403
これは凄い✨
レベル別のWebサイトを作りながらコーディング学習ができる「Codestep」。HTMLやCSSのアウトプット教材として優秀。解説も丁寧で分かりやすい。このクオリティーで「無料」
こちらにまとめています👇
qiita.com/KNR109/items/d…
404
これは凄い✨

cssのボタンや見出しの実装パターンが『200種類』近く掲載されている『逆引きレシピ』。コード解説も丁寧なので勉強にもなる。
jajaaan.co.jp/css/button/
405
406
これは凄い✨
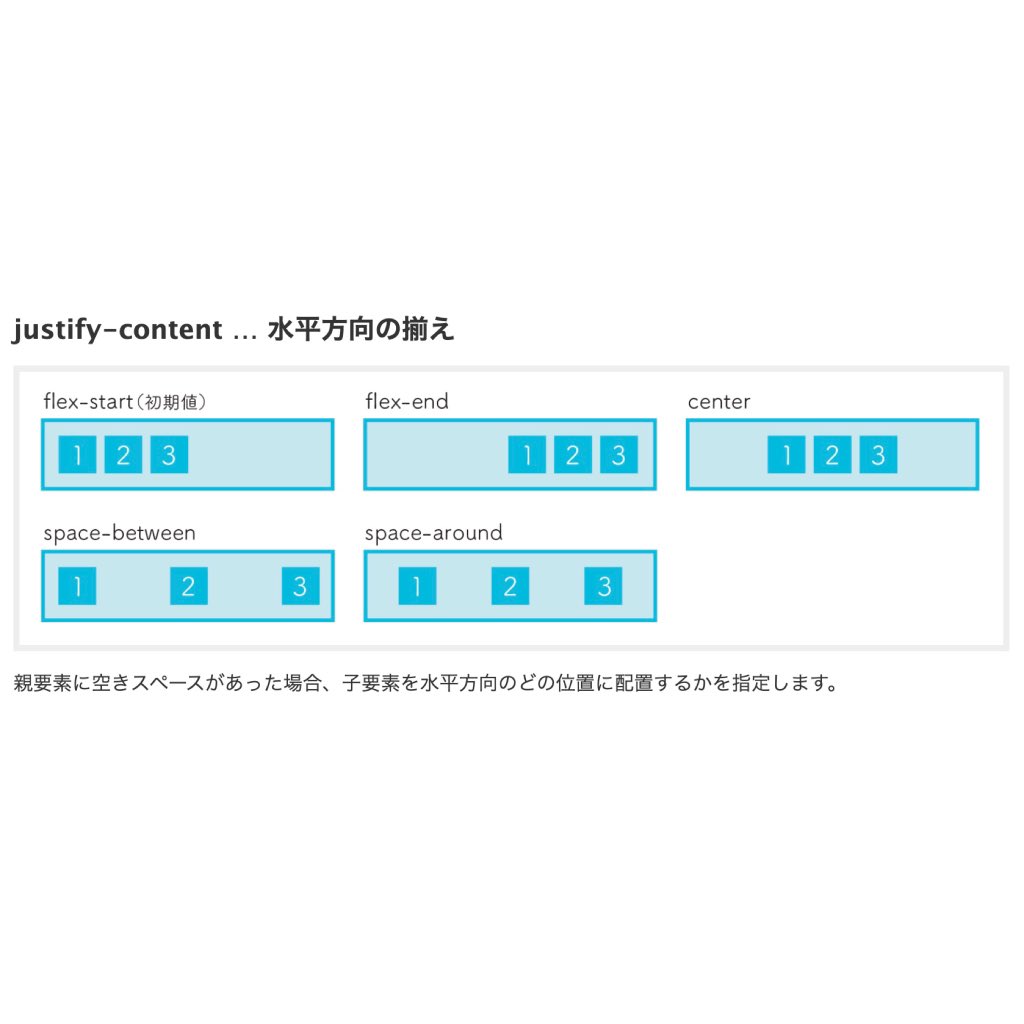
CSSのFlexBoxの書き方及び挙動がまとまった「チートシート」。コードと共に図も書いてあるのでイメージがつきやすい。
qiita.com/KNR109/items/a…
410
これは凄い⭐️
図でDockerを詳しく解説をしている。「Dockerって何?」という人でも理解しやすい内容。このクオリティーで「無料」はえぐいて。
zenn.dev/suzuki_hoge/bo…
412
これは凄い⭐️
サイバーエージェントが公開している「新卒エンジニア向けのSQL研修資料」。データベース、SQL、インデックス、設計などDBにおける内容が網羅的に解説されている。
こちら👇
ai-shift.co.jp/techblog/1980
417
これは凄い✨
サイボウズが公開した「新人研修資料」。内容は「モバイルアプリ開発」「データベース」「セキュリティー」と幅広く網羅されている。 このクオリティーが全て「無料」
URLはこちらから👇
qiita.com/KNR109/items/f…
418
エンジニアの日常
(1) 動かない
(2) ググる
(3)『完全に理解する』
(4) コードを書く
(5) (1)に戻る
419
このサイトは凄い✨
エンジニアだけでなくデザイナーも使える『動くWebデザインアイディア帳』。
webで頻出のアニメーションが網羅的にまとめられている。解説も丁寧なので勉強にもなる。
sbucks-blog.com/program/tool/s…
420
これは凄い✨
2022年版リクルートのエンジニア向け研修資料。TypeScriptやNext.jsをはじめとして、テスト駆動やアプリ開発手法についてもまとまっている。
このクオリティーが全て「無料」。
こちらにまとめています👇
qiita.com/KNR109/items/f…
424
これは凄い✨
VsCodeのショートカットがまとまってる『チートシート』。ショートカットを使えば、生産性が大幅に上がる。最初はカンニングしつつ、徐々に体で覚えていくことが大切。
こちらにまとめています👇
qiita.com/KNR109/items/a…