1
超簡単に文字を背景テクスチャになじませるPhotoshopのスピードアートです。
フィルター/変形/置き換えを使って簡単に文字を背景テクスチャになじませます。
アウトラインを変更してなじませようとするとそこそこ大変ですが、このフィルターを使えば簡単に作成可能です。
2
IllustratorとPhotoshopで手の周りに浮かぶ近未来的な3Dホログラムのようなテキストを作成したスピードアートです。
円柱状のテキストは回転体にマッピングすれば簡単に作成できるのでぜひご覧ください。
3
Photoshopで人物に金属風の加工を行い、コインのベースをIllustrator、最終的なブラッシュアップをPhotoshopで行っております。
作業時間を完全に見誤り、1分では全く収まらなかったのでいつもより少し長いですが、そこそこリアルなコインが作れたのではないかと思っているのでぜひご覧ください。
4
5
Photoshopでカラー化を使って色被りを簡単に除去するスピードアートです。
様々な色被りの写真を試したところ、人物は結構強烈な色被りもとれたりしますが風景や料理・動物などはうまくいったりそうでなかったりします。
面白い機能なので今後に期待ですね!
6
Photoshopで凹んでいるような加工(デボス加工)を行うスピードアートです。
デボス加工は紙やレザー、石などのテクスチャ背景にイラストや文字をのせる際に良く行い、レイヤースタイルの基本ともいえる簡単な組み合わせで作成できるのでぜひご覧ください。
8
Photoshopのマスクを使って人物と文字を交差させる簡単なトリックアートを作ります。
写真やイラストに線をつけると立体的にみえるという一時期流行ったあれです。
マスクはPhotoshopの基本的な機能なので苦手な方はぜひご覧ください。
9
Photoshopで水を切り抜きます。
「水 切り抜き」で検索するとチャンネルを使った昔からの方法が多くヒットするので「被写体を選択」と「選択とマスク」を使った方法です。
切り抜きは素材によって様々な方法を駆使してきましたが、ツールの進歩で工程が一元化しつつあるのはうれしいですね。
10
Photoshopで透けているドレスを切り抜きます。
前回チャンネルを使った方が良いケースを行ったので、今回は「選択とマスク」が適したケースです。
透過していない部分があるので水よりも若干調整が必要ですが、以前はこのような切り抜きはめちゃめちゃ大変だったので進化がすごいですね。
14
15
Illustratorで鳥をローポリ風のグラフィックにするスピードアートです。
着色せずラインだけのローポリグラフィックも街でよく見かけますね。
写真を下敷きにパスを引いて色を拾いながらライブペイントツールで着色するだけと非常にシンプルな工程なのでぜひご覧ください。
16
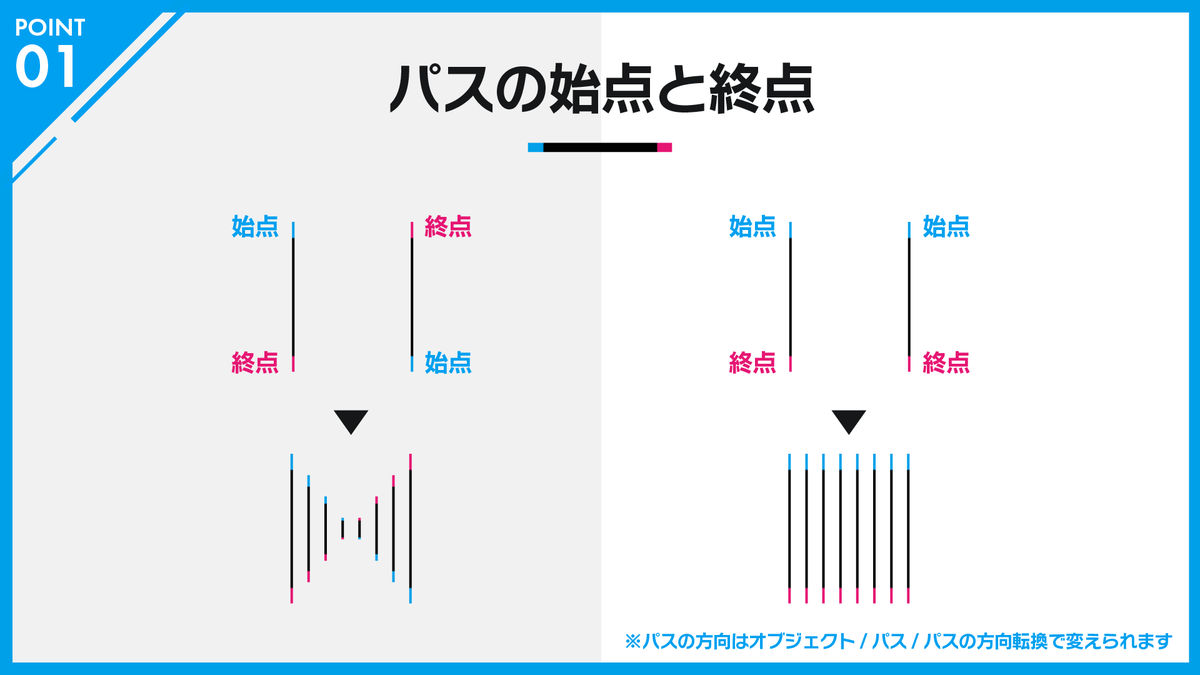
Illustratorでラインで構成されたタイポグラフィを作成する動画を記事作成用に工程を整理して撮り直しました。
ブレンドでタイポグラフィを作成し、フリーグラデーショで背景を着色して絵を完成させるところまでを動画にしたのでぜひご覧ください!
18
20
21
22
25