176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
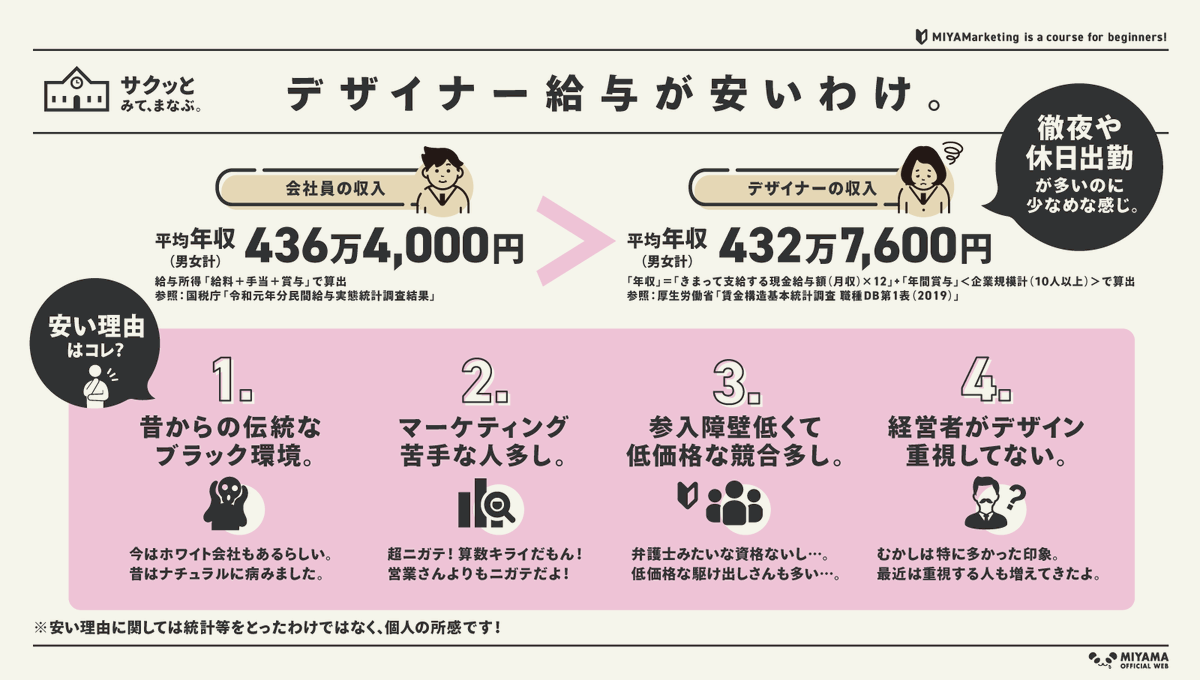
わわ!昨日ぷちバズった引用元のグラフですが、実はこんな完全版もあったり…。印刷して下敷き(今使う人いるかしら笑)にはさむと、いろんな意味でみんな幸せになれます。平和を愛するノンデザイナーさんもぜひ😊 twitter.com/mmmiyama_D/sta…
196
197
198
199
200