177
ロゴ画像の白背景色を透過させるCSSコード
#WDIdeaRecipe 3dayleft
179
ぜひとも覚えておきたい中央配置
#WDIdeaRecipe 5
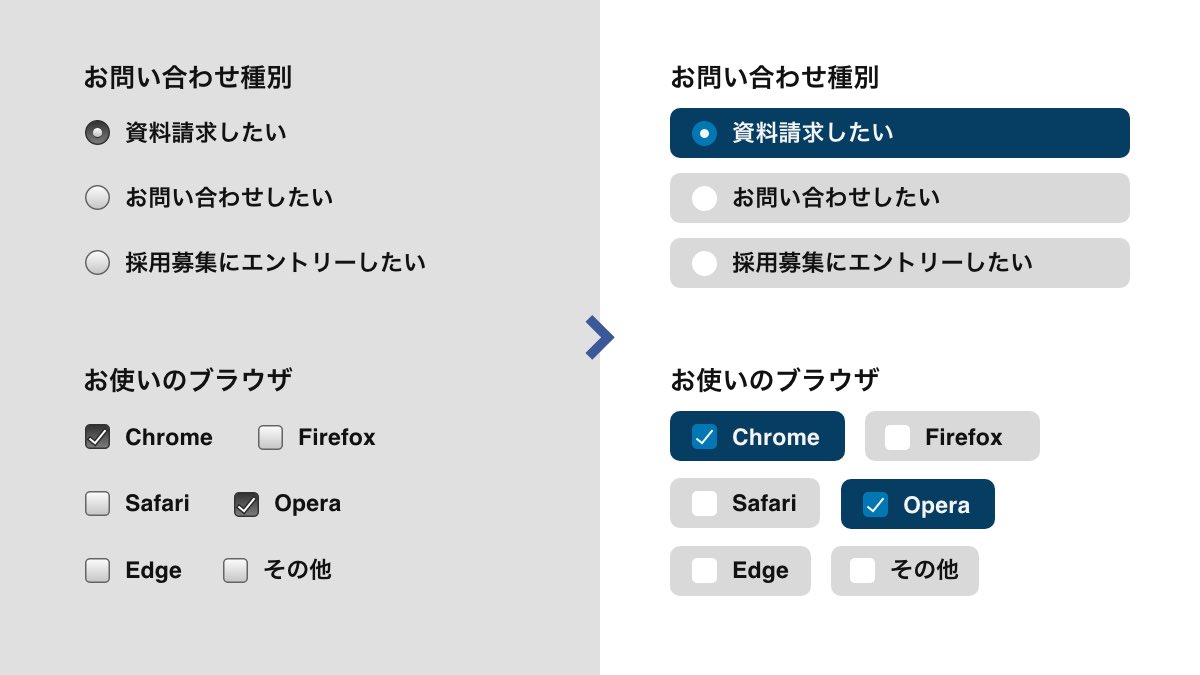
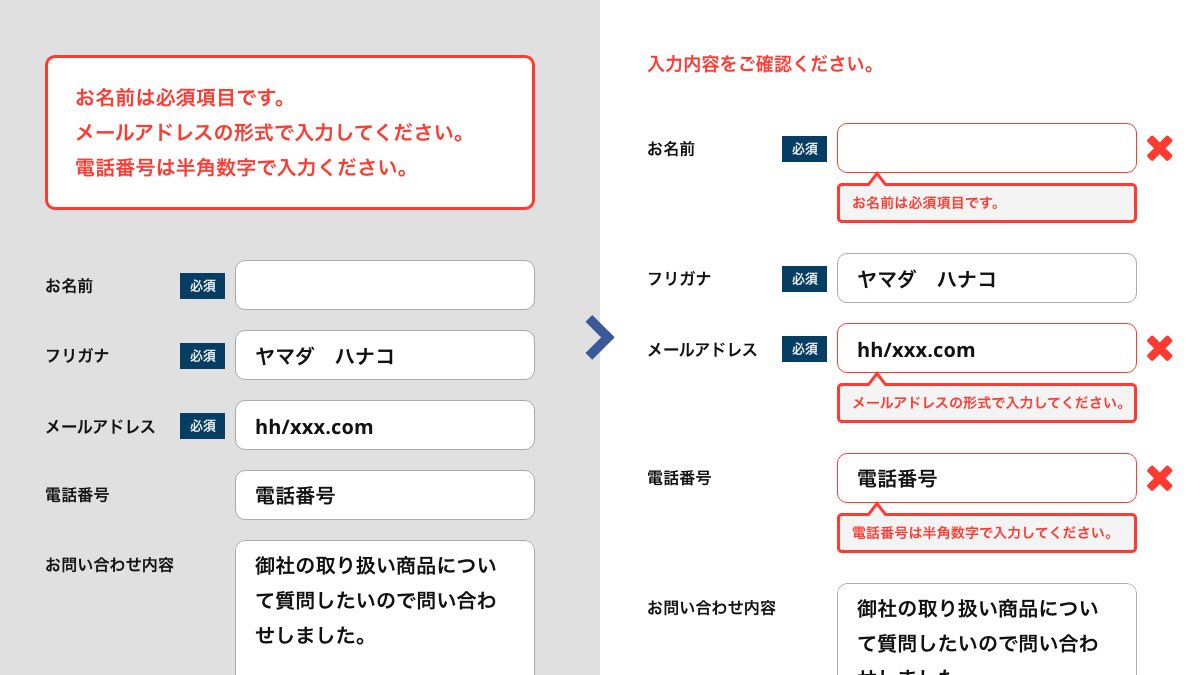
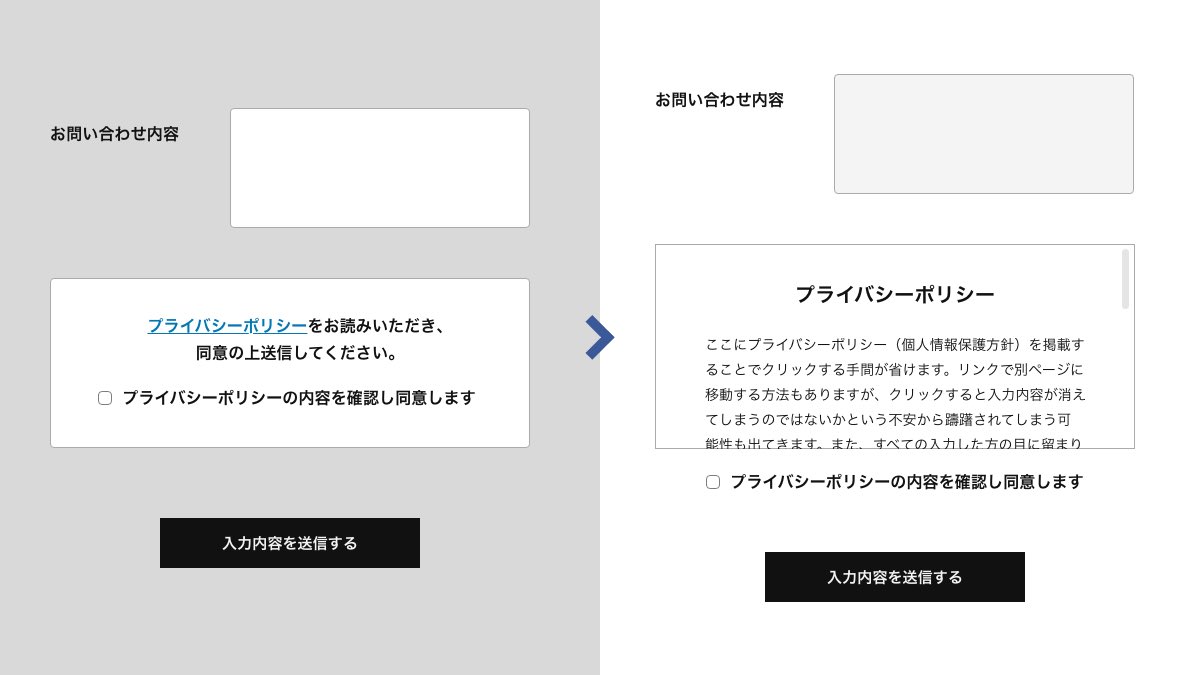
180
フォームUIで明確に表現したい4つのポイント
#WDIdeaRecipe 6
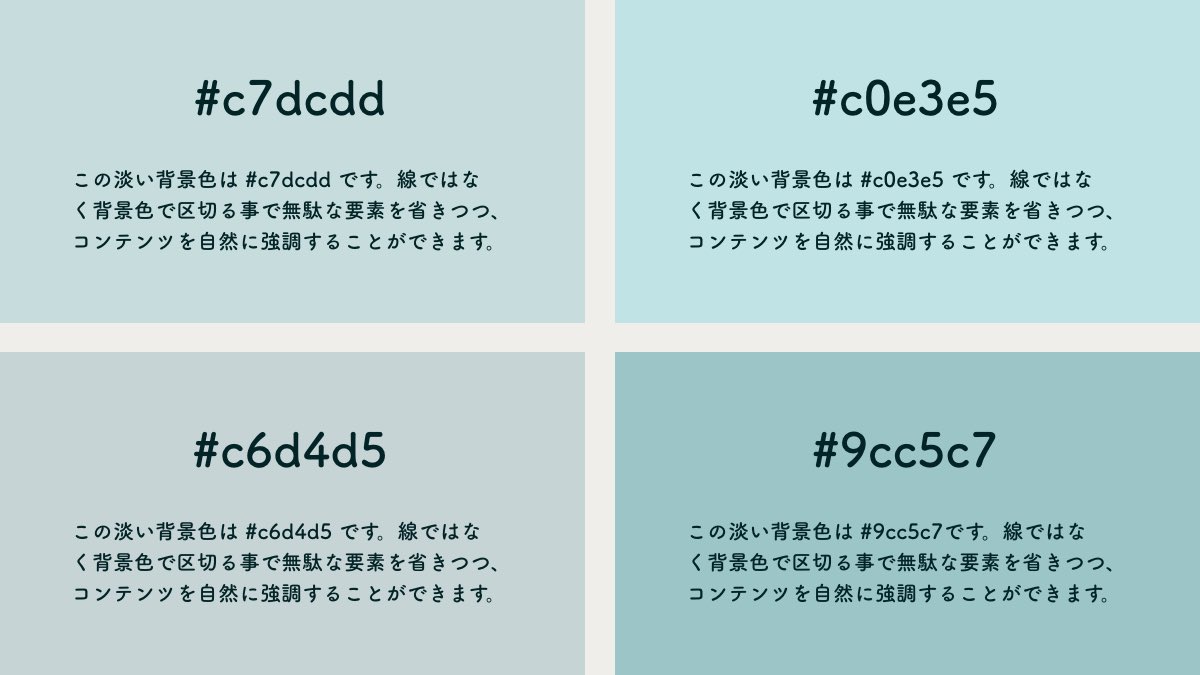
182
短いコードで実装できる画像装飾レシピ
#WDIdeaRecipe 10