27
短いコードで実装できる画像装飾レシピ
#WDIdeaRecipe 10
29
フォームUIで明確に表現したい4つのポイント
#WDIdeaRecipe 6
30
ぜひとも覚えておきたい中央配置
#WDIdeaRecipe 5
32
ロゴ画像の白背景色を透過させるCSSコード
#WDIdeaRecipe 3dayleft
33
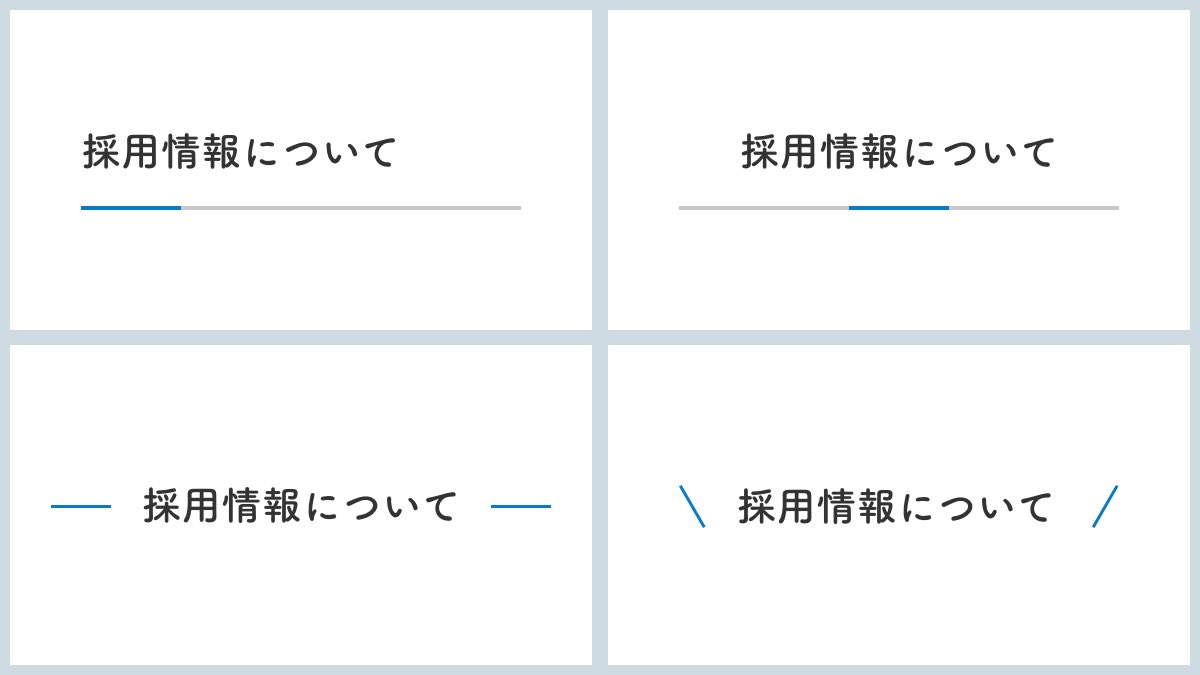
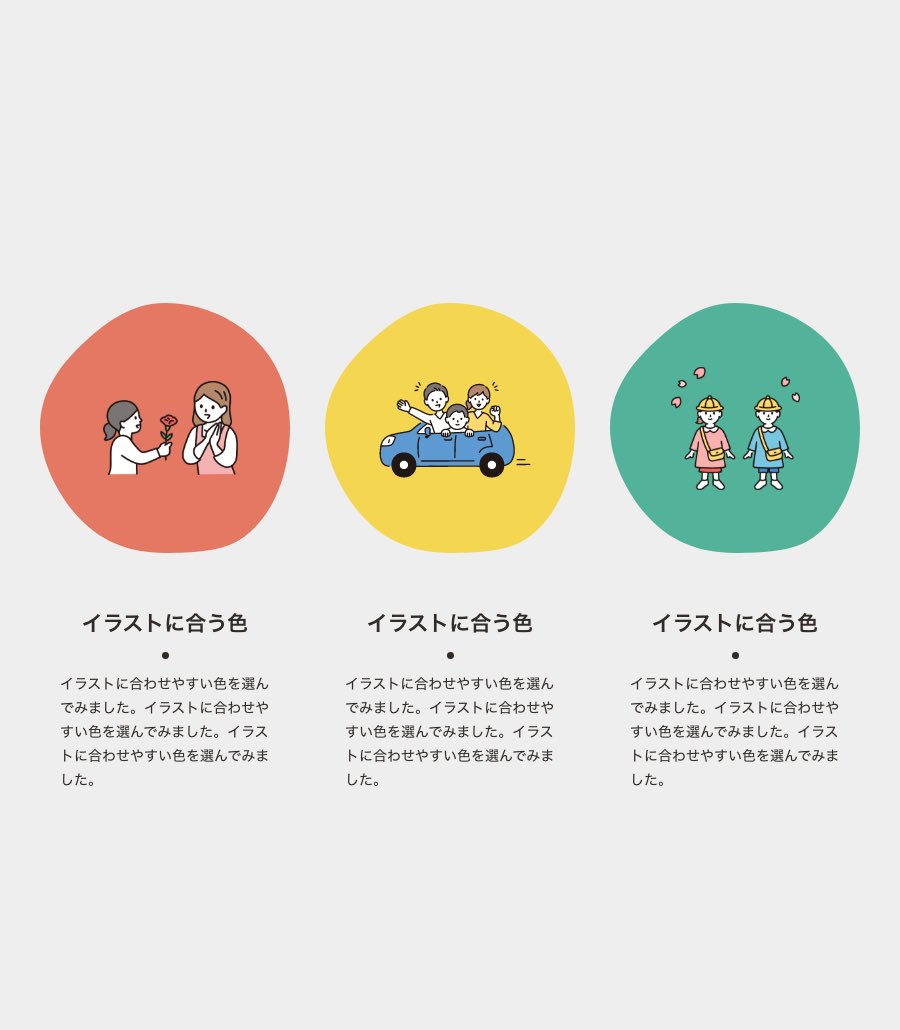
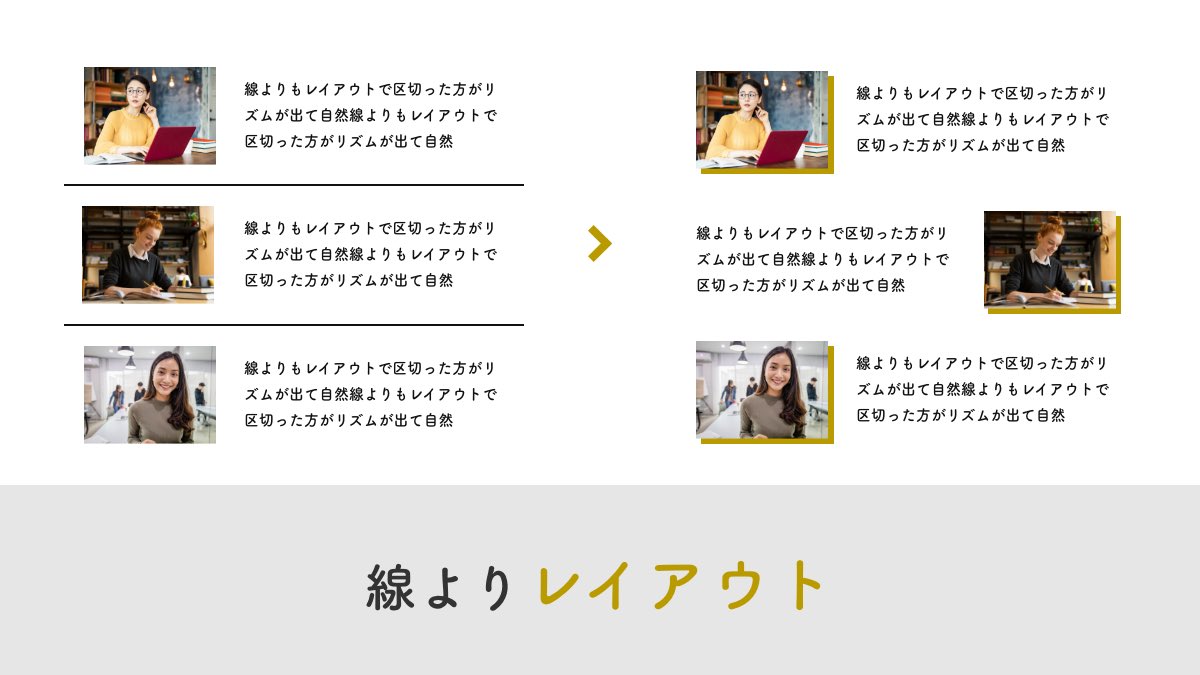
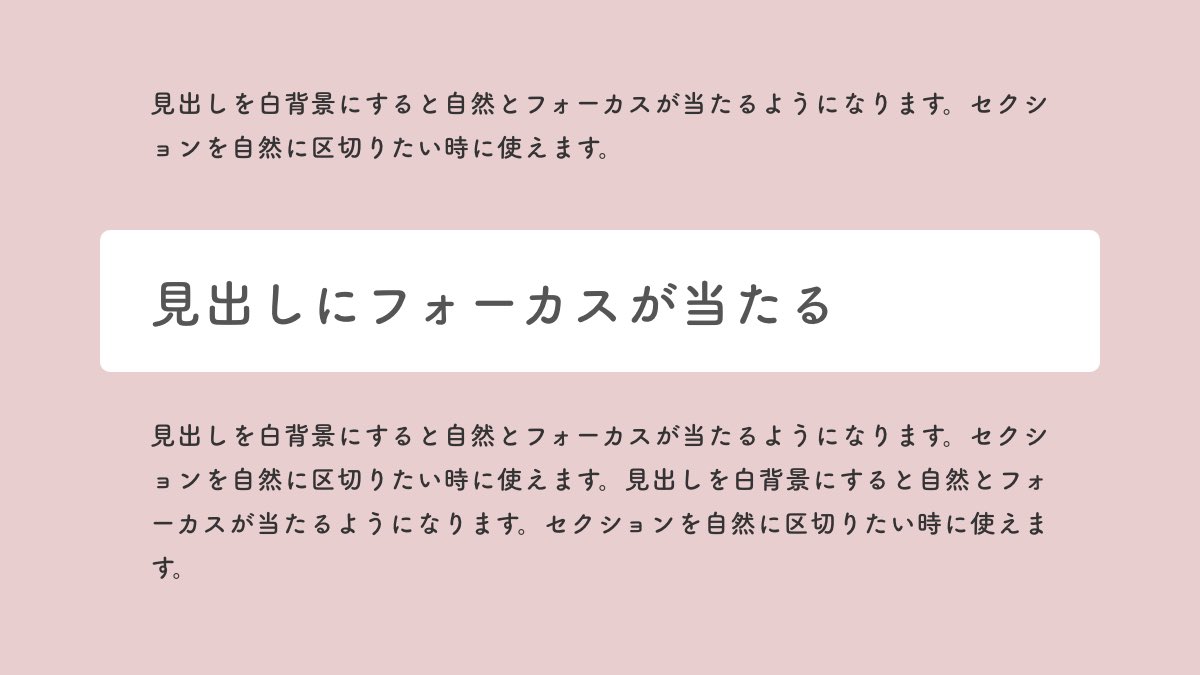
Webや資料に使える "汎用性が高い見出しデザイン" をあつめてみた
#WDIdeaRecipe あと2日…
34
Twitter始めて2年、7万フォロワー達成のタイミングで出版のお知らせです。
Webデザイン本をマイナビ出版から発行いたします。駆け出しの次のステップにピッタリの内容。2022年1月28日発売です。
あなたの現場でぜひ活用ください!
Webデザインアイデアレシピ 予約はこちら
amazon.co.jp/dp/4839977356
46
2022年版のWeb制作が捗るChrome拡張機能を14個紹介します。新しい拡張機能もあり、制作環境を見直す良い機会になるのでぜひご覧ください!
pulpxstyle.com/2022-chrome-ex…
47
キャンペーン
【書籍プレゼント】
1月28日発売(Amazonは31日)の著書「Webデザインアイデアレシピ」を5名様にプレゼントします!
当アカウントをフォロー&このツイートをRTで応募完了、1月20日(木)11時59分締め切りです。
#WDIRプレゼント
詳細はこちら ↓
pulpxstyle.com/wdir-present/