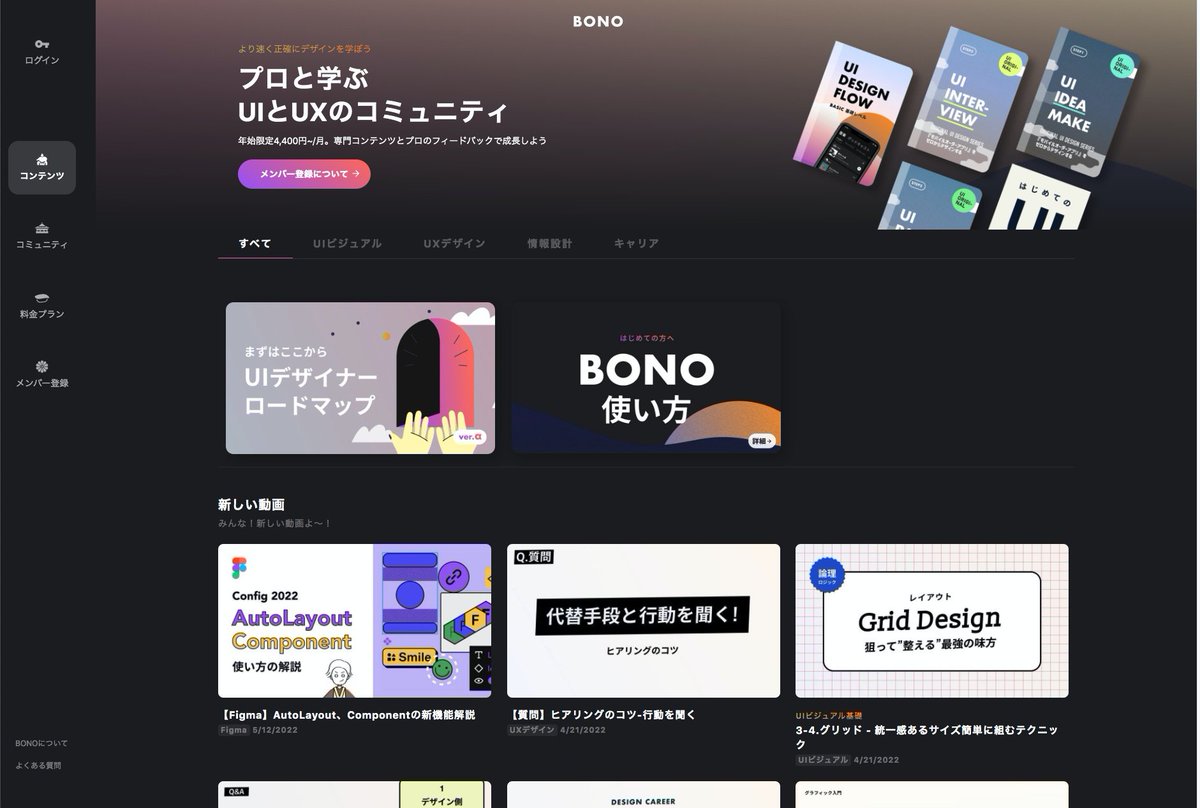
今日の面接で学生さんにUI/UXデザインを何で学ばれたかを聞いたら、BONOっていう月額制のデザインコミュニティを教えてもらった
最近の学生さんは、こういうサービスで短期間で効率よく勉強してる人が増えてる印象。
bo-no.design
14
UIデザインを勉強中の学生さんは、必ずこの内容は守ってデザインしようね
1. タップエリアは44x44ポイント以上
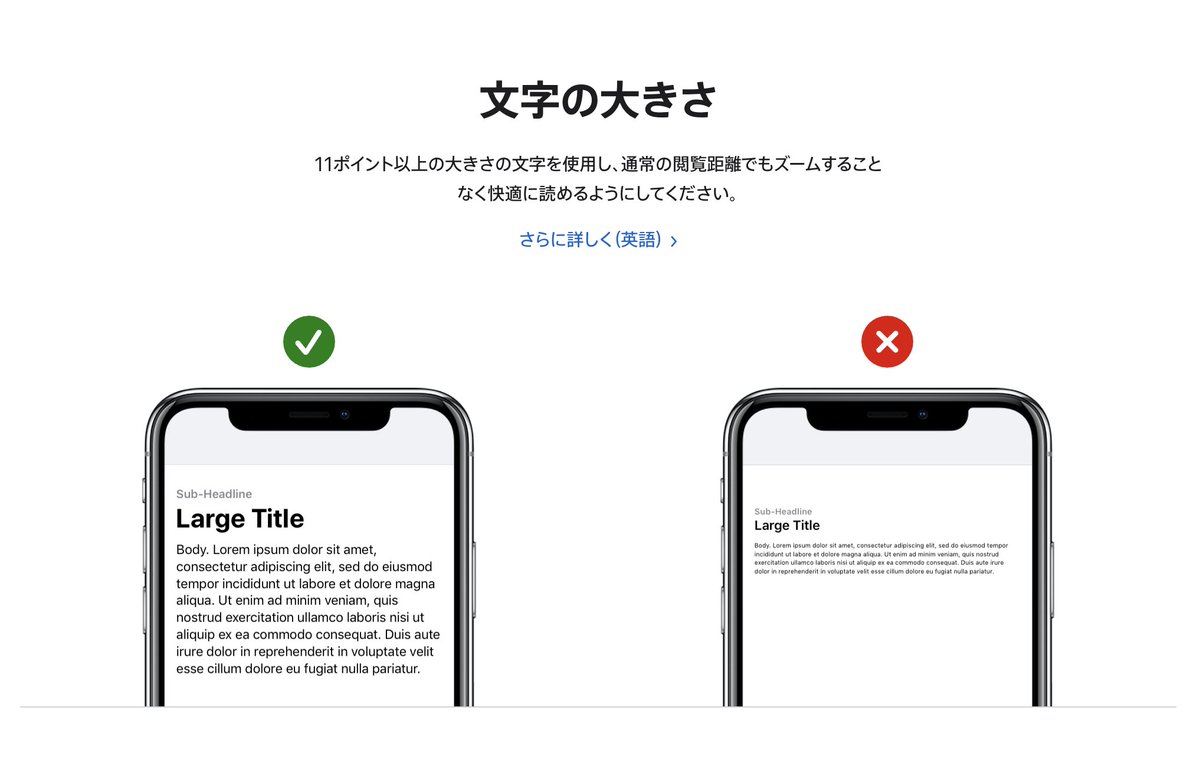
2. 文字の大きさは11ポイント以上
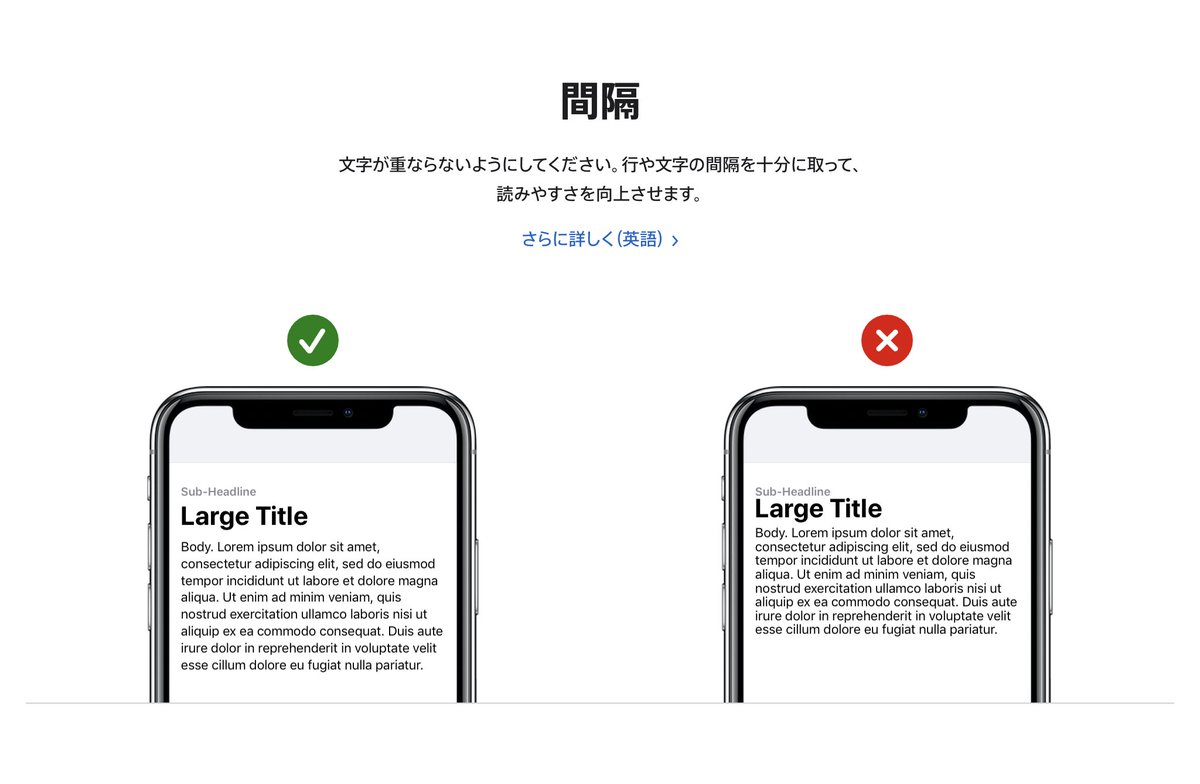
3. 読みやすい文字間, 行間に設定
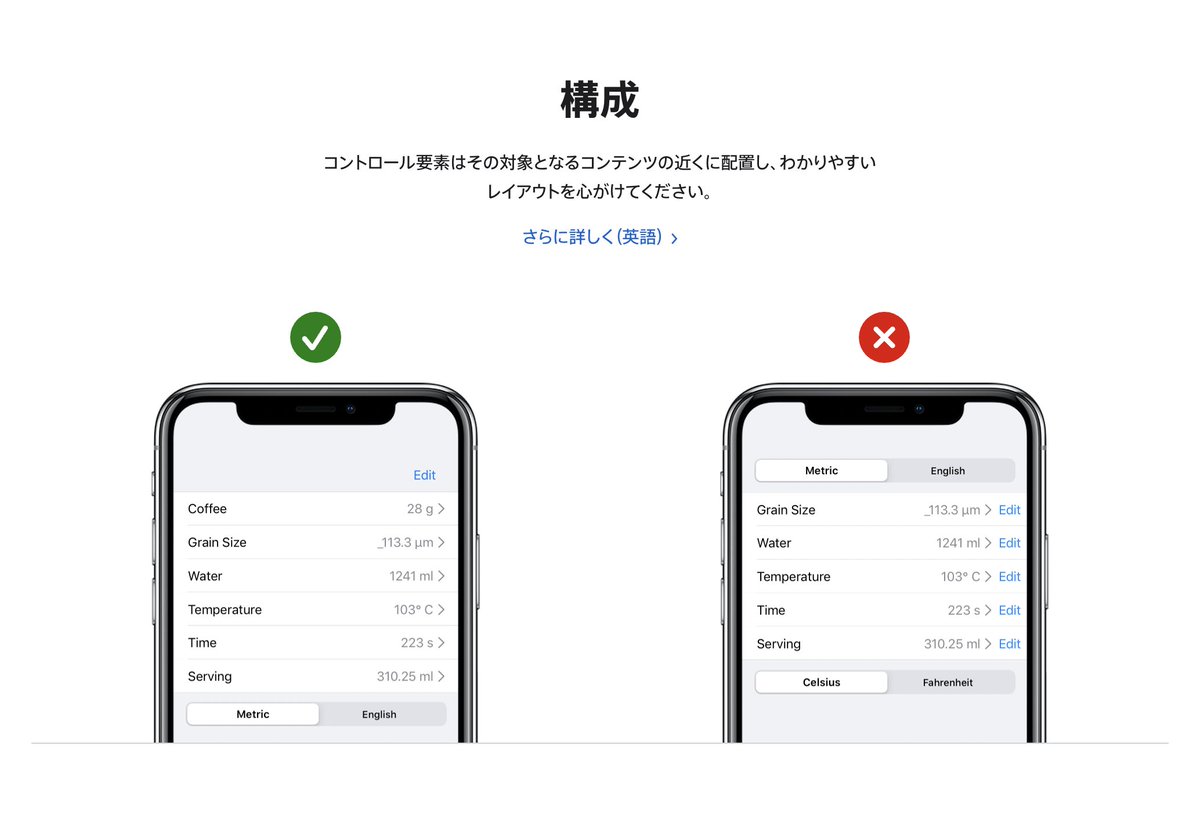
4. コントロール要素はコンテンツの近くに配置
developer.apple.com/jp/design/tips…
15
有料デザイン学習サイトのchot.designが事業譲渡により、全てのレッスンを無料公開してるので、今のうちにチェックしておいた方がいいかも
16
17
SmartHRのOGP、どのサイズでもデザインが成立していて凄い。
OGPの確認はこのツールを使っています。
ogp.buta3.net
18
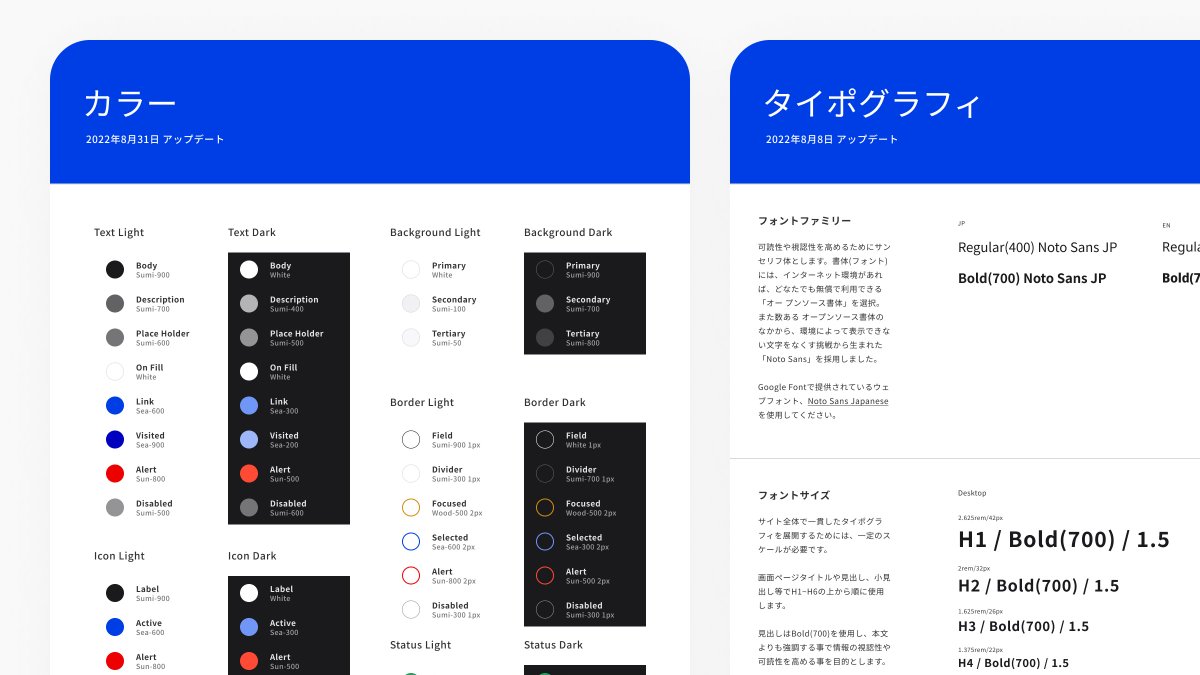
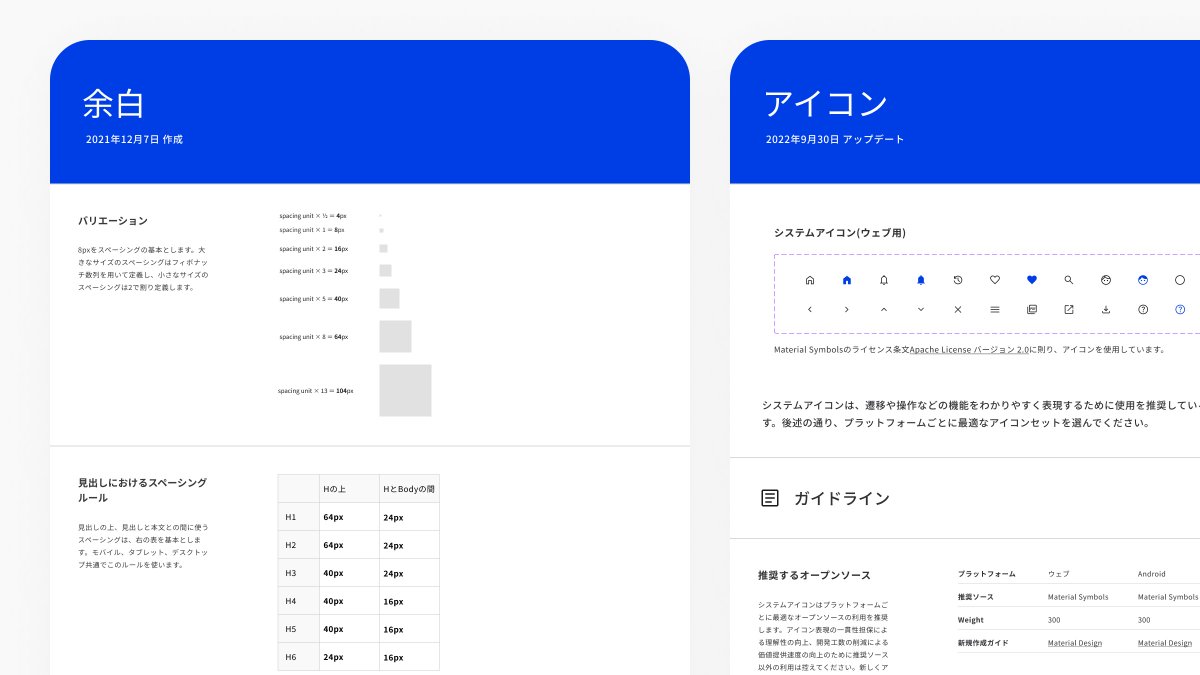
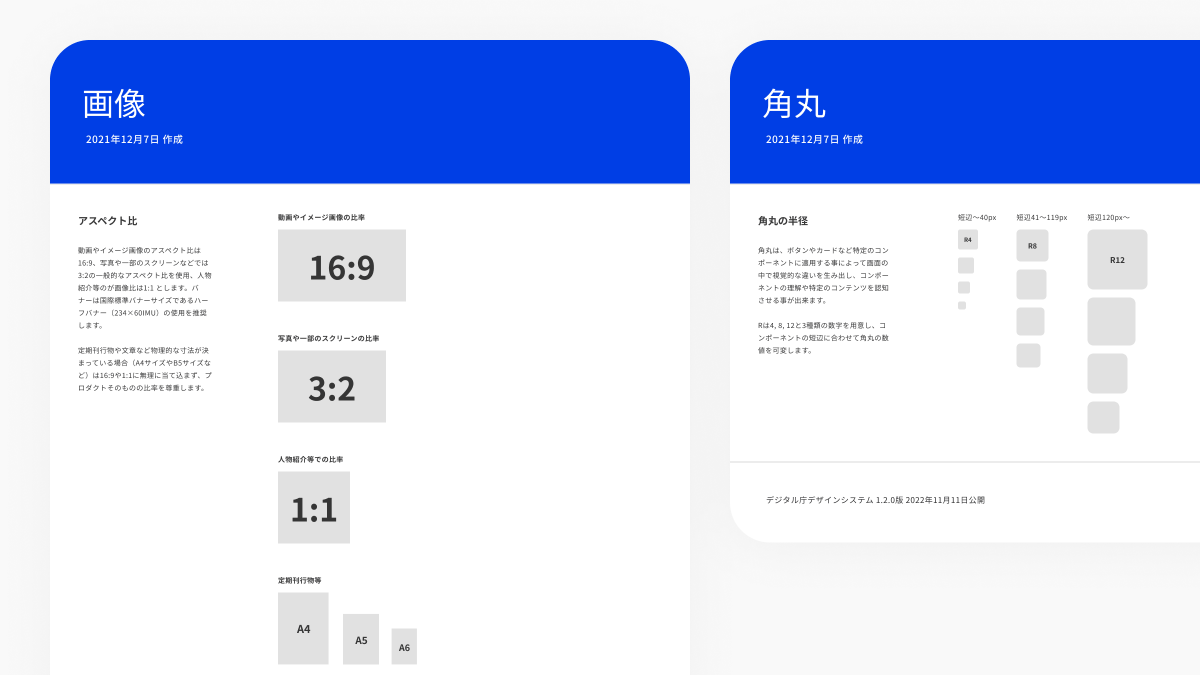
デジタル庁が公開しているデザインシステム、しっかり作り込まれていてめちゃくちゃ参考になるな
Figmaのコミュニティで公開されていて、誰でも複製可能なので一度見てほしい
figma.com/community/file…